I have a CSS mockup I am working on but I am having trouble centering the search-bar element in relation to the phone element. Hence it is only centered when the phone element is in the middle of the screen (when the viewport is mobile) but not when it's large.
How can I center the absolute child element (search) in relation to the parent (phone)?
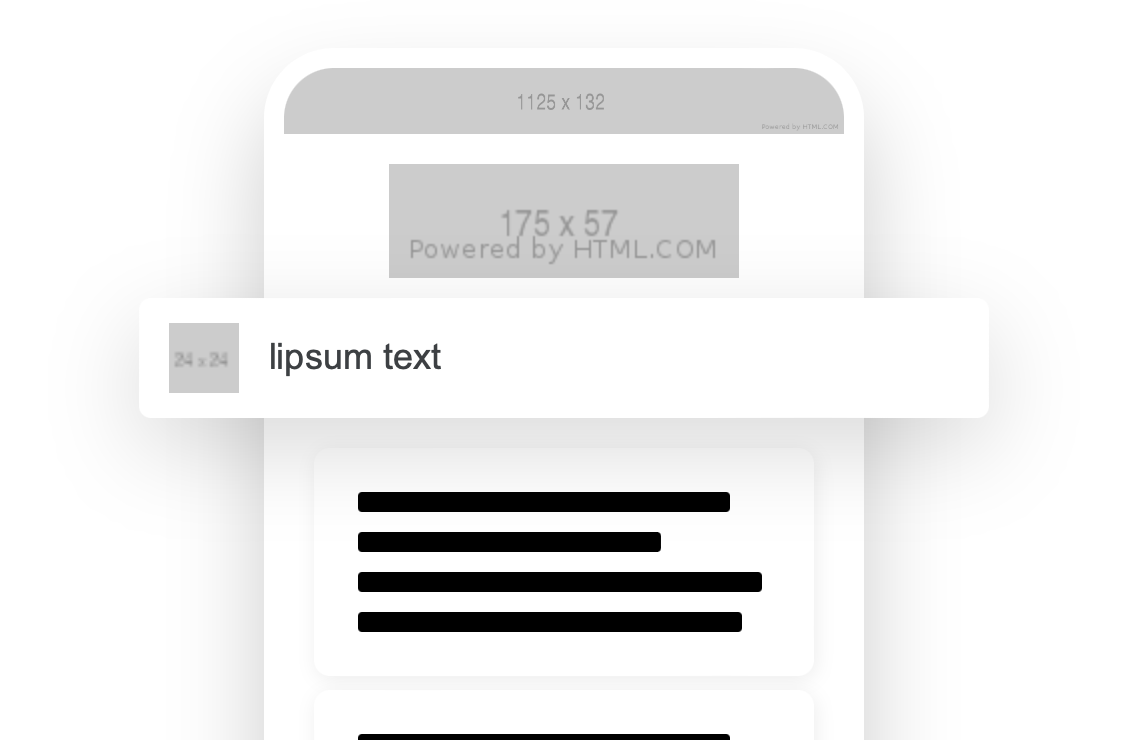
It should look like this regardless of where the parent element is on the screen:
EDIT: If I add the display: relative to the phone element the search-bar cuts off due to the overflow-v: hidden - for some reason overflow-h: visible isn't respected as touched on here: CSS overflow-x: visible; and overflow-y: hidden; causing scrollbar issue
.phone {
display: block;
height: 649px;
width: 300px;
overflow-y: hidden;
background-color: #ffffff;
border-radius: 35px;
box-shadow: 0px 25px 50px 0px rgba(0, 0, 0, 0.20);
border:10px solid;
border-color: #ffffff;
}
.glogo {
margin: 15px auto 10px;
width: 175px;
}
.search-bar {
margin: auto;
inset: auto 0;
position: absolute;
background-color: #ffffff;
height: 60px;
width: 425px;
box-shadow: 0px 15px 50px 0px rgba(0, 0, 0, 0.15);
border-radius: 6px;
display: flex;
justify-content: center;
align-content: center;
flex-direction: column;
}
.search-bar span {
font-family: Arial, Helvetica, sans-serif;
color: #3c4043;
font-size: 18px;
margin: auto 65px auto;
}
.search {
position: absolute;
top: 0;
bottom: 0;
margin: auto 15px auto;
height: 35px;
width: 35px;
}
.search-result-wrapper {
margin-top: 85px;
}
.search-result {
margin: 0 auto 7px;
padding: 22px 26px 22px 22px;
width: 250px;
background-color: #ffffff;
border-radius: 8px;
box-shadow: 1px 2px 10px 0 rgb(0 0 0 / 7%);
}
.result-line {
height: 10px;
margin: 0 0 10px;
border-radius: 2px;
}
.result-line:nth-child(1) {
background-color: #000;
width: 92%;
}
.result-line:nth-child(2) {
background-color: #000;
width: 75%;
}
.result-line:nth-child(n 3) {
background-color: #000;
}
.result-line:nth-child(3) {
width: 100%;
}
.result-line:nth-child(4) {
width: 95%;
margin: 0;
}<script src="https://cdn.tailwindcss.com"></script>
<div >
<div >
<div >
<div >
<img src="https://via.placeholder.com/1125x132" >
<img src="https://via.placeholder.com/175x57" >
<div >
<img src="https://via.placeholder.com/24x24" > <span>lipsum text</span>
</div>
<div >
<div >
<div > </div>
<div > </div>
<div > </div>
<div > </div>
</div>
<div >
<div > </div>
<div > </div>
<div > </div>
<div > </div>
</div>
<div >
<div > </div>
<div > </div>
<div > </div>
<div > </div>
</div>
<div >
<div > </div>
<div > </div>
<div > </div>
<div > </div>
</div>
</div>
</div>
</div>
<div >
<h3 >Content here</h3>
</div>CodePudding user response:
So here is my solution to you:
- add
position: relativeto.phone - add
