Im trying to mock up a simple budget app and am having trouble when trying to create an 'edit' button for each budget item.
Each item posts to the container with an edit and delete button, and they all delete fine.
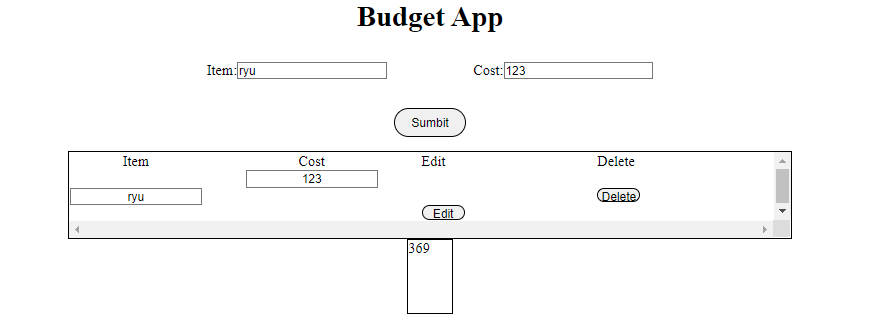
On the edit button press I want two input fields to show up where the item name and cost are. The input fields show up however it completely screws up the formatting. The input fields dont appear inline with each other or with the edit and delete buttons.
I've tried just about everything I can think of in CSS and have absolutely no idea how to make all 4 items appear inline like they did before I inserted the input fields.
Any and all help is greatly appreciated.
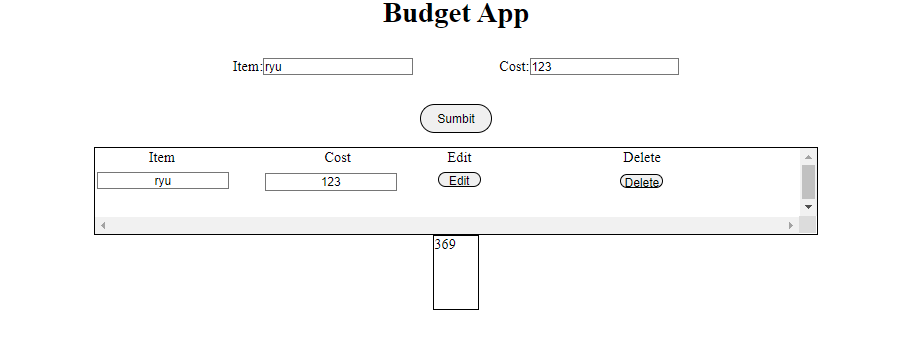
What id like (sorry for the terrible photo editing job!)

let sumbit = document.getElementById("submit")
let budget = document.getElementById("budget")
sumbit.addEventListener("click" , ()=>{
let item = document.getElementById("item").value
let cost = document.getElementById("cost").value
let delBtn = document.createElement("button")
delBtn.innerText ="Delete"
const editBtn = document.createElement("button")
editBtn.innerText ="Edit"
const newItem = document.createElement("div")
const newCost = document.createElement("div")
let editItem = document.createElement("input")
let editCost = document.createElement("input")
delBtn.classList.add("delete")
editBtn.classList.add("edit")
newItem.classList.add("itemCont")
newCost.classList.add("costCont")
budget.appendChild(newItem);
budget.appendChild(newCost)
budget.appendChild(editBtn)
budget.appendChild(delBtn)
newItem.innerText = item;
newCost.innerText = cost;
editBtn.addEventListener("click" , ()=>{
newItem.remove()
newCost.remove()
editBtn.remove()
delBtn.remove()
budget.appendChild(editItem);
budget.appendChild(editCost);
budget.appendChild(delBtn)
budget.appendChild(editBtn)
editCost.classList.add("itemCont")
editItem.classList.add("costCont")
})
delBtn.addEventListener("click" , ()=>{
newItem.remove()
newCost.remove()
delBtn.remove()
editBtn.remove()
editItem.remove()
editCost.remove()
})
})* {
margin: 0;
padding: 0;
}
#container {
display: flex;
flex-direction: column;
align-items: center;
height: 100vh;
}
.label {
display: flex;
flex-direction: row;
margin: 2rem 3rem;
}
#inputContaier {
display: flex;
flex-direction: row;
}
#submit{
width: 5rem;
height: 2rem;
border-radius: 23px;
margin-bottom: 1rem;
}
#budget{
border: solid 2px black;
width: 50rem;
max-height: 30em;
display: grid;
grid-template-columns: repeat(16, 1fr);
}
.itemCont {
grid-column-start: 1;
grid-column-end: 4;
text-align: center;
}
.costCont {
grid-column-start: 5;
grid-column-end: 8;
text-align: center;
}
.edit{
grid-column-start: 9;
grid-column-end: 12;
width: 3rem;
height: 1rem;
border-radius: 23px;
}
.delete{
grid-column-start: 13;
grid-column-end: 16;
align-items: center;
width: 3rem;
height: 1rem;
border-radius: 23px;
} <div id="container">
<h1>Budget App</h1>
<div id="inputContaier">
<label for="itemInput" >
Item:<input type="text" id="item">
</label>
<label for="costInput" >
Cost:<input type="number" id="cost">
</label>
</div>
<button id="submit">Sumbit</button>
<!--Items go in this div-->
<div id="budget">
