I'm looking for the way to create rounded container with only topLeft and topRight radiuses and without bottom border. Here is what I tried:
Container(
decoration: BoxDecoration(
border: Border(
left: BorderSide(
color: AppColors.lightPurple2,
),
right: BorderSide(
color: AppColors.lightPurple2,
),
top: BorderSide(
color: AppColors.lightPurple2,
),
),
// border: Border.all(
// color: AppColors.lightPurple2,
// ),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(Rad.sm),
topRight: Radius.circular(Rad.sm),
),
),
But this code doesn't work
======== Exception caught by rendering library =====================================================
The following assertion was thrown during paint():
A borderRadius can only be given for a uniform Border.
The following is not uniform:
BorderSide.color
BorderSide.width
BorderSide.style
However if I use Border.all() it works good but I need to remove bottom border somehow. If I remove borderRadius it draw 3 border but without radiuses.
So is there a way to use both options?
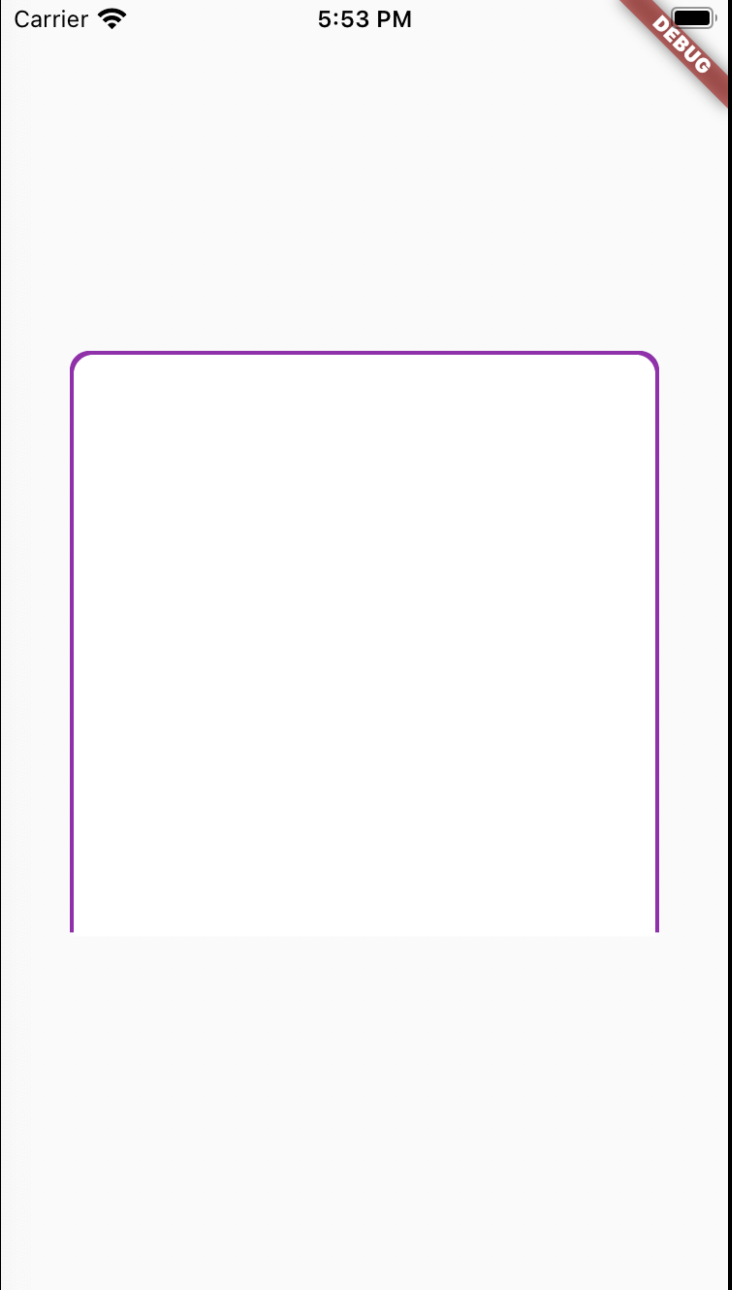
What I want to get eventually:

CodePudding user response:
You can use shadow and achieve the same result
Container(
height: 300,
width: 300,
decoration: BoxDecoration(
borderRadius:
BorderRadius.vertical(top: Radius.circular(10)),
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.purple,
offset: Offset(2, -2),
spreadRadius: 0,
blurRadius: 0),
BoxShadow(
color: Colors.purple,
offset: Offset(-2, -2),
spreadRadius: 0,
blurRadius: 0)
]))