I am developing new android app but when I am trying to implement constrainlayout in preview window it is showing different but in real device showing different
below my layout
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#451C80"
tools:context=".SetPasswordFragment">
<TextView
android:id="@ id/getStarted"
style="@style/password"
android:layout_width="178dp"
android:layout_height="wrap_content"
android:layout_marginTop="72dp"
android:layout_marginEnd="150dp"
android:gravity="center"
android:text="@string/password"
android:textAppearance="@style/password"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@ id/imageView3"
android:layout_width="34dp"
android:layout_height="34dp"
android:layout_marginStart="8dp"
android:layout_marginTop="80dp"
android:layout_marginEnd="11dp"
android:src="@drawable/ic_back"
app:layout_constraintEnd_toStartOf="@ id/getStarted"
app:layout_constraintHorizontal_bias="0.366"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
style="@style/username"
android:id="@ id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="81dp"
android:layout_marginEnd="223dp"
android:layout_marginBottom="45dp"
android:text="@string/create_user"
app:layout_constraintBottom_toTopOf="@ id/textInputLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/textInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="544dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/username_edittext"
android:hint="@string/username" />
</com.google.android.material.textfield.TextInputLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
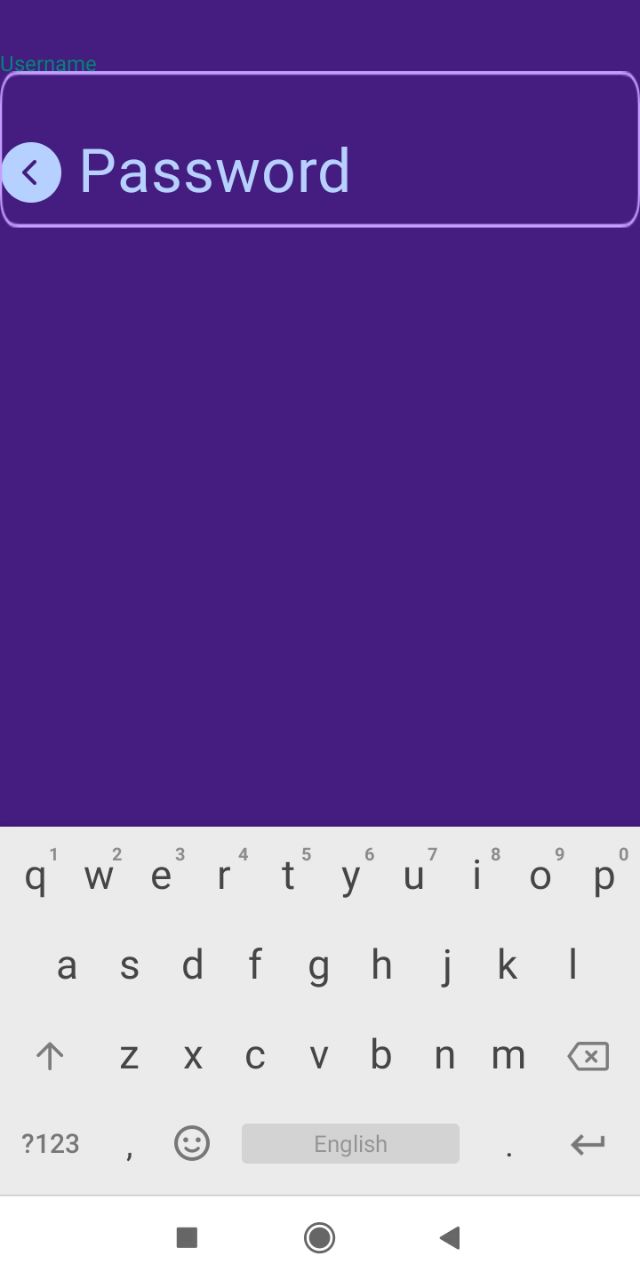
below preview ui in android studio
I want to exactly where I am making something wrong what I have to do in order adjust constraints correctly so that I can show exact the same preview window ui in real device
CodePudding user response:
The problem is that you have a Bottom margin = 544dp in the textInputLayout,
you should'n use a very larg margins in layouts you can try
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#451C80"
tools:context=".SetPasswordFragment">
<TextView
android:id="@ id/getStarted"
style="@style/password"
android:layout_width="178dp"
android:layout_height="wrap_content"
android:layout_marginTop="72dp"
android:layout_marginEnd="150dp"
android:gravity="center"
android:text="@string/password"
android:textAppearance="@style/password"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@ id/imageView3"
android:layout_width="34dp"
android:layout_height="34dp"
android:layout_marginStart="8dp"
android:layout_marginTop="80dp"
android:layout_marginEnd="11dp"
android:src="@drawable/ic_back"
app:layout_constraintEnd_toStartOf="@ id/getStarted"
app:layout_constraintHorizontal_bias="0.366"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
style="@style/username"
android:id="@ id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="81dp"
android:layout_marginEnd="223dp"
android:layout_marginBottom="45dp"
android:text="@string/create_user"
app:layout_constraintTop_toBottomOf="@ id/imageView3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/textInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
app:layout_constraintVertical_bias="0"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@ id/textView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/username_edittext"
android:hint="@string/username" />
</com.google.android.material.textfield.TextInputLayout>
</androidx.constraintlayout.widget.ConstraintLayout>