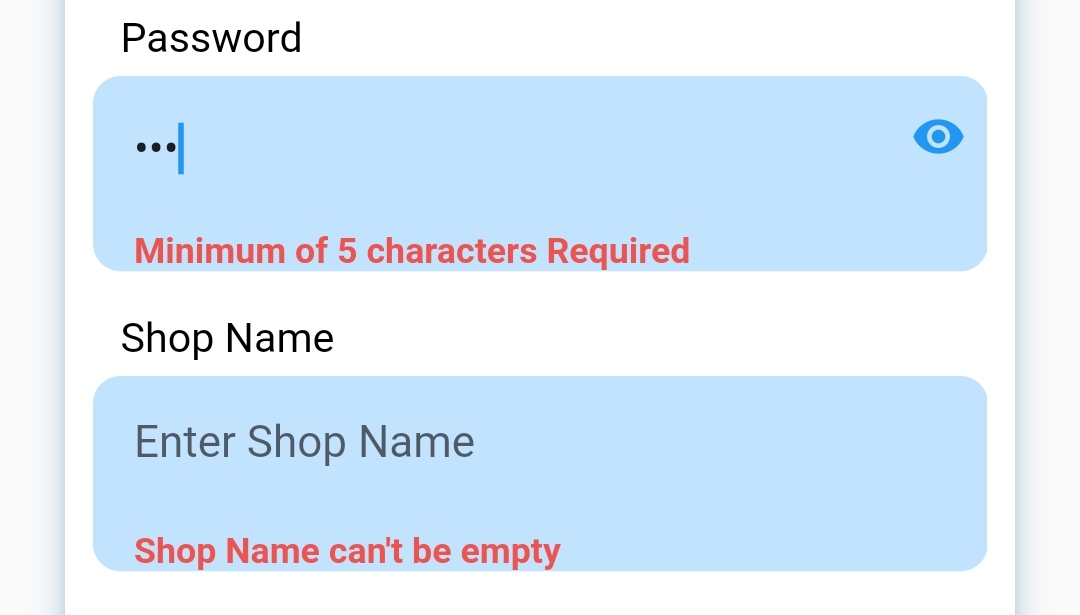
I have sign up page where user has to enter info in text form field. I have added validator that field can't be empty or min of 5 or xyz characters should be entered to pass through. My question is how can I make the error message display below the form field rather than in the field. this is the code :
child: TextFormField(
obscureText: isHidden,
controller: _nameController,
validator: (value) {
RegExp regex = RegExp(r'^.{5,}$');
if (value!.isEmpty) {
return ("Password can't be empty");
}
if (!regex.hasMatch(value)) {
return ("Minimum of 5 characters Required");
}
return null;
},
onSaved: (value) {
shopName.text = value!;
},
decoration: InputDecoration(
border: InputBorder.none,
errorStyle: TextStyle(
color: Colors.red[400],
fontWeight: FontWeight.bold,
fontSize: 13,
height: 0),
contentPadding:
EdgeInsets.only(left: 15),
// fillColor: Colors.blueAccent,
suffix: Padding(
padding: const EdgeInsets.only(
right: 8.0),
child: InkWell(
onTap: _passwdview,
child: isHidden
? const Icon(
Icons.visibility,
color: Colors.blue,
size: 20,
)
: const Icon(
Icons.visibility_off,
color: Colors.blue,
size: 20,
)),
),
hintText: 'Enter Password',
),
),
CodePudding user response:
main.dart file:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Padding(
padding: EdgeInsets.all(30),
child: MyWidget(),
),
),
);
}
}
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return TextFormField(
validator: (value) {
RegExp regex = RegExp(r'^.{5,}$');
if (value!.isEmpty) {
return ("Password can't be empty");
}
if (!regex.hasMatch(value)) {
return ("Minimum of 5 characters Required");
}
return null;
},
autovalidateMode: AutovalidateMode.onUserInteraction,,
decoration: InputDecoration(
errorStyle: TextStyle(
color: Colors.red[400],
fontWeight: FontWeight.bold,
fontSize: 13,
height: 0),
contentPadding: EdgeInsets.only(left: 15),
enabledBorder: InputBorders.enabled,
errorBorder: InputBorders.error,
focusedErrorBorder: InputBorders.error,
border: InputBorders.border,
focusedBorder: InputBorders.focused,
hintText: 'Enter Password',
),
);
}
}
constants.dart file
class InputBorders {
InputBorders._();
static const border = OutlineInputBorder(
borderRadius: Radiuses.r8,
borderSide: BorderSide(
color: ColorPalette.strokeGrey,
width: 0.8,
),
);
static const enabled = OutlineInputBorder(
borderRadius: Radiuses.r8,
borderSide: BorderSide(
color: ColorPalette.strokeGrey,
width: 0.8,
),
);
static const error = OutlineInputBorder(
borderRadius: Radiuses.r8,
borderSide: BorderSide(
color: ColorPalette.red,
width: 0.8,
),
);
static const success = OutlineInputBorder(
