I have a simple card which zooms on hovering. The card text has a backdrop blur. When I hover the card, the transition goes smoothly, but the bottom edges of the text container seem to flicker.
.card{
width: 200px;
height: 250px;
border-radius: 10px;
transition: transform 0.5s;
display: flex;
flex-direction: column;
justify-content: flex-end;
overflow: hidden;
background-image: url("https://cdn.pixabay.com/photo/2015/04/23/22/00/tree-736885__480.jpg");
margin: 50px;
transition: transform 0.5s;
will-change: transform;
}
.card:hover{
transform: scale(1.05);
}
.card-details{
background-color: rgb(255 255 255/60%);
backdrop-filter: blur(5px);
padding: 15px;
font-size: 30px;
}<div >
<div >
Lorem Ipsum
</div>
</div>Any suggestions?
CodePudding user response:
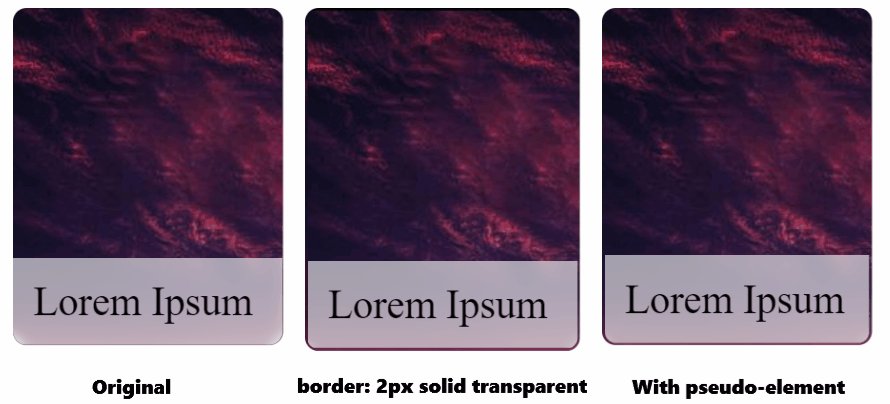
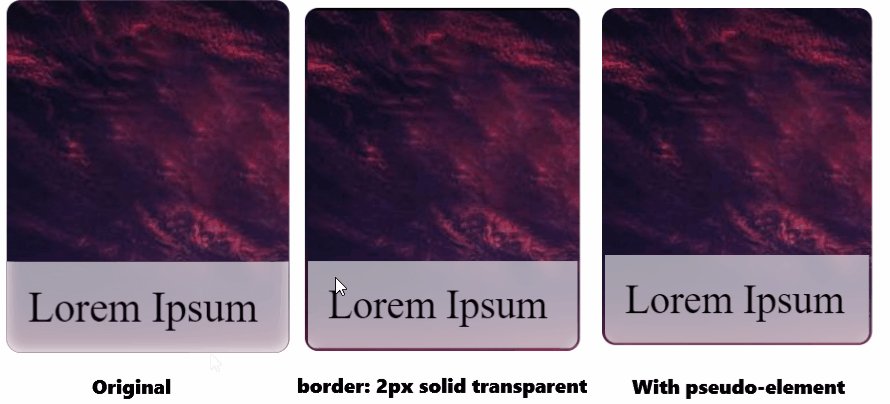
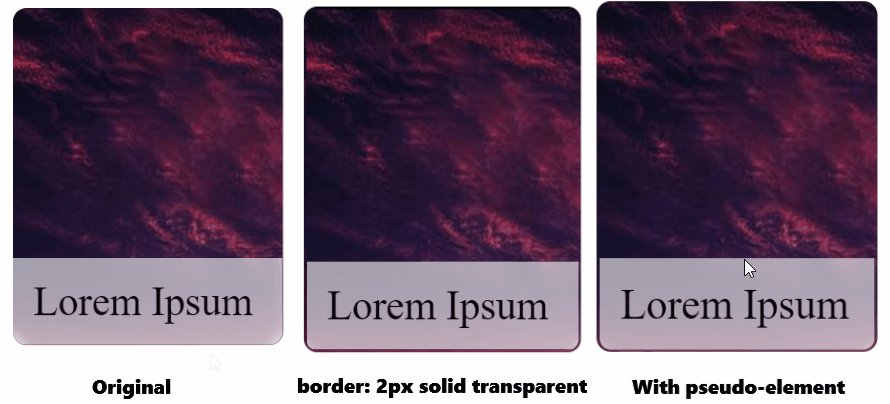
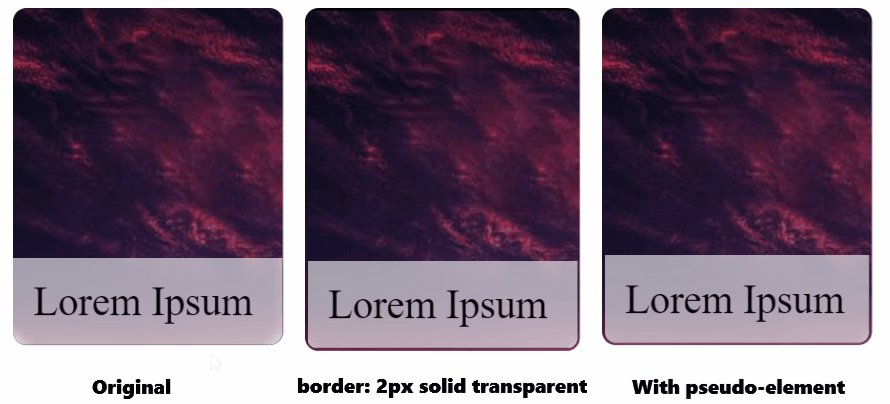
You can try to using border: 2px solid transparent; for the entire card, this will prevent flickering, but you will get a border instead of a flickering effect. If you try to change the color of the border, you will get back a flikering effect.
Another way, more complicated, you will need to add a pseudo-element to the card-details class, then move backdrop-filter, background-color to the pseudo-element.
UPDATED
It also works with padding: 2px instead of border: 2px solid transparent;
body {
display: flex;
justify-content: center;
gap: 1rem;
}
.card,
.card2,
.card3 {
width: 200px;
height: 250px;
border-radius: 10px;
display: flex;
flex-direction: column;
justify-content: flex-end;
overflow: hidden;
background-image: url('https://cdn.pixabay.com/photo/2015/04/23/22/00/tree-736885__480.jpg');
/* margin: 25px; */
transition: transform 0.5s;
will-change: transform;
}
.card2 {
border: 2px solid transparent; /* trick */
}
.card:hover,
.card2:hover,
.card3:hover {
transform: scale(1.05);
}
.card-details {
background-color: rgb(255 255 255/60%);
backdrop-filter: blur(5px);
padding: 15px;
font-size: 30px;
}
.card-details3 {
padding: 15px;
border-radius: 0 0 8px 8px;
border: 2px solid transparent; /* trick */
font-size: 30px;
position: relative;
}
.card-details3::after {
content: '';
position: absolute;
inset: 0;
background-color: rgb(255 255 255/60%);
backdrop-filter: blur(5px);
border-radius: inherit;
z-index: -1;
}<div >
<div >Lorem Ipsum</div>
</div>
<div >
<div >Lorem Ipsum</div>
</div>
<div >
<div >Lorem Ipsum</div>
</div>