using System.Collections;
using System.Collections.Generic;
using System.IO;
using UnityEngine;
using UnityEngine.Networking;
using UnityEngine.UI;
public class SavedGamesSlots : MonoBehaviour
{
public GameObject saveSlotPrefab;
public float gap;
private GameObject slots;
private string[] imagesToLoad;
private RawImageInfo rawImageInfo;
// Start is called before the first frame update
void Start()
{
rawImageInfo = GetComponent<RawImageInfo>();
string imagesFolder = Path.Combine(Application.dataPath "/Saved Screenshots");
if (!Directory.Exists(imagesFolder))
{
Directory.CreateDirectory(imagesFolder);
}
imagesToLoad = Directory.GetFiles(imagesFolder, "*.png");
slots = GameObject.FindGameObjectWithTag("Slots Content");
if (imagesToLoad.Length > 0 && slots != null)
{
for (int i = 0; i < imagesToLoad.Length; i )
{
var go = Instantiate(saveSlotPrefab);
go.transform.SetParent(slots.transform);
Texture2D thisTexture = new Texture2D(100, 100);
string fileName = imagesToLoad[i];
go.GetComponent<RawImageInfo>().FolderAndFileName = fileName;
rawImageInfo.FolderAndFileName = fileName;
byte[] bytes = File.ReadAllBytes(fileName);
thisTexture.LoadImage(bytes);
thisTexture.name = fileName;
go.GetComponent<RawImage>().texture = thisTexture;
var raw = go.GetComponent<RectTransform>();
raw.anchoredPosition = new Vector3(i * gap, 6, 0);
}
}
}
// Update is called once per frame
void Update()
{
}
}
This is the lines for the gaps :
var raw = go.GetComponent<RectTransform>();
raw.anchoredPosition = new Vector3(i * gap, 6, 0);