borderRadius: Radiuses.r8,
borderSide: BorderSide(
color: ColorPalette.greenDark,
width: 0.8,
),
);
static const focused = OutlineInputBorder(
borderRadius: Radiuses.r8,
borderSide: BorderSide(
color: ColorPalette.blueLight,
width: 0.8,
),
);
}
class ColorPalette {
ColorPalette._();
static const blueLight = Color(0xFF5599FB);
static const greenDark = Color(0xFF219653);
static const red = Color(0xFFFF0033);
static const strokeGrey = Color(0xFFB4B4B4);
}
class Radiuses {
Radiuses._();
static const r8 = BorderRadius.all(Radius.circular(8));
}
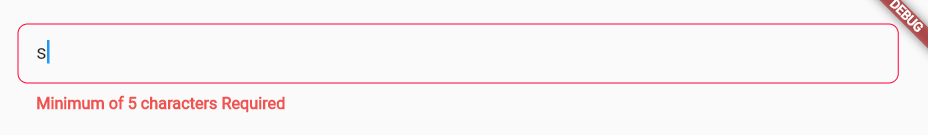
Empty State:
Focused State:
Error State:
CodePudding user response:
Use autovalidateMode property.
If AutovalidateMode.onUserInteraction, this FormField will only auto-validate after its content changes. If AutovalidateMode.always, it will auto-validate even without user interaction. If AutovalidateMode.disabled, auto-validation will be disabled.
CodePudding user response:
You can checkout the following textfield:
TextFormField(
onChanged: (value) {},
onSaved: (value) {},
focusNode: FocusNode(),
autofocus: false,
style: const TextStyle(color: Colors.black, fontSize: 14, fontWeight: FontWeight.w500),
decoration: InputDecoration(
fillColor: Colors.grey[300],
filled: true,
isDense: true,
contentPadding: const EdgeInsets.symmetric(vertical: 12.0, horizontal: 16.0),
// counter: Container(),
counterText: '',
hintStyle: const TextStyle(color: Colors.white, fontSize: 14),
hintText: 'Give me Blood',
errorBorder: OutlineInputBorder(
borderSide: const BorderSide(color: Colors.red),
borderRadius: BorderRadius.circular(25.0),
),
focusedErrorBorder: OutlineInputBorder(
borderSide: const BorderSide(color: Colors.red),
borderRadius: BorderRadius.circular(25.0),
),
focusedBorder: OutlineInputBorder(
borderSide: const BorderSide(color: Colors.black),
borderRadius: BorderRadius.circular(25.0),
),
enabledBorder: OutlineInputBorder(
borderSide: const BorderSide(color: Colors.green),
borderRadius: BorderRadius.circular(25.0),
),
),
validator: (value) {
RegExp regex = RegExp(r'^.{5,}$');
if (value!.isEmpty) {
return ("Password can't be empty");
}
if (!regex.hasMatch(value)) {
return ("Minimum of 5 characters Required");
}
return null;
}),
CodePudding user response:
The simplest of all is to use TextFormField with validator
TextFormField(
// The validator receives the text that the user has entered.
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please enter some text';
}
return null;
},
),
For alternatives,follow the official documentation examples: https://docs.flutter.dev/cookbook/forms/validation