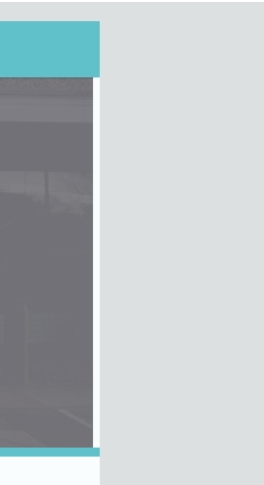
I am trying to get rid of a space at the right hand side of my banner image in my email template. I have tried things from this 
Here is my markup:
<body style="margin: 0; padding: 0; min-width: 100%; background-color: #dde0e1;">
<!--[if (gte mso 9|(IE))]>
<style type="text/css">
body {background-color: #dde0e1!important;}
body, table, td, p, a {font-family: sans-serif, Arial, Helvitica!important;}
</style>
<![endif]-->
<center style="width: 100%; table-layout: fixed; background-color: #dde0e1; padding-bottom: 40px;">
<div style="max-width: 600px; background-color: #fafdfe; box-shadow: 0 0 10px rgba(0, 0, 0, .2);">
<div style="font-size: 0px; color: #fafdfe; line-height: 1px; mso-line-height-rule: exactly; display: none; max-width: 0px; max-height: 0px; opacity: 0; overflow: hidden; mso-hide: all">
9 week overdue notice / Rhybudd bod eich llyfr/llyfrau 9 wythnos yn hwyr
</div>
<!--[if (gte mso 9|(IE))]>
<table width="600" align="center" style="border-spacing: 0px; color: #565656;">
<tr>
<td style="padding: 0px">
<![endif]-->
<table cellpadding="0" cellspacing="0" border="0" align="center" style="border-spacing: 0px; color: #565656; font-family: 'Lato', sans-serif, Arial, Helvitica!important; background-color: #fafdfe; Margin: 0; padding: 0; width: 100%; max-width: 600px;" role="presentation">
<!-- START SOCIAL ICONS -->
<tr>
<td style="padding: 0;">
<table cellpadding="0" cellspacing="0" border="0" width="100%" style="border-spacing: 0; background-color: #60C1CB;" role="presentation">
<tr>
<td style="text-align: center; padding: 10px 0 8px 0;">
<a href="*" target="_blank"><img src="https://i.ibb.co/k9vM0n0/white-facebook.png" width="32" alt="FaceBook" title="FaceBook" border="0"></a>
<a href="*" target="_blank"><img src="https://i.ibb.co/N9m4YDb/white-twitter.png" width="32" alt="Twitter" title="Twitter" border="0"></a>
<a href="*" target="_blank"><img src="https://i.ibb.co/qJ9R652/white-instagram.png" width="32" alt="Instagram" title="Instagram" border="0"></a>
<a href="*" target="_blank"><img src="https://i.ibb.co/jLDDZH2/white-youtube.png" width="32" alt="YouTube" title="YouTube" border="0"></a>
</td>
</tr>
</table>
</td>
</tr>
<!-- END SOCIAL ICONS -->
<!-- START BANNER -->
<tr>
<td background="https://i.ibb.co/QKH3gst/Aura-banner.png" width="600" height="329" style="background-position: center top; font-size: 0;">
<!--[if (gte mso 9|(IE))]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:450pt; height:247pt; border: 0; display: inline-block;">
<v:fill type="frame" src="https://i.ibb.co/QKH3gst/Aura-banner.png" />
<v:textbox inset="0,0,0,0">
<![endif]-->
<!--[if (gte mso 9|(IE))]>
</v:textbox>
</v:rect>
<![endif]-->
</td>
</tr>
<!-- END BANNER -->
<!-- START GREEN COLUMN -->
<tr>
<td style="padding: 0;">
<table cellpadding="0" cellspacing="0" border="0" width="100%" style="border-spacing: 0;" role="presentation">
<tr>
<td height="8" style="background-color: #60C1CB;"></td>
</tr>
</table>
</td>
</tr>
<!-- END GREEN COLUMN -->
<!-- START TWO COLUMN -->
<tr>
<td style="padding: 35px 0 30px 0;">
<table cellpadding="0" cellspacing="0" border="0" width="100%" style="border-spacing: 0;" role="presentation">
<tr>
<td style="padding: 0; font-size: 0; text-align: center;">
<!--[if (gte mso 9|(IE))]>
<table width="100%" style="border-spacing: 0;" role="presentation">
<tr>
<td width="50%" valign="top" style="padding: 0">
<![endif]-->
<table cellpadding="0" cellspacing="0" border="0" style="border-spacing: 0; vertical-align: top; width: 100%; max-width: 300px; display: inline-block;" role="presentation">
