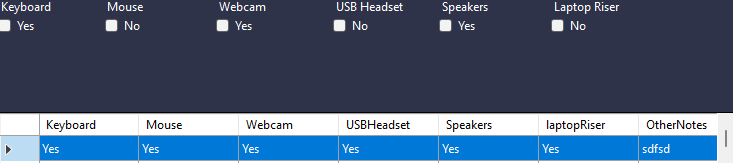
I am currently trying to check a checkbox dependent of the SQL data after selecting the row in a datagridview.
I have gotten this to display text with TexBoxes, but cannot get it to check a check box.
Yes = True No = False
Any recommendations, would be very much appreciated.
textBox4.Text = row.Cells[11].Value.ToString(); //other/notes
textBox3.Text = row.Cells[3].Value.ToString(); //Monitor
textBox1.Text = row.Cells[0].Value.ToString(); //Firstname
textBox2.Text = row.Cells[1].Value.ToString(); //Surname
comboBox1.Text = row.Cells[2].Value.ToString(); //Company
comboBox3.Text = row.Cells[4].Value.ToString(); //Laptop/Nuc
checkBox1. = row.Cells[5].Value.ToString(); //keyboardenter code here
The table being displayed is bound by'binding source' the code below is how the the datadridview is populated.
BindingSource bs = new BindingSource();
bs.DataSource = dataGridView1.DataSource;
bs.Filter = "Firstname Like '" textBox1.Text "%' and lastname Like '" textBox2.Text "%' and Company '" comboBox1.Text "%'";
dataGridView1.DataSource = bs.DataSource;CodePudding user response:
There are several things I will assume and apply a certain logic that may not necessarily be what you want. However, it should be trivial to alter the code to meet your needs.
It appears the columns in the grids DataSource are “text/string” columns containing a “Yes/No” values or possibly no value at all. And if we wanted to make that column a DataGridViewCheckBoxColumn, then, this is quite doable by setting the check box columns TrueValue property to Yes and FalseValue to No.
However, when attempting to “bind” the same column to an external regular CheckBox … this will create a string to bool cast error and that makes sense since it is looking for a bool value and does not have a TrueValue nor FalseValue property.
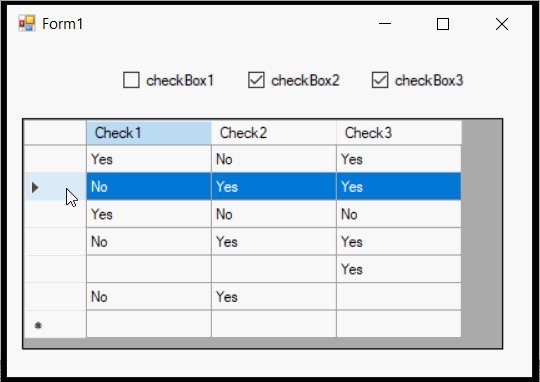
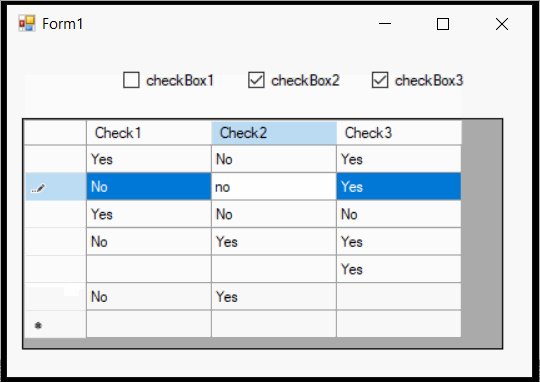
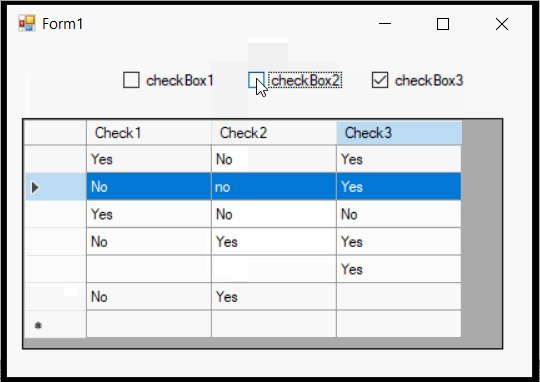
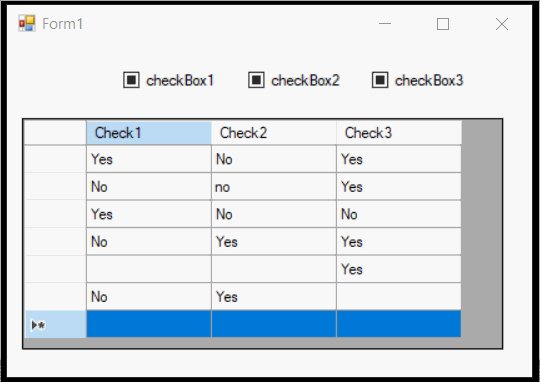
In addition, since the values in the grid cells may be “Yes”, “No” or possibly nothing… I set the regular external check boxes ThreeState property to true. This will allow three different states for the check boxes… 1) Checked for “Yes/yes”, 2) Unchecked for “No/no” and 3) Indeterminate meaning the cells value is either empty or has some other value other than “Yes” or “No.” The Inderterminate state is displayed in the check box with a black square in the check box as shown below.
