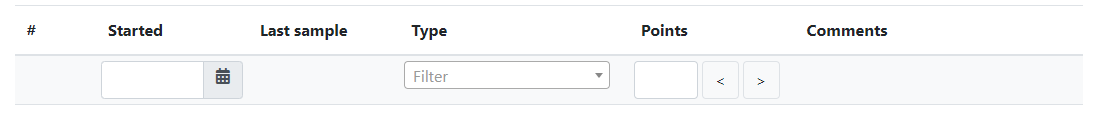
I am trying to make the Type filter select box fit the row height. So far I have tried adding style="height: 100%;" in both the select and parent div tag but nothing changed.
Follows phtml code and page image.
<td>
<div>
<select id="type_filter" name="type_filter" >
<option></option>
<?php foreach ( $session_types as $type ): ?>
<option value="<?=$type["type"]?>"><?=$type["typename"]?></option>
<?php endforeach; ?>
</select>
</div>
</td>CodePudding user response:
The container div will need a height, otherwise it will shrink to the height of the select element.
select {
height: 100%;
}
.test {
height: 40px;
border-style: solid
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=content-width, initial-scale=1.0">
<title>test</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<td>
<div >
<select id="type_filter" name="type_filter" >
<option></option>
<?php foreach ( $session_types as $type ): ?>
<option value="<?=$type["type"]?>"><?=$type["typename"]?></option>
<?php endforeach; ?>
</select>
</div>
</td>
</body>
</html>