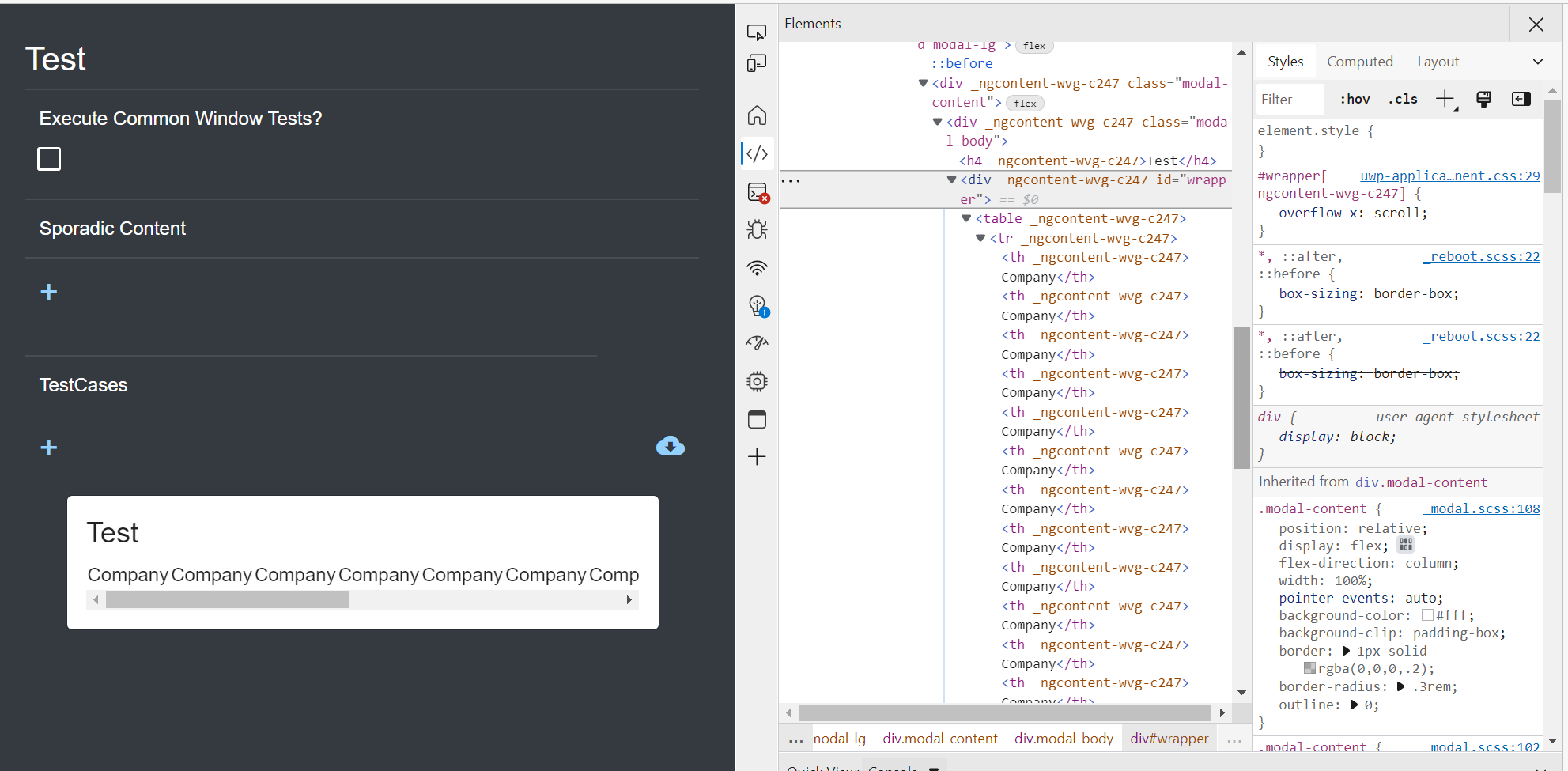
The following code renders the horizontal scrollbar as expected in the browser:
my-component.html
<!-- Test Modal -->
<div data-backdrop="false" id="testModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true">
<div role="document">
<div >
<div >
<h4>Test</h4>
<div id="wrapper">
<table>
<tr>
<th>Company</th><th>Company</th><th>Company</th><th>Company</th><th>Company</th><th>Company</th><th>Company</th>
<th>Company</th><th>Company</th><th>Company</th><th>Company</th><th>Company</th><th>Company</th><th>Company</th>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
my-component.css
#wrapper {
overflow-x: scroll;
}
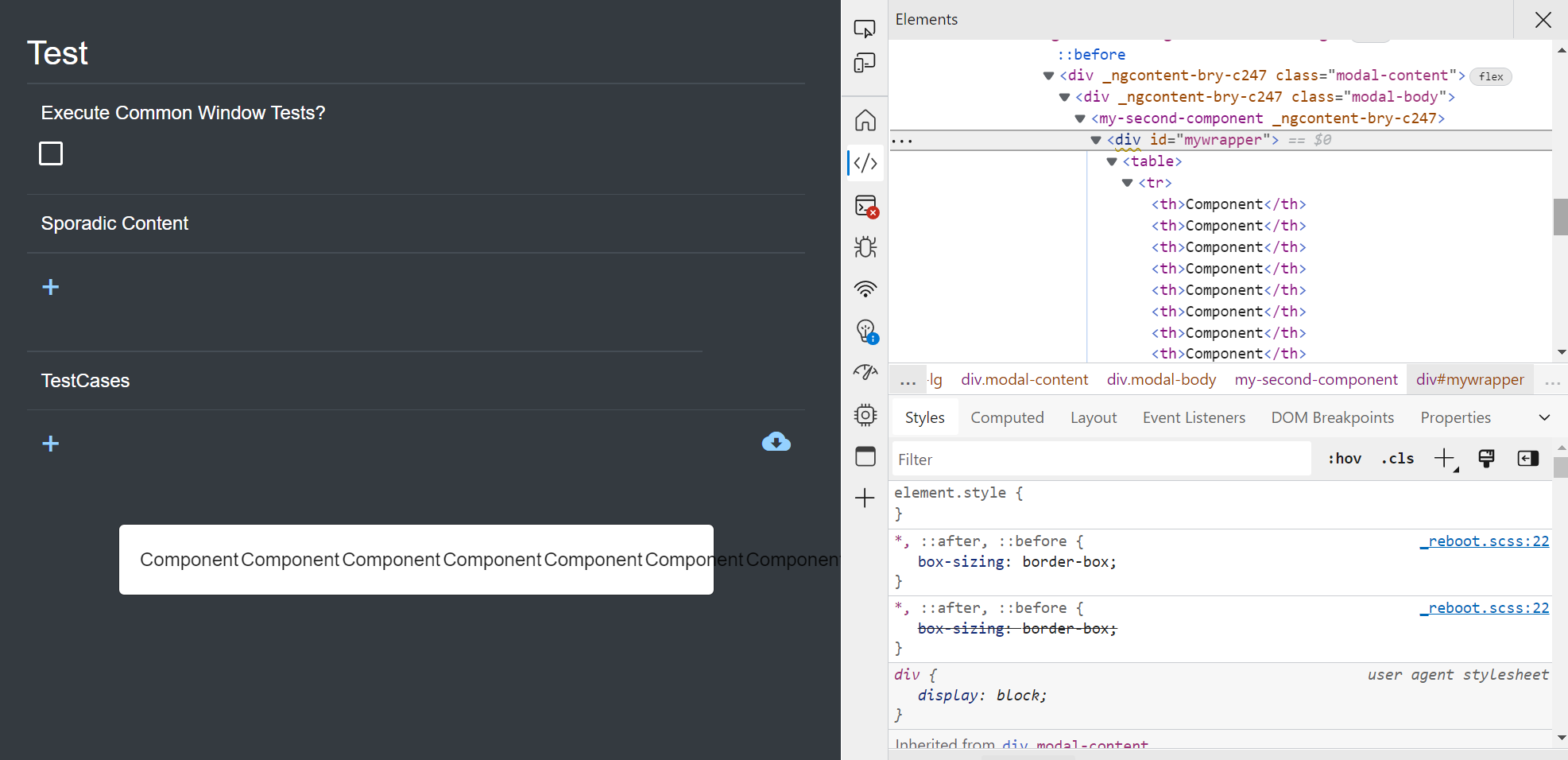
However, when I try to use another component inside the modal, the styles aren't applied / scrollbar doesn't render:
my-component.html
<div data-backdrop="false" id="testModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true">
<div role="document">
<div >
<div >
<my-second-component (valueSelected)='selectValue($event)'></my-second-component>
</div>
</div>
</div>
</div>
my-second-component.html
<div id="mywrapper">
<table>
<tr>
<th>Component</th><th>Component</th><th>Component</th><th>Component</th><th>Component</th><th>Component</th><th>Component</th>
<th>Component</th><th>Component</th><th>Component</th><th>Component</th><th>Component</th><th>Component</th><th>Component</th>
</tr>
</table>
</div>
my-second-component.css
#mywrapper {
overflow-x: scroll;
}
Update @Mohamed.Karkotly figured it out - my-second-component.ts was missing the style URL for the component css:
@Component({
selector: 'my-second-component',
templateUrl: './my-second-component.component.html',
styleUrls: ['./my-second-component.component.css'] <-- This was missing
})
CodePudding user response:
For anyone that might face this problem in the future, this might be due to a missing styleUrls array within @Component decorator of the component.
@Component({
selector: 'my-second-component',
templateUrl: './my-second-component.component.html',
styleUrls: ['./my-second-component.component.css'] <-- This was missing
})
CodePudding user response:
You can try to make use of the View Encapsulation options too.
https://angular.io/api/core/ViewEncapsulation
@Component({
selector: 'app-root',
encapsulation: ViewEncapsulation.ShadowDom // <-- ShadowDom , None or Emulated
})
class MyApp {
}