I need to display a list of cards with maximize, minimize and close button to the bottom right of the screen. The cards should be displayed from bottom rigght to left. I am having trouble displaying to the bottom
Code that I tried
.card {
padding: 24px;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.13);
background: skyblue;
border-radius: 4px;
font-family: "Helvetica", sans-serif;
display: flex;
flex-direction: column;
height: 280px;
width: 160px;
}
.card-body {
display: flex;
flex: 1 0 auto;
align-items: flex-end;
justify-content: center;
}
.card-actions {
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 16px;
}
<div >
<div >
Close
</div>
<div >
Card content
</div>
</div>
CodePudding user response:
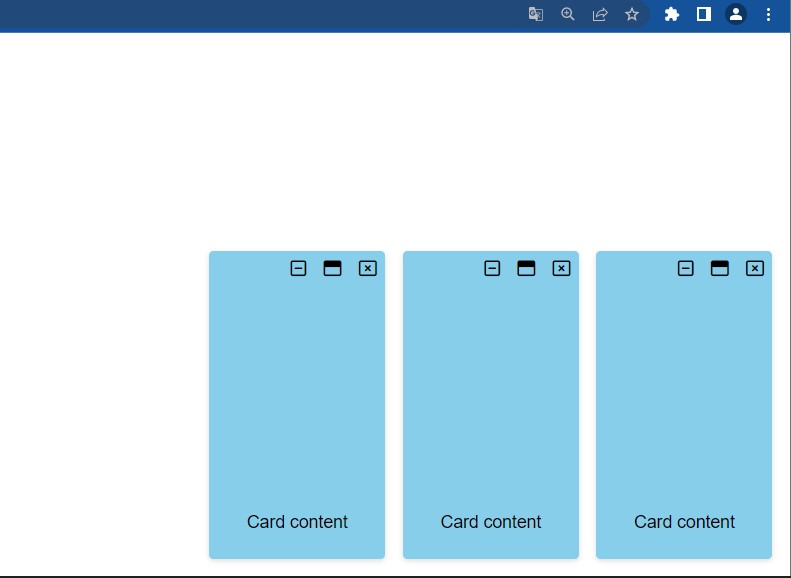
* {
box-sizing: border-box;
/* this is necessary, so we can't have the scrollbar appearing after setting the height of body*/
}
body {
margin: 0;
/* deleting the default margin in body (that create the bug of scrollbar appearing) */
}
.cards-container {
display: flex;
/* making element one near the other */
height: 100vh;
/* setting the height of div to device_height (so we can put them in the end of the page) */
align-items: flex-end;
/* aligning the cards to the end of the page */
justify-content: flex-end;
/* aligning the cards to the end of the page */
padding: 1rem;
/* adding some padding to the end of the page */
gap: 1rem;
/* adding some gap between the cards */
}
.card-actions {
display: flex;
/* making element one near the other */
gap: 1rem;
/* adding some gap between the cards */
position: absolute;
/* making the actions appear on the top of the card */
top: 0.5rem;
/* setting the top position of the actions to 0.5rem (so they are not overlapping with the card) */
right: 0.5rem;
/* setting the right position of the actions to 0.5rem (so they are not overlapping with the card) */
}
.card {
position: relative;
/* making the card relative so we can use position absolute in the childs (so we can put the actions on the top of the card) */
padding: 24px;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.13);
background: skyblue;
border-radius: 4px;
font-family: "Helvetica", sans-serif;
display: flex;
flex-direction: column;
height: 280px;
width: 160px;
}
.card-body {
display: flex;
flex: 1 0 auto;
align-items: flex-end;
justify-content: center;
}<head>
<!-- I used FONTAWESOME for the icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" />
</head>
<body>
<div >
<!-- 1 -->
<div >
<div >
<!-- minimize --><i ></i>
<!-- maximize --><i ></i>
<!-- close btn--><i ></i>
</div>
<div >Card content</div>
</div>
<!-- 2 -->
<div >
<div >
<!-- minimize --><i ></i>
<!-- maximize --><i ></i>
<!-- close btn--><i ></i>
</div>
<div >Card content</div>
</div>
<!-- 3 -->
<div >
<div >
<!-- minimize --><i ></i>
<!-- maximize --><i ></i>
<!-- close btn--><i ></i>
</div>
<div >Card content</div>
</div>
</div>
</body>CodePudding user response:
you can try using Position property.
For example your HTML content is in a parent div named mainBody
<div >
<div >
<div >
Close
</div>
<div >
Card content
</div>
</div>
</div>
So, you will have to give postion:relative; to the mainBody and then position:absolute; to the child elements and then use top, bottom, right, left properties to adjust the position.
.mainBody{
height: 100vh;
width: 100vw;
position:relative;
}
.card {
padding: 24px;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.13);
border-radius: 4px;
font-family: "Helvetica", sans-serif;
background: skyblue;
width:30%;
height:50%;
display: flex;
flex-direction: column;
justify-content: flex-end;
position:absolute;
bottom:0;
right:0;
}
.card-body {
display: flex;
flex: 1 0 auto;
align-items: center;
justify-content: center;
}
.card-actions {
position:absolute;
top:0;
right:0;
}
CodePudding user response:
You can try to do this, very simple and easy CSS.
position: fixed;
bottom: 0;
right: 0;
bottom and right attributes can be changed to suit your needs. Remember, think of these attributes as a margin for the element but doesn't effect other elements.
Thank you for considering my answer.
CodePudding user response:
.main {
height: 100vh;
display: flex;
justify-content: end;
align-items: end;
}
.card {
padding: 24px;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.13);
background: skyblue;
border-radius: 4px;
font-family: "Helvetica", sans-serif;
display: flex;
flex-direction: column;
height: 280px;
width: 160px;
}
.card-body {
display: flex;
flex: 1 0 auto;
align-items: flex-end;
justify-content: center;
}
.card-actions {
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 16px;
}<div >
<div >
<div >
Close
</div>
<div >
Card content
</div>
</div>
</div>You can also do this using flex property of css