I'm doing a project in python django and trying to make my background full screen.
The html code:
{
% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags-->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="Colorlib Templates">
<meta name="author" content="Colorlib">
<meta name="keywords" content="Colorlib Templates">
<!-- Title Page-->
<title>Au Register Forms by Colorlib</title>
<!-- Icons font CSS-->
<link href="{% static 'register/vendor/mdi-font/css/material-design-iconic-font.min.css' %}" rel="stylesheet" media="all">
<link href="{% static 'register/vendor/font-awesome-4.7/css/font-awesome.min.css' %}" rel="stylesheet" media="all">
<!-- Font special for pages-->
<link href="https://fonts.googleapis.com/css?family=Poppins:100,100i,200,200i,300,300i,400,400i,500,500i,600,600i,700,700i,800,800i,900,900i" rel="stylesheet">
<!-- Vendor CSS-->
<link href="{% static 'register/vendor/select2/select2.min.css' %}" rel="stylesheet" media="all">
<link href="{% static 'register/vendor/datepicker/daterangepicker.css' %}" rel="stylesheet" media="all">
<!-- Main CSS-->
<link href="{% static 'register/css/main.css' %}" rel="stylesheet" media="all">
</head>
<body>
<div >
<div >
<div >
<div >
<h2 >Registration Form</h2>
<form action="register" method="POST">
{% csrf_token %}
<div >
<div >
<div >
<label >First name</label>
<input type="text" name="first_name">
</div>
</div>
<div >
<div >
<label >Last name</label>
<input type="text" name="last_name">
</div>
</div>
</div>
<div >
<div >
<div >
<label >Email</label>
<input type="email" name="email">
</div>
</div>
<div >
<div >
<label >Username</label>
<input type="text" name="username">
</div>
</div>
</div>
<div >
<div >
<div >
<label >Password</label>
<input type="password" name="password1">
</div>
</div>
<div >
<div >
<label >Confirm Password</label>
<input type="password" name="password2">
</div>
</div>
</div>
<div >
<button type="submit">Submit</button>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- Jquery JS-->
<script src="{% static 'register/vendor/jquery/jquery.min.js' %}"></script>
<!-- Vendor JS-->
<script src="{% static 'register/vendor/select2/select2.min.js' %}"></script>
<script src="{% static 'register/vendor/datepicker/moment.min.js' %}"></script>
<script src="{% static 'register/vendor/datepicker/daterangepicker.js' %}"></script>
<!-- Main JS-->
<script src="{% static 'register/js/global.js' %}"></script>
</body><!-- This templates was made by Colorlib (https://colorlib.com) -->
{% static 'register/' %}
</html>
<!-- end document-->
The css code: /////////////////////////////////////////////////////////////////// [ RESTYLE TAG ]/
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body, html {
height: 100%;
font-family: Poppins-Regular, sans-serif;
width: 100%;
}
/*---------------------------------------------*/
a {
font-family: Poppins-Regular;
font-size: 14px;
line-height: 1.7;
color: #666666;
margin: 0px;
transition: all 0.4s;
-webkit-transition: all 0.4s;
-o-transition: all 0.4s;
-moz-transition: all 0.4s;
}
a:focus {
outline: none !important;
}
a:hover {
text-decoration: none;
color: #a64bf4;
}
/*---------------------------------------------*/
h1,h2,h3,h4,h5,h6 {
margin: 0px;
}
p {
font-family: Poppins-Regular;
font-size: 14px;
line-height: 1.7;
color: #666666;
margin: 0px;
}
ul, li {
margin: 0px;
list-style-type: none;
}
/*---------------------------------------------*/
input {
outline: none;
border: none;
}
textarea {
outline: none;