Now there is no gap between the raw images at all. There are two raw images in this case. No gap between them and i want that the first gap will start from the left so the raw images will start from the left with a gap for example if i set gap to 3 then it will start with a gap from the left side and then 3 gap between each raw image and when getting to the end if there are more raw images start a new line under the first one with the same gaps.
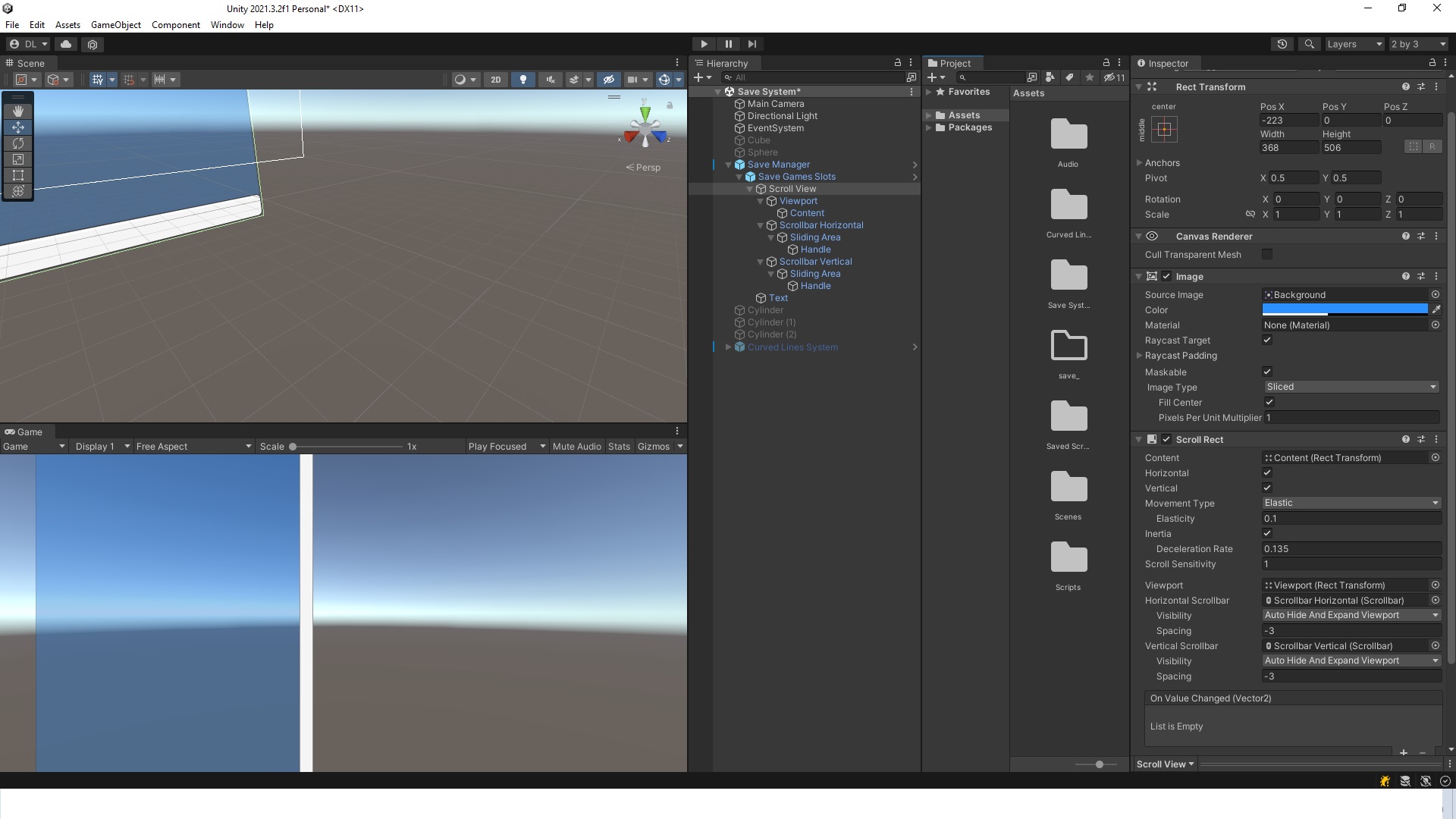
The scroll view settings :
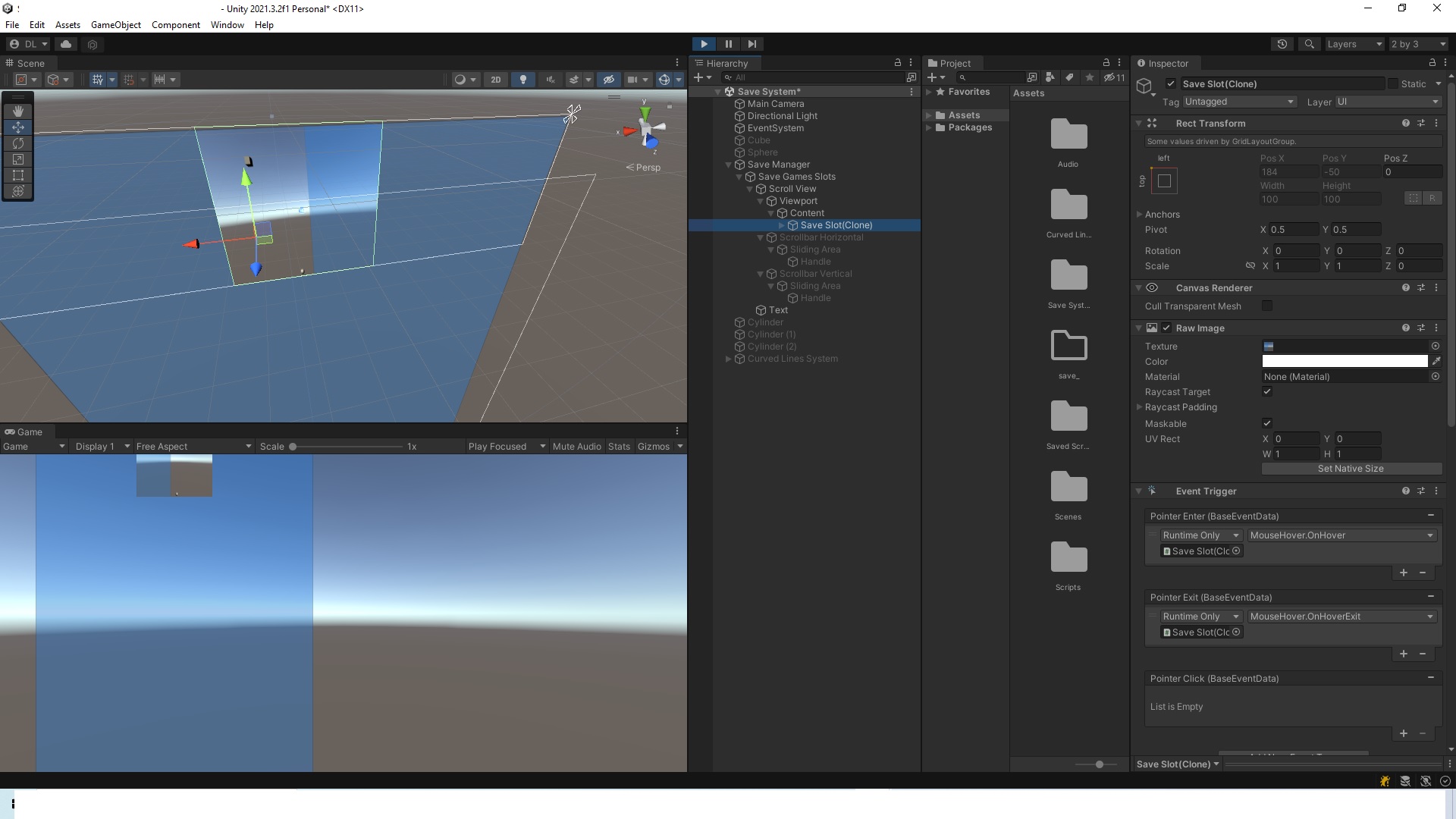
