I am trying to make a X-O game so html is this:
const blocks = document.querySelectorAll(".block")
let turn = "X"
for (let i = 0; i < blocks.length; i ) {
blocks[i].addEventListener("click", function () {
if (this.innerHTML == "") {
this.innerHTML = turn
}}
)} .block {
width: 100px;
height: 100px;
border: 1px solid black;
text-align: center;
line-height: 100px;
font-size: 50px;
font-weight: bold;
cursor: pointer;
padding: 0;
display: inline-block;
}
#game{
max-width: 400px;
max-height: 400px;
}<div id="game">
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>And every thing is OK.
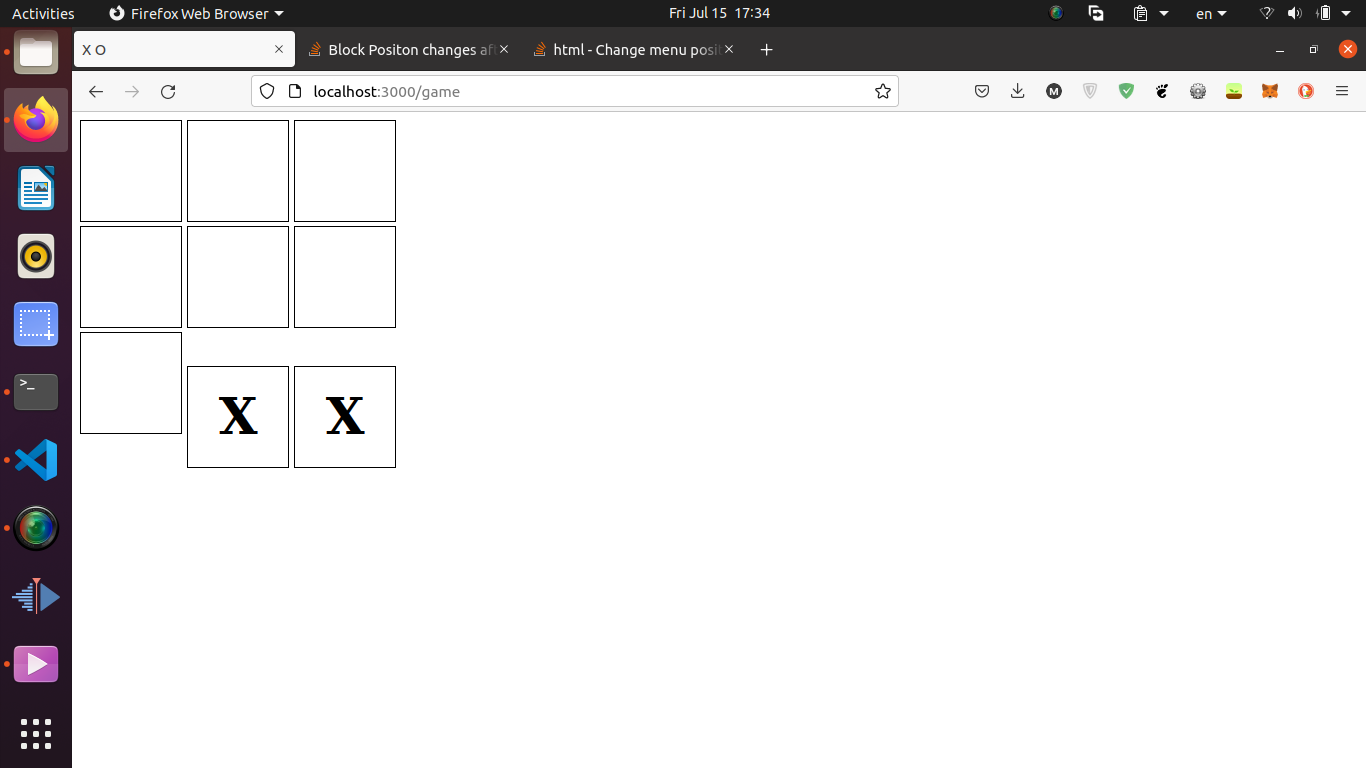
But when I press a block it's position changes a little bit:

CodePudding user response:
I have a slightly different solution using rows and column structure and flex.
Divide the structure into a tabular structure (ex: row, column). Try using display:flex to display the boxes in the same line.
const blocks = document.querySelectorAll(".col");
let turn = "X";
for (let i = 0; i < blocks.length; i ) {
blocks[i].addEventListener("click", function () {
if (this.innerHTML == "") {
this.innerHTML = turn;
}
});
}.row{
display: flex;
}
.col {
width: 100px;
height: 100px;
border: 1px solid black;
text-align: center;
line-height: 100px;
font-size: 50px;
font-weight: bold;
cursor: pointer;
padding: 0;
}
#game {
max-width: 400px;
max-height: 400px;
}<div id="game">
<div >
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
</div>
</div>CodePudding user response:
Instead of using inline-block for your blocks, you could use a flex (display: flex) and wrapped (flex-wrap: wrap) container with fixed width and height for your #game div.
Using flex-wrap saves you from manually splitting your rows.
display: flex, by default, setflex-directiontorow.
Usingflex-wrap: wrap, if the content horizontally exceeds the width of the container, it is wrapped.
In our case, the container has dimention
400px, so we will get 3 element per row (since every block haswidth: 100px).
As in this runnable example
const blocks = document.querySelectorAll(".block")
let turn = "X"
for (let i = 0; i < blocks.length; i ) {
blocks[i].addEventListener("click", function() {
if (this.innerHTML == "") {
this.innerHTML = turn
}
})
}#game {
/* Flex Wrapped Container*/
display: flex;
justify-content: start;
align-items: center;
flex-wrap: wrap;
/* Dimensions */
max-width: 400px;
max-height: 400px;
}
.block {
width: 100px;
height: 100px;
border: 1px solid black;
margin: 1px; /* margin for some gap between boxes */
text-align: center;
line-height: 100px;
font-size: 50px;
font-weight: bold;
cursor: pointer;
padding: 0;
display: inline-block;
vertical-align: center;
}<div id="game">
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>