border: none;
}
textarea:focus, input:focus {
border-color: transparent !important;
}
input:focus::-webkit-input-placeholder { color:transparent; }
input:focus:-moz-placeholder { color:transparent; }
input:focus::-moz-placeholder { color:transparent; }
input:focus:-ms-input-placeholder { color:transparent; }
textarea:focus::-webkit-input-placeholder { color:transparent; }
textarea:focus:-moz-placeholder { color:transparent; }
textarea:focus::-moz-placeholder { color:transparent; }
textarea:focus:-ms-input-placeholder { color:transparent; }
input::-webkit-input-placeholder { color: #adadad;}
input:-moz-placeholder { color: #adadad;}
input::-moz-placeholder { color: #adadad;}
input:-ms-input-placeholder { color: #adadad;}
textarea::-webkit-input-placeholder { color: #adadad;}
textarea:-moz-placeholder { color: #adadad;}
textarea::-moz-placeholder { color: #adadad;}
textarea:-ms-input-placeholder { color: #adadad;}
/*---------------------------------------------*/
button {
outline: none !important;
border: none;
background: transparent;
}
button:hover {
cursor: pointer;
}
iframe {
border: none !important;
}
/*//////////////////////////////////////////////////////////////////
[ Utility ]*/
.txt1 {
font-family: Poppins-Regular;
font-size: 14px;
line-height: 1.5;
color: #666666;
}
.txt2 {
font-family: Poppins-Regular;
font-size: 14px;
line-height: 1.5;
color: #333333;
text-transform: uppercase;
}
.bg1 {background-color: #3b5998}
.bg2 {background-color: #1da1f2}
.bg3 {background-color: #ea4335}
/*//////////////////////////////////////////////////////////////////
[ login ]*/
.limiter {
width: 100%;
margin: 0 auto;
}
.container-login100 {
width: 100%;
min-height: 100vh;
display: -webkit-box;
display: -webkit-flex;
display: -moz-box;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
padding: 15px;
background-repeat: no-repeat;
/* background-position: center; */
background-size: cover;
height: 100%;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-attachment: fixed;
}
.wrap-login100 {
width: 500px;
background: #fff;
border-radius: 10px;
overflow: hidden;
}
/*------------------------------------------------------------------
[ Form ]*/
.login100-form {
width: 100%;
}
.login100-form-title {
display: block;
font-family: Poppins-Bold;
font-size: 39px;
color: #333333;
line-height: 1.2;
text-align: center;
}
/*------------------------------------------------------------------
[ Input ]*/
.wrap-input100 {
width: 100%;
position: relative;
border-bottom: 2px solid #d9d9d9;
}
.label-input100 {
font-family: Poppins-Regular;
font-size: 14px;
color: #333333;
line-height: 1.5;
padding-left: 7px;
}
.input100 {
font-family: Poppins-Medium;
font-size: 16px;
color: #333333;
line-height: 1.2;
display: block;
width: 100%;
height: 55px;
background: transparent;
padding: 0 7px 0 43px;
}
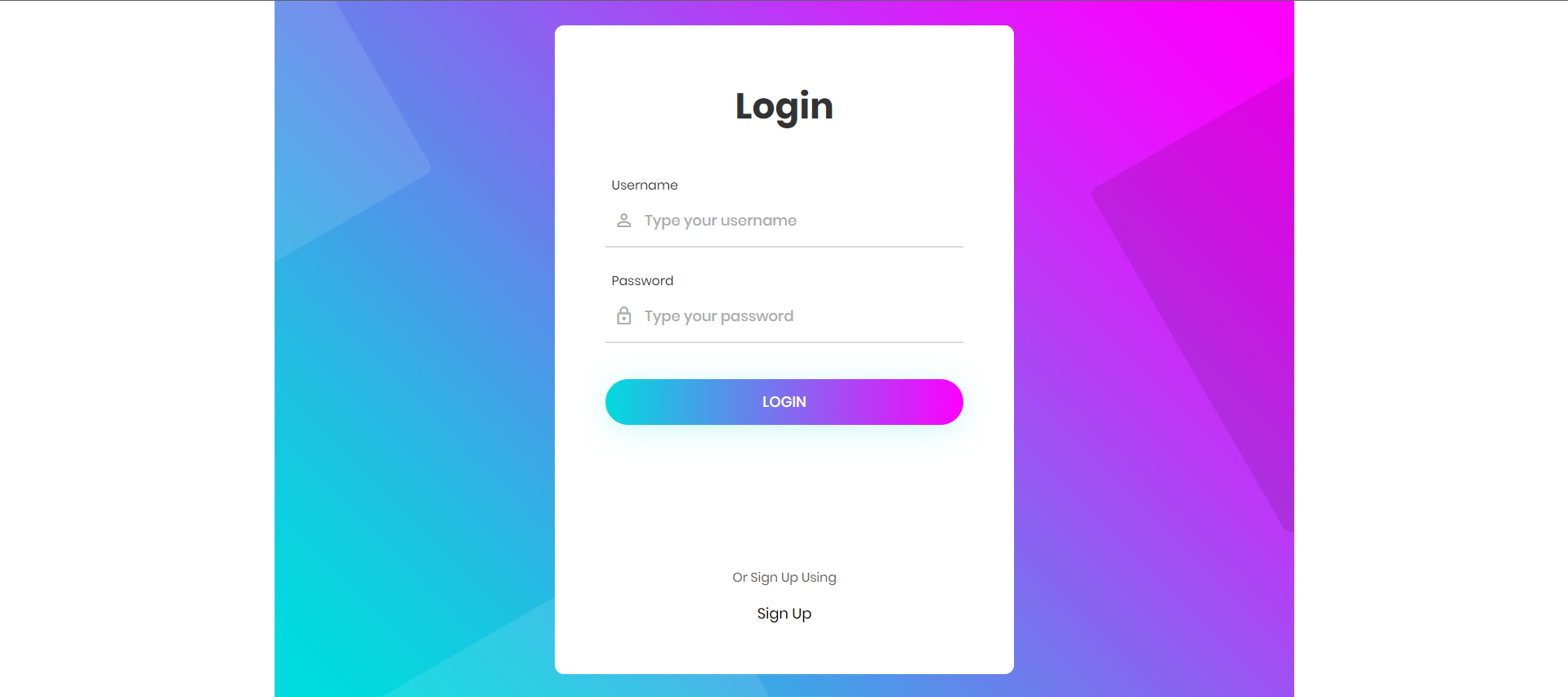
It currently looks like this:
EDIT: I've included my entire css code as requested. Sorry if it is too much. I'm not sure where the error is
CodePudding user response:
try this once
html {
background: url(img_man.jpg) no-repeat center fixed;
background-size: cover;
}
remove position : center and try
CodePudding user response:
Css for container-login100 is correct, maybe there is something wrong in the parent container. For example you can have margin, padding, or other instruction that prevents the container-login100 to expand itself and grow to cover all the free space. Maybe is better if you post parent code and style