left: calc(-25vw 50px); and right: calc(-25vw 50px);(tweak as you prefer these values) - add
padding-topto handleborder-radius - remove
insetandoverflow-y: hidden - remove
heightfromphone
Toggle Full Page in the snippet to see result in larger screen
console.clear().phone {
display: block;
width: 300px;
background-color: #ffffff;
box-shadow: 0px 25px 50px 0px rgba(0, 0, 0, 0.20);
border: 10px solid;
border-color: #ffffff;
border-radius: 35px;
padding-top: 10px;
position: relative;
}
.glogo {
margin: 15px auto 10px;
width: 175px;
}
.search-bar {
margin: auto;
position: absolute;
background-color: #ffffff;
height: 60px;
width: 425px;
box-shadow: 0px 15px 50px 0px rgba(0, 0, 0, 0.15);
border-radius: 6px;
display: flex;
justify-content: center;
align-content: center;
flex-direction: column;
left: calc(-25vw 50px);
right: calc(-25vw 50px);
}
.search-bar span {
font-family: Arial, Helvetica, sans-serif;
color: #3c4043;
font-size: 18px;
margin: auto 65px auto;
}
.search {
position: absolute;
top: 0;
bottom: 0;
margin: auto 15px auto;
height: 35px;
width: 35px;
}
.search-result-wrapper {
margin-top: 85px;
}
.search-result {
margin: 0 auto 7px;
padding: 22px 26px 22px 22px;
width: 250px;
background-color: #ffffff;
border-radius: 8px;
box-shadow: 1px 2px 10px 0 rgb(0 0 0 / 7%);
}
.result-line {
height: 10px;
margin: 0 0 10px;
border-radius: 2px;
}
.result-line:nth-child(1) {
background-color: #000;
width: 92%;
}
.result-line:nth-child(2) {
background-color: #000;
width: 75%;
}
.result-line:nth-child(n 3) {
background-color: #000;
}
.result-line:nth-child(3) {
width: 100%;
}
.result-line:nth-child(4) {
width: 95%;
margin: 0;
}<script src="https://cdn.tailwindcss.com"></script>
<div >
<div >
<div >
<div >
<img src="https://via.placeholder.com/1125x132" >
<img src="https://via.placeholder.com/175x57" >
<div >
<img src="https://via.placeholder.com/24x24" > <span>lipsum text</span>
</div>
<div >
<div >
<div > </div>
<div > </div>
<div > </div>
<div > </div>
</div>
<div >
<div > </div>
<div > </div>
<div > </div>
<div > </div>
</div>
<div >
<div > </div>
<div > </div>
<div > </div>
<div > </div>
</div>
<div >
<div > </div>
<div > </div>
<div > </div>
<div > </div>
</div>
</div>
</div>
</div>
<div >
<h3 >Content here</h3>
</div>CodePudding user response:
Please use the sample code in the justify content section of this page in order to center your child element with respect to the parent: https://getbootstrap.com/docs/4.0/utilities/flex/#justify-content
It's based on the Boostrap UI framework and allows you to use the flex feature with your div tags in order to help get the CSS arrangement that you're looking for.
I would ask that you test the sample code in a copy of your original code first before updating your initial code permanently. Once you get that CSS code to work, then you can move onto your other CSS goals.