I'm creating a Flutter app. The app has a TextField and an IconButton, I want to make their height equal. Here is the current code:
import 'package:flutter/material.dart';
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: SafeArea(
child: Row(
children: [
const Expanded(
child: TextField(
decoration: InputDecoration(
fillColor: Colors.yellow,
filled: true,
hintText: "Input here...",
isCollapsed: true,
border: OutlineInputBorder(
borderSide: BorderSide(
width: 0,
style: BorderStyle.none,
),
),
),
),
),
const SizedBox(width: 10),
Ink(
decoration: const BoxDecoration(
color: Colors.yellow,
),
child: IconButton(
onPressed: () => {},
icon: const Icon(Icons.search)
),
)
],
)),
),
),
);
}
}
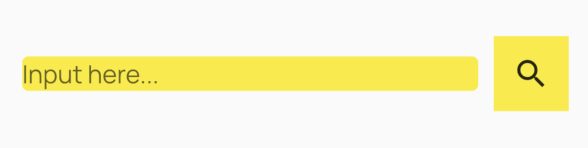
This is the result:
You can see that their height is not the same. There are some suggestions on the Internet to make their height equal, but none of them worked for me. Most suggest using a contentPadding inside TextField, like this:
TextField(
decoration: InputDecoration(
fillColor: Colors.yellow,
filled: true,
hintText: "Input here...",
isCollapsed: true,
// Add this
contentPadding: EdgeInsets.all(12),
border: OutlineInputBorder(
borderSide: BorderSide(
width: 0,
style: BorderStyle.none,
),
),
),
),
This seems to work. My complaint with this method is that I need to manually try the correct padding, which is 12 in the above code. Does the number always work on all devices? I'm not sure.
Some suggest using a SizedBox, I've tried it, it doesn't work for me either. Here is my code:
import 'package:flutter/material.dart';
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: SafeArea(
child: Row(
children: [
const Expanded(
child: SizedBox(
height: 80,
child: TextField(
decoration: InputDecoration(
fillColor: Colors.yellow,
filled: true,
hintText: "Input here...",
border: OutlineInputBorder(
borderSide: BorderSide(
width: 0,
style: BorderStyle.none,
),
),
),
),
),
),
const SizedBox(width: 10),
SizedBox(
height: 80,
child: Ink(
decoration: const BoxDecoration(
color: Colors.yellow,
),
child: IconButton(
onPressed: () => {},
icon: const Icon(Icons.search)),
))
],
)),
),
),
);
}
}
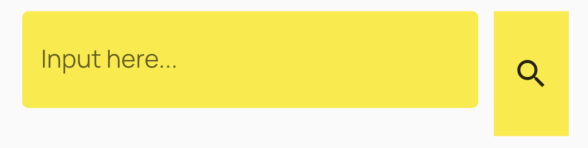
Here is the screenshot:
My question is, what's the correct way to make it work?
CodePudding user response:
It works by removing extra padding from Top and Bottom of TextField, and now both are the same size
Row(
children: [
const Expanded(
child: TextField(
decoration: InputDecoration(
contentPadding: EdgeInsets.only(left: 15,right: 15),
fillColor: Colors.yellow,
filled: true,
hintText: "Input here...",
border: OutlineInputBorder(
borderSide: BorderSide(
width: 0,
style: BorderStyle.none,
),
),
),
),
),
const SizedBox(width: 10),
Ink(
decoration: const BoxDecoration(
color: Colors.yellow,
),
child: IconButton(
onPressed: () => {},
icon: const Icon(Icons.search)),
)
],
)
CodePudding user response:
I would suggest putting the icon directly inside your TextField instead of separating it.
Put the search icon via suffixIcon inside your InputDecoration()
TextField(
decoration: InputDecoration(
hintText: 'Input here...',
suffixIcon:
Ink(
child: IconButton(onPressed: () {},
icon: Icon(Icons.search))
),
I apologize if my answer does not satisfy your needs.