<div >Item</div>
<div >Cost</div>
<div >Edit</div>
<div >Delete</div>
</div>
</div>CodePudding user response:
There are two reasons this is happening. First, you append the edit and delete buttons in the wrong order. Second, you add the wrong classes to the item and cost element. Here's where these happen:
editBtn.addEventListener("click" , ()=>{
newItem.remove()
newCost.remove()
editBtn.remove()
delBtn.remove()
budget.appendChild(editItem);
budget.appendChild(editCost);
budget.appendChild(editBtn) // Flipped these
budget.appendChild(delBtn) // Two buttons
editCost.classList.add("costCont") // Fixed these
editItem.classList.add("itemCont") // classes
})
Even though it renders as intended, I reccomend putting reach row's elements in a container. In this example it's div.row. I also used place-self to center the buttons.
let sumbit = document.getElementById("submit")
let budget = document.getElementById("budget")
sumbit.addEventListener("click" , ()=>{
let row = document.createElement('div')
row.classList.add('row')
let item = document.getElementById("item").value
let cost = document.getElementById("cost").value
let delBtn = document.createElement("button")
delBtn.innerText ="Delete"
const editBtn = document.createElement("button")
editBtn.innerText ="Edit"
const newItem = document.createElement("div")
const newCost = document.createElement("div")
let editItem = document.createElement("input")
let editCost = document.createElement("input")
delBtn.classList.add("delete")
editBtn.classList.add("edit")
newItem.classList.add("itemCont")
newCost.classList.add("costCont")
row.append(newItem, newCost, editBtn, delBtn);
budget.append(row)
newItem.innerText = item;
newCost.innerText = cost;
editBtn.addEventListener("click" , ()=>{
newItem.remove()
newCost.remove()
editBtn.remove()
delBtn.remove()
row.append(editItem, editCost, editCost, delBtn);
editCost.classList.add("costCont") // Fixed these
editItem.classList.add("itemCont") // classes
})
delBtn.addEventListener("click" , ()=>{
newItem.remove()
newCost.remove()
delBtn.remove()
editBtn.remove()
editItem.remove()
editCost.remove()
})
})* {
margin: 0;
padding: 0;
}
#container {
display: flex;
flex-direction: column;
align-items: center;
height: 100vh;
}
.label {
display: flex;
flex-direction: row;
margin: 2rem 3rem;
}
#inputContaier {
display: flex;
flex-direction: row;
}
#submit{
width: 5rem;
height: 2rem;
border-radius: 23px;
margin-bottom: 1rem;
}
#budget{
border: solid 2px black;
width: 50rem;
max-height: 30em;
display: flex;
flex-direction: column;
}
.row {
display: grid;
grid-template-columns: repeat(4, 1fr);
}
.itemCont {
text-align: center;
}
.costCont {
text-align: center;
}
.edit{
width: 3rem;
height: 1rem;
border-radius: 23px;
align-items: center;
place-self: center;
}
.delete{
grid-column: 4;
place-self: center;
width: 3rem;
height: 1rem;
border-radius: 23px;
}<div id="container">
<h1>Budget App</h1>
<div id="inputContaier">
<label for="itemInput" >
Item:<input type="text" id="item">
</label>
<label for="costInput" >
Cost:<input type="number" id="cost">
</label>
</div>
<button id="submit">Sumbit</button>
<!--Items go in this div-->
<div id="budget">
<div >
<div >Item</div>
<div >Cost</div>
<div >Edit</div>
<div >Delete</div>
</div>
</div>
</div>