I would like to have the grow horizontally not vertically. My current code is this
<View style={{ flexDirection: 'row', alignItems: 'center', backgroundColor: theme.backgroundColor }}>
<View style={{ flex: 1, height: 1, backgroundColor: 'white' }} />
<View>
<Text style={{ width: 50, textAlign: 'center', color: 'white' }}>Here is the problem</Text>
</View>
<View style={{ flex: 1, height: 1, backgroundColor: 'white' }} />
</View>
but this grows vertically any ideas.
CodePudding user response:
You are limiting the width of the Text component, thus the text will not have enough space. Therefore, it will be breaking into several lines.
If we remove the fixed width, it will use the available vertical space.
<View style={{ flexDirection: 'row', alignItems: 'center', backgroundColor: theme.backgroundColor }}>
<View style={{ flex: 1, height: 1, backgroundColor: 'white' }} />
<View>
<Text style={{ textAlign: 'center', color: 'white' }}>Here is the problem</Text>
</View>
<View style={{ flex: 1, height: 1, backgroundColor: 'white' }} />
</View>
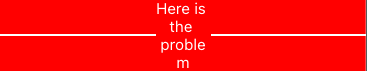
Before change
After change