let idArrow = 1; //the value here is a number ID from DB
let pos_rot = -2.42403827195133; //if I pass a value directly here
//it works fine like in the live code
//while if I pass the value retrieved from DB through AJAX request in the response
//it behave as I described in the description of the problem
let newArrow = `<div id="` idArrow `" style="position:absolute;
top: 100px;
left: 100px;
height: 100px;
cursor: pointer;"></div>`;
var params = {
//starting rotation angle
radians: pos_rot //THIS OPTION GIVES ME PROBLEMS STARTING FROM SECOND ROTATION
//SO IT FREEZES ON ANGLE 0
} //close params
$(newArrow).draggable().rotatable(params).appendTo('#body');.arrow {
position: relative;
width: 3px;
height: 100px;
background-color: #ff3c00;
z-index: 95;
}
.arrow::after {
content: '';
position: relative;
top: -40px;
left: -2.5px;
width: 0;
height: 0;
z-index: 96;
border-style: solid;
border-width: 0 4px 12px 4px;
border-color: transparent transparent #ff3c00 transparent;
}
.ui-rotatable-handle {
position: relative;
height: 12px;
width: 12px;
cursor: pointer;
background-image: url(jQuery-UI-Rotatable-Elements/rotate.png);
background-size: 100%;
left: -3px;
bottom: -3px;
z-index: 97;
}<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" href="//cdn.jsdelivr.net/gh/godswearhats/[email protected]/jquery.ui.rotatable.css">
<script src="https://cdn.jsdelivr.net/gh/godswearhats/[email protected]/jquery.ui.rotatable.min.js"></script>
<body id="body">
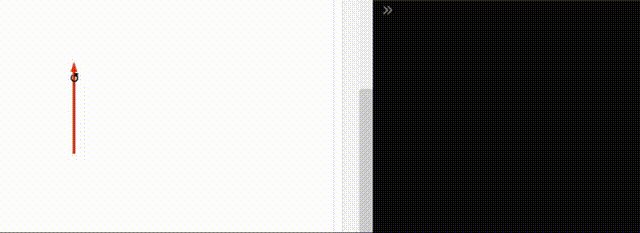
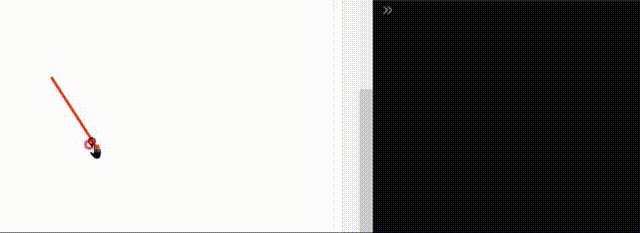
</body>I have an issue about the radians option passed within the params of rotatable function (link to the official documentation https://github.com/godswearhats/jquery-ui-rotatable).
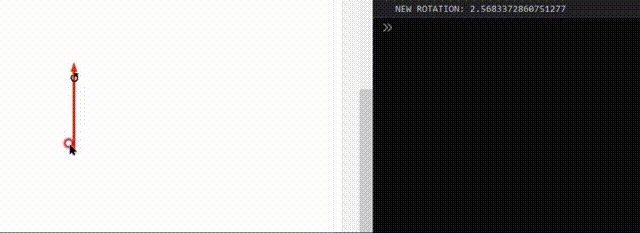
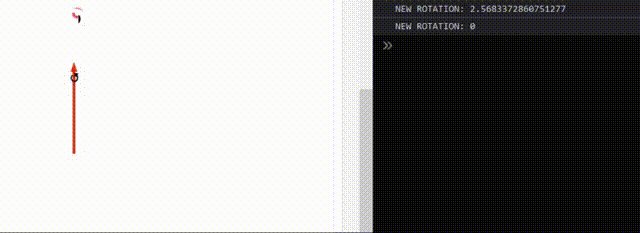
The problem is that if I type directly a number for the angle after the radians option, in the browser it keeps the rotatable functionality of the object with the starting angle of the value typed, but if I pass a global variable (in this case pos_rot) in the browser I can see the starting rotation, it works fine with on the first rotation, but on the second rotation it snaps directly to angle 0.
The problem exists also if I have just the radians option, without the stop option inside params.
Why this behaviour and how can i solve this problem?
let idArrow; //the value here is a number ID from DB
let pos_rot; //the value here is a rotation in radians passed from DB
var params = {
// Callback fired on rotation end
stop: function(event, ui) {
//setTimeout
clearTimeout(rotateTimer);
rotateTimer = setTimeout(function() {
//function to get rotation angle
$.fn.rotationInfo = function() {
var el = $(this),
tr = el.css("-webkit-transform") || el.css("-moz-transform") || el.css("-ms-transform") || el.css("-o-transform") || '',
info = {
rad: 0,
deg: 0
};
if (tr = tr.match('matrix\\((.*)\\)')) {
tr = tr[1].split(',');
if (typeof tr[0] != 'undefined' && typeof tr[1] != 'undefined') {
info.rad = Math.atan2(tr[1], tr[0]);
info.deg = parseFloat((info.rad * 180 / Math.PI).toFixed(1));
}
}
return info;
};
let rotation = $('.arrow_' idArrow).rotationInfo().rad;
//AJAX request to update values
$.ajax({
url: 'procedure/update_rotation.php',
type: 'POST',
data: {
id: idArrow,
rot: rotation
},
success: function(response) {
console.log("New rotation: " rotation); //here the value gets updated correctly
}
});
}, 150); //close setTimeout
}, //close stop function
//starting rotation
radians: pos_rot //THIS OPTION GIVES ME PROBLEMS STARTING FROM SECOND ROTATION, SO IT FREEZES ON ANGLE 0
} //close paramsCodePudding user response:
I found out that is indeed a problem with "radians" option, because with "degrees" it gives no problems and works as it should do. If you incur in this problem, just use degrees option