I am write a simple GTD app using flutter(v3.0.4), now I facing a problem is that I did not know how to tweak the position of ListTile checkbox and title, this is the minimal reproduce example code of main.dart:
import 'dart:collection';
import 'package:flutter/material.dart';
import 'package:flutter_slidable/flutter_slidable.dart';
import 'package:get/get_state_manager/src/simple/get_state.dart';
import 'main_controller.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: new MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
Map<int, String> getCategories() {
Map<int, String> categories = HashMap<int, String>();
categories.putIfAbsent(1, () => "已过期");
return categories;
}
@override
Widget build(BuildContext context) {
return GetBuilder<MainController>(
init: MainController(),
builder: (controller) {
return Scaffold(
//appBar: AppBar(title: Text("title")),
body: SingleChildScrollView(
child: ListView.builder(
scrollDirection: Axis.vertical,
shrinkWrap: true,
itemBuilder: (BuildContext context, int index) => Padding(
padding: const EdgeInsets.symmetric(horizontal: 6.0),
child: Card(
child: ExpansionTile(
title: Text(getCategories()[index 1]!),
children: [
Slidable(
actionPane: SlidableDrawerActionPane(),
actionExtentRatio: 0.25,
actions: <Widget>[
IconSlideAction(
caption: '删除',
color: Colors.blue,
icon: Icons.archive,
onTap: () async => {},
),
],
child: ListTile(
trailing: Text(
"scheduleTime",
style: new TextStyle(color: Colors.blue),
),
leading: Theme(
data: ThemeData(
primarySwatch: Colors.blue,
),
child: Checkbox(
value: false,
onChanged: (bool? value) {},
)),
title: Text("element.name", overflow: TextOverflow.ellipsis),
selected: false,
onTap: () {},
),
)
],
),
),
),
itemCount: getCategories().length),
),
);
});
}
}
this is the main_controller.dart:
import 'package:get/get.dart';
import 'package:get/get_state_manager/src/simple/get_controllers.dart';
class MainController extends GetxController {}
this is the dependencies:
name: untitled
description: A new Flutter project.
publish_to: 'none'
version: 1.0.0 1
environment:
sdk: ">=2.16.1 <3.0.0"
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
get: ^4.3.8
flutter_slidable: 0.6.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^1.0.0
flutter:
uses-material-design: true
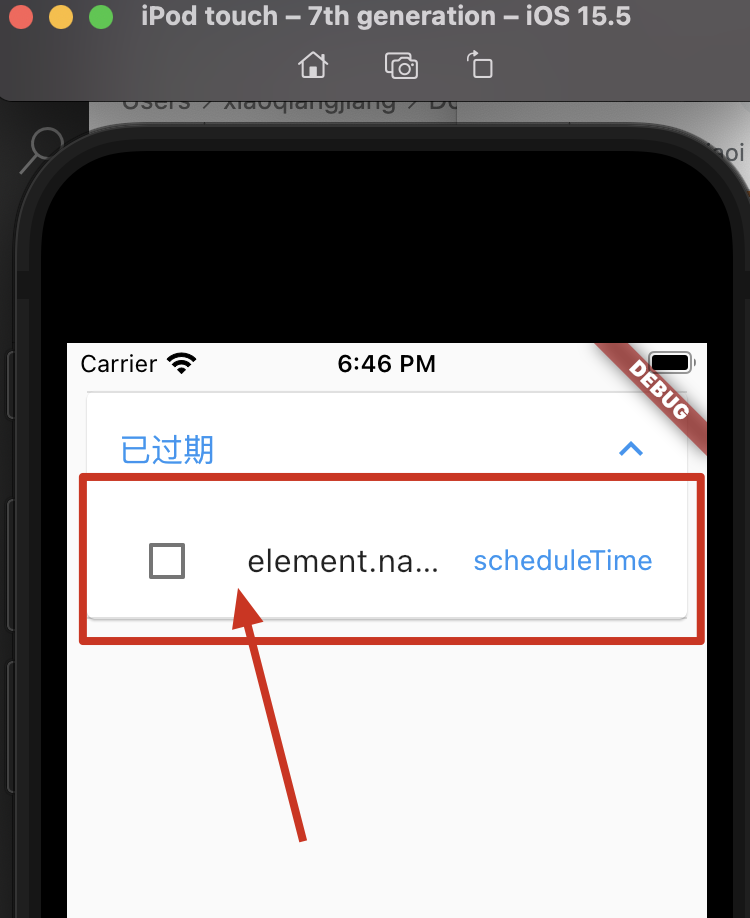
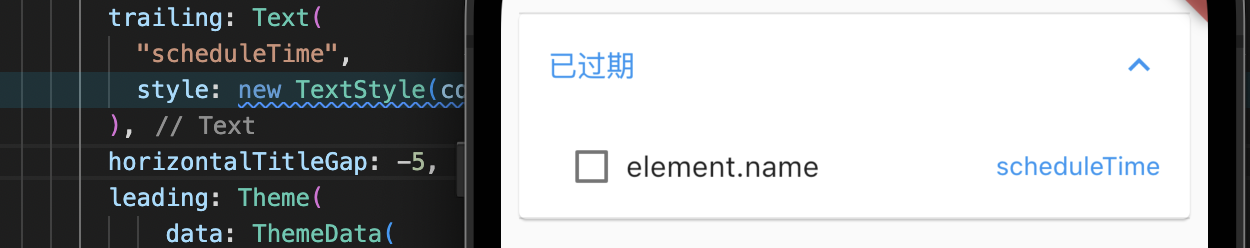
what should I do to make the checkbox and title more closer? move the checkbox to left a littile. This is the result looks like right now:
the checkbox and title should be more closer.
CodePudding user response:
ListTile has a property named horizontalTitleGap which can control the spacing.