So given this, below is a simple solution using a couple of the grid’s events. Namely the grid’s RowEnter event and the grid’s CellValueChanged event.
To help, I create a method that takes three arguments… an int row index, also an int column index and a regular CheckBox. This method simply checks the value of the cell in the grid at the given row and column index and sets the given CheckBox to the proper checked state. This method may look something like below…
private void SetCheckBox(int rowIndex, int colIndex, CheckBox cb) {
string value;
if (dataGridView1.Rows[rowIndex].Cells[colIndex].Value != null) {
value = dataGridView1.Rows[rowIndex].Cells[colIndex].Value.ToString();
}
else {
value = "";
}
if (value.ToLower() == "yes") {
cb.CheckState = CheckState.Checked;
}
else {
if (value.ToLower() == "no") {
cb.CheckState = CheckState.Unchecked;
}
else {
cb.CheckState = CheckState.Indeterminate;
}
}
}
As previously noted, if the cells value is empty or not a “yes” or “no” value… then the check box will be set with the indeterminate state. We will use this method in the grid’s RowEnter event and the grids CellValueChanged event. These events may look something like below…
private void dataGridView1_RowEnter(object sender, DataGridViewCellEventArgs e) {
if (e.RowIndex >= 0) {
SetCheckBox(e.RowIndex, 0, checkBox1);
SetCheckBox(e.RowIndex, 1, checkBox2);
SetCheckBox(e.RowIndex, 2, checkBox3);
}
}
private void dataGridView1_CellValueChanged(object sender, DataGridViewCellEventArgs e) {
if (e.RowIndex >= 0) {
switch(e.ColumnIndex) {
case 0:
SetCheckBox(e.RowIndex, 0, checkBox1);
break;
case 1:
SetCheckBox(e.RowIndex, 1, checkBox2);
break;
case 2:
SetCheckBox(e.RowIndex, 2, checkBox3);
break;
}
}
}
Below is a full example to give this a test… It should be noted, that since the CheckBoxes are enabled, then, the user could possibly check or uncheck one of the check boxes and possibly put the check boxes and the selected row in the grid into an inconsistent state. To prevent this, each check boxes AutoCheck property is set to false to prevent this.
public Form1() {
InitializeComponent();
dataGridView1.CellValueChanged = new DataGridViewCellEventHandler(dataGridView1_CellValueChanged);
dataGridView1.RowEnter = new DataGridViewCellEventHandler(dataGridView1_RowEnter);
checkBox1.ThreeState = true;
checkBox2.ThreeState = true;
checkBox3.ThreeState = true;
checkBox1.AutoCheck = false;
checkBox2.AutoCheck = false;
checkBox3.AutoCheck = false;
}
private void Form1_Load(object sender, EventArgs e) {
DataTable GridDT = new DataTable();
GridDT.Columns.Add("Check1", typeof(string));
GridDT.Columns.Add("Check2", typeof(string));
GridDT.Columns.Add("Check3", typeof(string));
GridDT.Rows.Add("Yes", "No", "Yes");
GridDT.Rows.Add("No", "Yes", "Yes");
GridDT.Rows.Add("Yes", "No", "No");
GridDT.Rows.Add("No", "Yes", "Yes");
GridDT.Rows.Add("", "", "Yes");
GridDT.Rows.Add("No", "Yes");
BindingSource GridBS = new BindingSource();
GridBS.DataSource = GridDT;
dataGridView1.DataSource = GridBS;
GridBS.ResetBindings(false);
}
I hope this makes sense.
CodePudding user response:
I have found a work around. if you would like the text to be hidden, you can change the fore color of the checkbox.text
checkBox1.Text = row.Cells[5].Value.ToString(); //Keyboard
if (checkBox1.Text == "Yes")
this.checkBox1.Checked = true;
else
this.checkBox1.Checked = false;