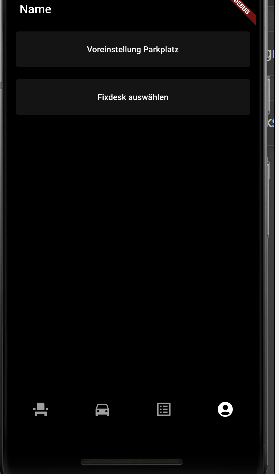
I am new to flutter so pls no disrespect. I don't know how to align my text in a clickable Widget/button on the left. I tried Text('', Textalign: textalign.left), but it didn't work You can see my code and an image of how it looks like now.
body: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
margin: EdgeInsets.all(10),
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: greyColor, minimumSize: Size(300, 60)),
child:
Text('Voreinstellung Parkplatz', textAlign: TextAlign.left),
onPressed: () => tuNix(),
),
),
Container(
margin: EdgeInsets.all(10),
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: greyColor, minimumSize: Size(300, 60)),
child: Text('Fixdesk auswählen', textAlign: TextAlign.left),
onPressed: () => tuNix(),
),
)
],
),
),
CodePudding user response:
You can use
child: ElevatedButton(
style: ElevatedButton.styleFrom(
alignment: Alignment.centerLeft, //this
primary: Colors.grey,
body: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
margin: EdgeInsets.all(10),
child: ElevatedButton(
style: ElevatedButton.styleFrom(
alignment: Alignment.centerLeft,
primary: Colors.grey,
minimumSize: Size(300, 60)),
child:
Text('Voreinstellung Parkplatz', textAlign: TextAlign.left),
onPressed: () {},
),
),
Container(
margin: EdgeInsets.all(10),
child: ElevatedButton(
style: ElevatedButton.styleFrom(
alignment: Alignment.centerLeft,
primary: Colors.grey,
minimumSize: Size(300, 60)),
child: Text('Fixdesk auswählen', textAlign: TextAlign.left),
onPressed: () {},
),
)
],
),
),
CodePudding user response:
You can wrap your Text widget inside Alignment.
Align(
alignment:Alignment.centerLeft,
child: Text('Voreinstellung Parkplatz',
textAlign: TextAlign.left,
),
),
See your widgets here https://dartpad.dev/?id=e75b493dae1287757c5e1d77a0dc73f1