I was trying to create stream lit dashboard using a JSON file bu i was getting error. Is it possible to create dashboard from JSON data and dynamically render streamlit form.
JSON_FILE = '''{
"project": "Prediction",
"tasks": [
{
"name":"Prediction Dashboard",
"inputs": "Sol d",
"inputs_two":"Sol d",
"desc":{
"Solute_Smile": "Solute Sequence",
"Solvent_smile": "Solvent Sequence",
"Probability_Score": "(in Kcal/mol) :"
}
}
]
}'''
def load_data(data):
data = json.loads(data)
return data
data = load_data(JSON_FILE)
for i in range(len(data['tasks'])):
title = st.title(data['tasks'][i]['name'])
form = st.form(key="form_one")
input = form.text_input(label = st.title(data['tasks'][i]['inputs']))
input_two = form.text_input(label = st.title(data['tasks'][i]['inputs_two']))
CodePudding user response:
You have 2 text_input(), you need to define a unique key. You also need a submit button. Also your label should be in text form and not st.title()
When you have more items to loop over, you need a unique form key too. See example below.
Code
for i in range(len(data['tasks'])):
title = st.title(data['tasks'][i]['name'])
form = st.form(key=f"form_one_{i}")
input = form.text_input(label=f"{data['tasks'][i]['inputs']}", key=f"input1_{i}")
input_two = form.text_input(label=f"{data['tasks'][i]['inputs_two']}", key=f"input2_{i}")
form.form_submit_button()
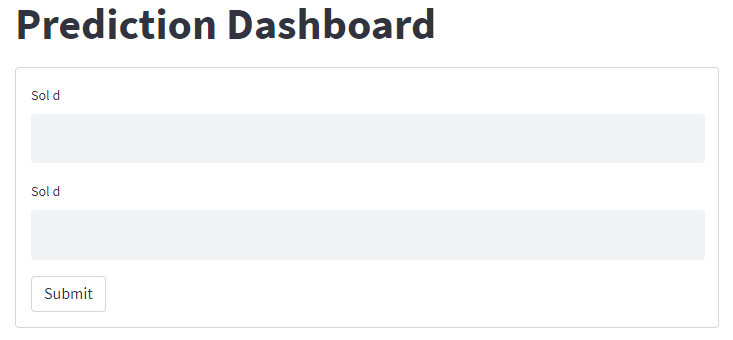
Output
References
https://docs.streamlit.io/library/api-reference/control-flow/st.form
https://docs.streamlit.io/library/api-reference/widgets/st.text_input