i made this code:
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
height: 40.0,
width: MediaQuery.of(context).size.width / 2 - 20,
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(15.0),
topRight: Radius.circular(15.0),
),
),
),
Container(
height: 80.0,
width: MediaQuery.of(context).size.width - 40,
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(15.0),
bottomRight: Radius.circular(15.0),
topRight: Radius.circular(15.0),
),
),
),
],
),
],
),
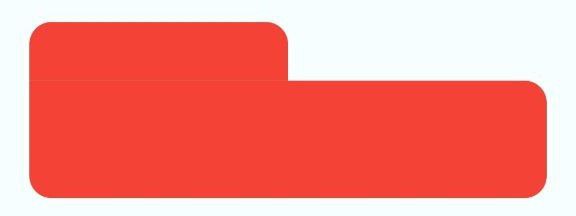
That is the result of the code:
How can I put a border, around the red shape?
I tried adding the code inside a container and putting a Border.all() but of course it doesn't work
I hope I have been clear, Thank you :)
CodePudding user response:
One way could be to stack two of the same shapes on top of each other with one of them smaller than the other. Something like this:
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: Padding(
padding: const EdgeInsets.all(18.0),
child: Stack(
children: [
Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
height: 40.0,
width: MediaQuery.of(context).size.width / 2 - 20,
decoration: const BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(15.0),
topRight: Radius.circular(15.0),
),
),
),
Container(
height: 80.0,
width: MediaQuery.of(context).size.width - 40,
decoration: const BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(15.0),
bottomRight: Radius.circular(15.0),
topRight: Radius.circular(15.0),
),
),
),
],
),
Padding(
padding: const EdgeInsets.all(2.0),
child: Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
height: 40.0,
width: MediaQuery.of(context).size.width / 2 - 24,
decoration: const BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(13.0),
topRight: Radius.circular(13.0),
),
),
),
Container(
height: 76.0,
width: MediaQuery.of(context).size.width - 44,
decoration: const BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(13.0),
bottomRight: Radius.circular(13.0),
topRight: Radius.circular(13.0),
),
),
),
],
),
),
],
),
),
),
),
);
}
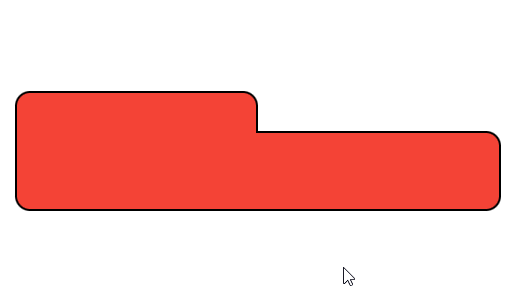
Result:
But it's not the ideal solution. And I see it actually then shows a black line between the containers depending on the screen size. There's actually also a small line visible in your screenshot.
Ideally you don't want to have it split in two containers. I'm guessing some custom Paint should be able to do it but I'm not that familiar with it.
CodePudding user response:
https://pub.dev/packages/dotted_border
Just use this flutter package and decorate your widget with border(dotted, linear)
Container(
height: _height * 0.56,
width: _width * 0.87,
decoration: DottedDecoration(
shape: Shape.box,
borderRadius: BorderRadius.circular(12.0),
strokeWidth: 2.0,
color: appColor,
dash: [5,6],
),
child: Your Wdiget(),
)
CodePudding user response:
You need to add a decoration to all the containers you used to create that shape and create a border there (see How can I add a border to a widget in Flutter?).
Just don't user border.all but set only the sides where you want the border to appear (see https://api.flutter.dev/flutter/painting/Border-class.html).
CodePudding user response:
You can set border of Containers with specific sides like this:
decoration: const BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(15.0),
topRight: Radius.circular(15.0),
),
border: Border(
left: BorderSide(
// <--- left side
color: Colors.black,
width: 3.0,
),
top: BorderSide(
// <--- top side
color: Colors.black,
width: 3.0,
),
),