I see now that the created raw's Rect Transform is disabled and the only option that is enabled is the Z position of the raw :
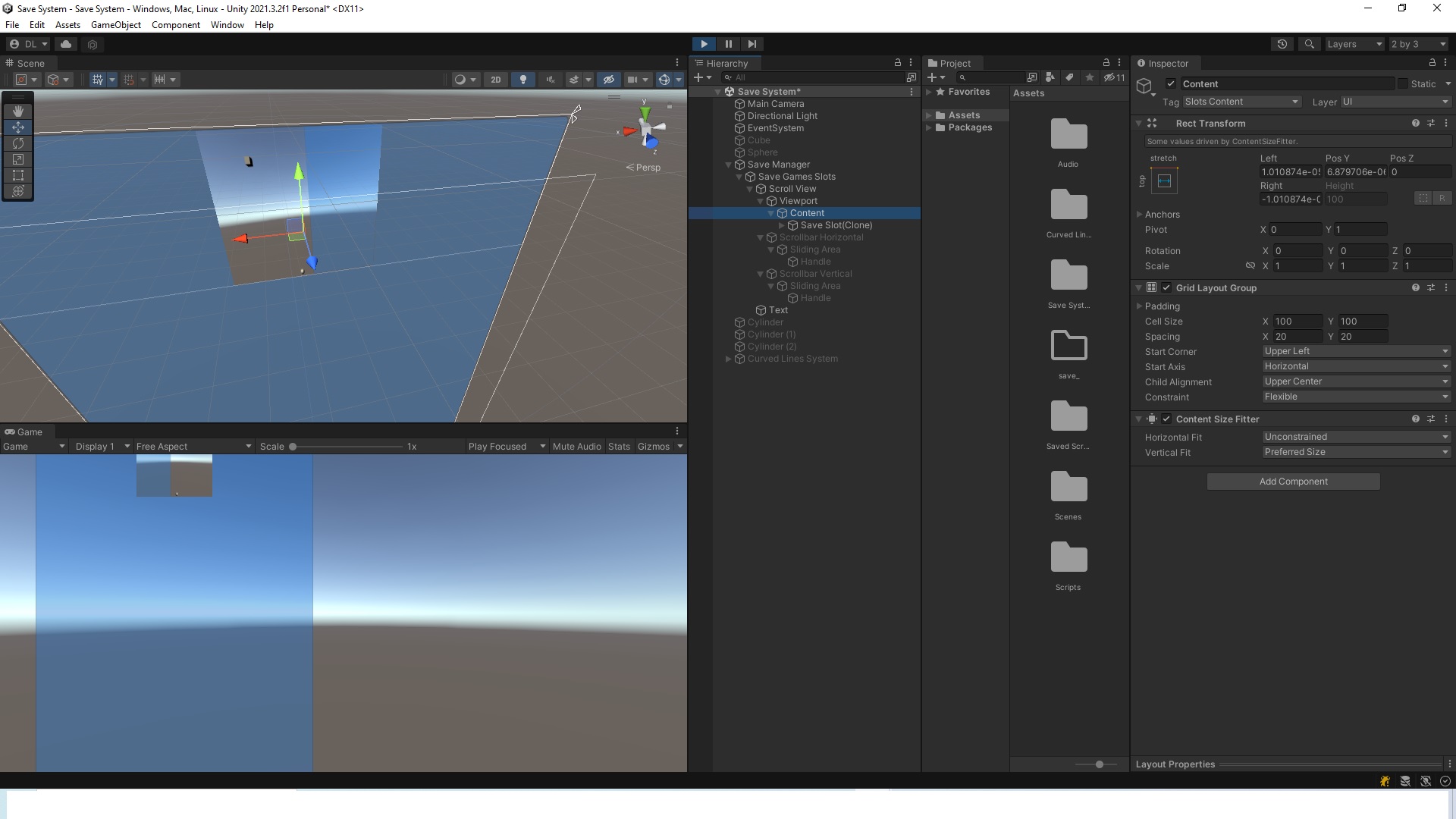
screenshot of the content :
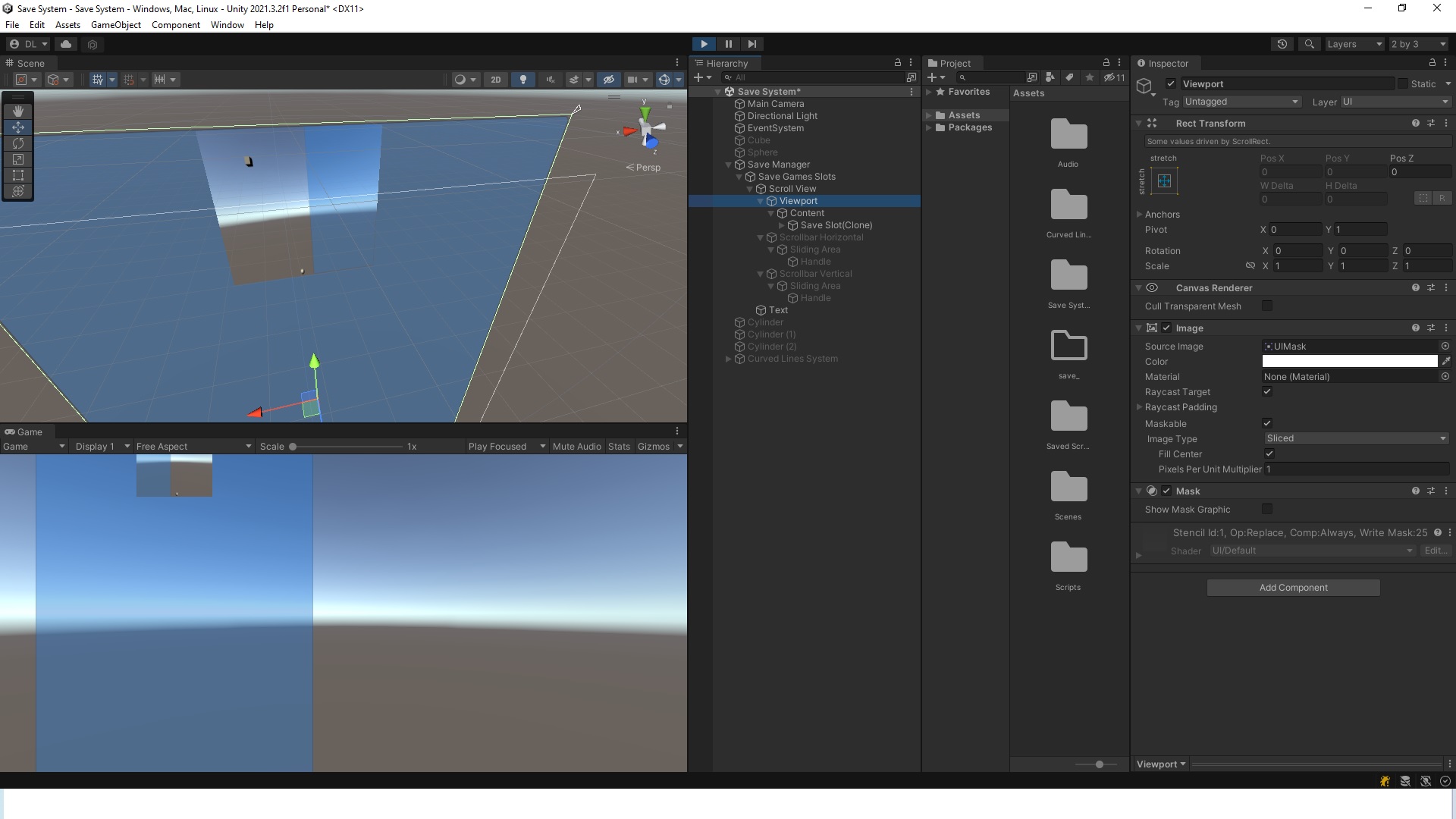
screenshot of the viewport :
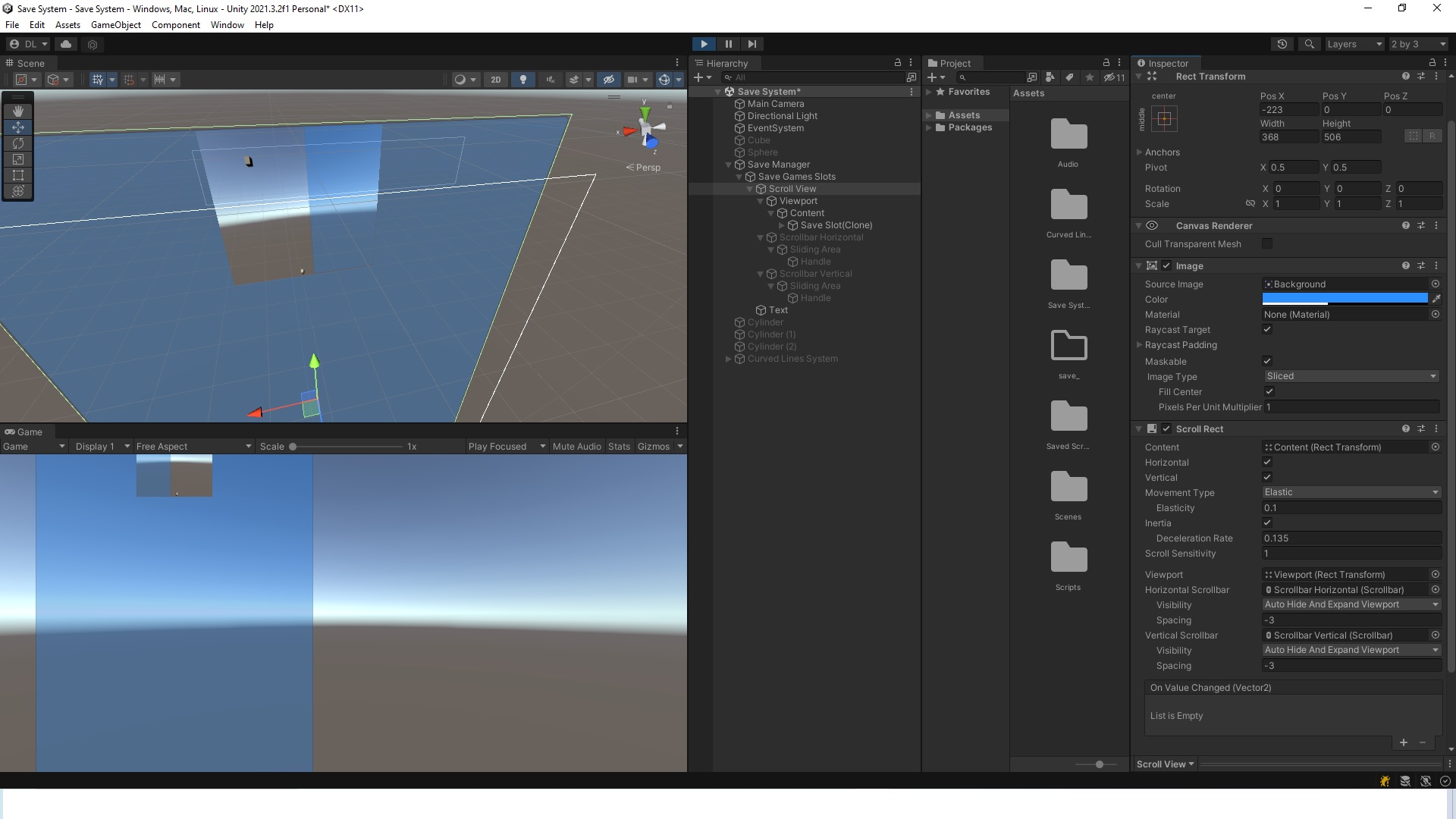
screenshot of the scroll view :
CodePudding user response:
You need add the width of the image.
float x = 0f;
for (int i = 0; i < imagesToLoad.Length; i )
{
var raw = go.GetComponent<RectTransform>();
raw.anchoredPosition = new Vector3(x, 6, 0);
x = raw.sizeDelta.x gap; // width gap
}