<tr>
<td style="padding: 20px">
<table cellpadding="0" cellspacing="0" border="0" style="border-spacing: 0; text-align: left;">
<tr>
<td>
<a href="*" target="_blank"><img src="https://i.ibb.co/mvMkS3V/Aura-Enterprise-ENG-No-Logo.png" alt="Logo" width="260" border="0" style="max-width: 260px; border-radius: 8px;"></a>
</td>
</tr>
<tr>
<td style="padding: 10px 10px 20px 10px;">
<p style="font-size: 17px; font-weight: bold; line-height: 25px;">lorum lorum lorum</p>
<p style="font-size: 15px; line-height: 20px;">lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum.</p>
</td>
</tr>
<tr>
<td align="left" style="padding-left: 10px;">
<table cellpadding="0" cellspacing="0" align="left" border="0" style="border-spacing: 0;" role="presentation">
<tr>
<td style="border-radius: 10px;" bgcolor="#60C1CB">
<a href="*" target="_blank" style="text-decoration: none; color: #ffffff; color: #ffffff; background-color: #60C1CB; border: 1px solid #60C1CB; border-radius: 10px; padding: 10px 25px; display: inline-block; font-size: 16px; font-weight: bold;">lorum</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!--[if (gte mso 9|(IE))]>
</td><td width="50%" valign="top" style="padding: 0">
<![endif]-->
<table cellpadding="0" cellspacing="0" border="0" style="border-spacing: 0; vertical-align: top; width: 100%; max-width: 300px; display: inline-block;" role="presentation">
<tr>
<td style="padding: 20px">
<table cellpadding="0" cellspacing="0" border="0" style="border-spacing: 0; text-align: left;" role="presentation">
<tr>
<td>
<a href="*" target="_blank"><img src="https://i.ibb.co/dmy8zRj/Aura-Enterprise-CYM-No-Logo.png" alt="Logo" width="260" border="0" style="max-width: 260px; border-radius: 8px;"></a>
</td>
</tr>
<tr>
<td style="padding: 10px 10px 20px 10px;">
<p style="font-size: 17px; font-weight: bold; line-height: 25px;">lorum lorum lorum</p>
<p style="font-size: 15px; line-height: 20px;">lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum lorum.</p>
</td>
</tr>
<tr>
<td align="left" style="padding-left: 10px;">
<table cellpadding="0" cellspacing="0" border="0" align="left" border="0" style="border-spacing: 0;" role="presentation">
<tr>
<td style="border-radius: 10px;" bgcolor="#60C1CB">
<a href="*" target="_blank" style="text-decoration: none; color: #ffffff; color: #ffffff; background-color: #60C1CB; border: 1px solid #60C1CB; border-radius: 10px; padding: 10px 25px; display: inline-block; font-size: 16px; font-weight: bold;">lorum</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!--[if (gte mso 9|(IE))]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</td>
</tr>
<!-- END TWO COLUMN -->
</table>
<!--[if (gte mso 9|(IE))]>
</td>
</tr>
</table>
<![endif]-->
</div>
</center>
</body>
I even tried changing the width and height to pt as the guide suggested but this made no difference.
CodePudding user response:
Worked for me on my Outlook (Windows, 365) when I changed from px to pt. You also have to multiply by 0.75 of course. So it becomes:
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:450pt; height:247pt; border: 0; display: inline-block;">
Edit: You also need to collapse the borders, which can be just done template-wide via the head. The default is separate table cells, which puts in a small gap between them.
<head>
<!--[if mso]>
<style type="text/css">
table {
border-collapse: collapse;
mso-table-lspace: 0pt;
mso-table-rspace: 0pt;
}
</style>
<![endif]-->
</head>
