There is a panel which have display: flex
.panel {
display: flex;
flex-wrap: nowrap;
justify-content: flex-end;
column-gap: 2rem;
overflow-x: auto;
overflow-y: hidden;
width: 100%;
background-color: red;
}
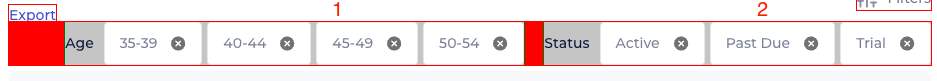
Other elements may appear in it, which are also display: flex; (now it's 1 and 2)

.filter {
display: flex;
flex-wrap: nowrap;
align-items: center;
background-color: #ccc;
outline: 1px solid green;
button {
flex-shrink: 0;
&:not(:last-of-type) {
margin-right: 0.5rem;
}
}
}
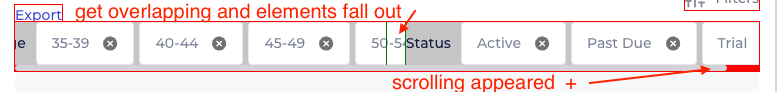
When overflowing, scrolling should appear. It appears, but the elements overlap each other.

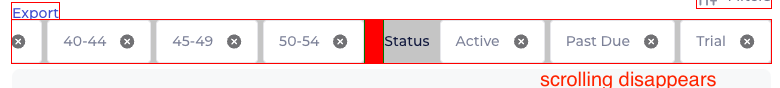
If you add flex-shrink to them: 0; then the overlay disappears, but the horizontal scrolling disappears.
.filter {
flex-shrink: 0; //
display: flex;
flex-wrap: nowrap;
align-items: center;
background-color: #ccc;
outline: 1px solid green;
}
How fix this issue?
CodePudding user response:
You need to add an extra wrapper above the parent element and move the overflow properties with the wrapper. Also, to prevent folding the .panel should have an absolute width while you have relative.
.wrapper {
overflow-x: auto;
overflow-y: hidden;
}
.panel {
min-width: max-content;
display: flex;
justify-content: flex-end;
column-gap: 2rem;
background-color: red;
}
.filter {
display: flex;
gap: 0.275rem;
padding-left: 0.5rem;
align-items: center;
background-color: #ccc;
outline: 1px solid green;
}
button {
padding: 0.5rem 2.5rem 0.5rem 1rem;
}<div >
<section >
<div >
Age
<button>35-39</button>
<button>40-44</button>
<button>45-49</button>
<button>50-54</button>
</div>
<div >
Status
<button>Active</button>
<button>Past Due</button>
<button>Trial</button>
<button>Default</button>
</div>
</section>
</div>