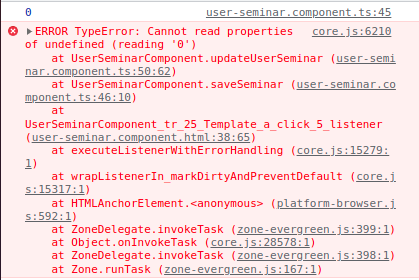
I have an edit form that displays userSeminar data now i've added saveSeminar() which i want to save my changes but it gives me error even though data in html is correctly being displayed. When i press save it gives undefined.
Here is my component.html
<tr *ngFor="let item of userSeminar; let i = index">
<ng-container>
<td>
<input type="text" name="SeminarName"
placeholder="Seminar Name" [(ngModel)]="userSeminar[i].name">
</td>
<td >
<a href="#save-seminar" (click)="saveSeminar(i)">
<i >
</i>
</a>
</td>
</ng-container>
<ng-template #noEdit>
<td>
{{ item.name }}
</td>
<td >
<button (click)="editSeminar(i)">
<i >
</i>
</button>
<button href="#confirm-modal" data-toggle="modal">
<i >
</i>
</button>
</td>
</ng-template>
</tr>
Component.ts
private saveSeminar(index) {
event.preventDefault();
console.log(index)
this.updateUserSeminar(index);
}
private updateUserSeminar(index) {
this.apiService.update('users/seminar', this.userSeminars[index].id, this.userSeminars[index])
.subscribe(
response => {
// this.userSeminars[index].edit = false;
// this.getUserSeminar(index.employee_number);
console.log('Seminar Successfully updated', 'Success');
});
}
CodePudding user response:
In updateUserSeminar method, try to replace this.userSeminars[index].id with this.userSeminar[index].id and this.userSeminars[index] with this.userSeminar[index], since you are using userSeminar in HTML.