I have a Tinkerpop graph database on AWS Neptune.
In some cases, I have more than one edge connecting two nodes.
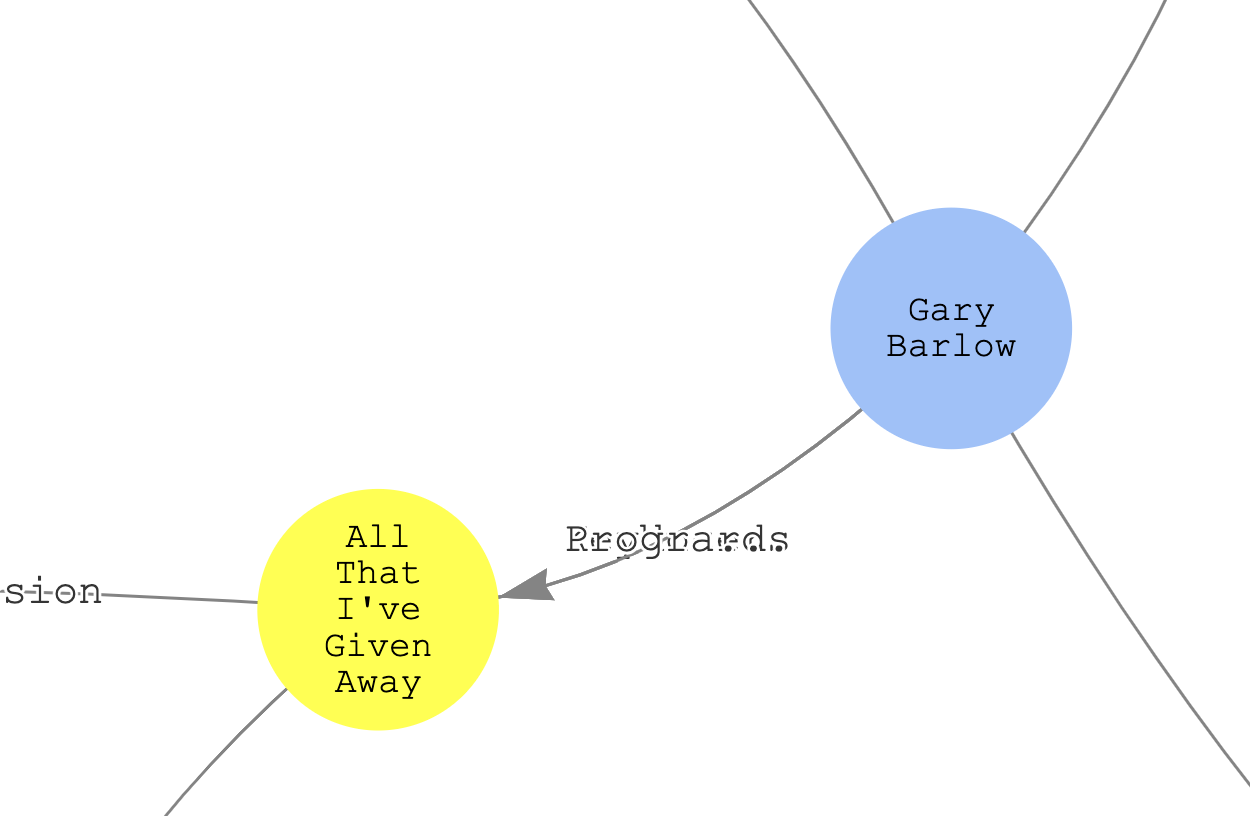
In the screenshot below, there is a node for 'Gary Barlow' and there is a node for 'All That I've Given Away'. Two edges connect these nodes, but those edges have labels which are overlapping. This makes the edge labels unreadable.
Is there a way to stop these edges and edge labels from overlapping?
CodePudding user response:
There is a description of how to do this in that Git Issue for the graph-notebook project.
In summary, you just have to change the layout option used by the underlying renderer. By default all graph diagrams are drawn using the straightCross layout. However in cases where there are parallel edges in the same direction between two nodes, the edges tend to be drawn on top of each other. In such cases, the dynamic layout produces more pleasing visuals. We should update the sample notebooks to demonstrate how to make these changes.
The %%graph_notebook_vis_options command with the following JSON is all that is needed. You can of course keep any other changes you may have already made.
%%graph_notebook_vis_options
{
"nodes": {
"borderWidthSelected": 0,
"borderWidth": 0,
"color": {
"background": "rgba(210, 229, 255, 1)",
"border": "transparent",
"highlight": {
"background": "rgba(9, 104, 178, 1)",
"border": "rgba(8, 62, 100, 1)"
}
},
"shadow": {
"enabled": false
},
"shape": "circle",
"widthConstraint": {
"minimum": 70,
"maximum": 70
},
"font": {
"face": "courier new",
"color": "black",
"size": 12
}
},
"edges": {
"color": {
"inherit": false
},
"smooth": {
"enabled": true,
"type": "dynamic"
},
"arrows": {
"to": {
"enabled": true,
"type": "arrow"
}
},
"font": {
"face": "courier new"
}
},
"interaction": {
"hover": true,
"hoverConnectedEdges": true,
"selectConnectedEdges": false
},
"physics": {
"minVelocity": 0.75,
"barnesHut": {
"centralGravity": 0.1,
"gravitationalConstant": -50450,
"springLength": 95,
"springConstant": 0.04,
"damping": 0.09,
"avoidOverlap": 0.1
},
"solver": "barnesHut",
"enabled": true,
"adaptiveTimestep": true,
"stabilization": {
"enabled": true,
"iterations": 1
}
}
}