I want to implement the following design in Flutter, specifically the rounded rectangle with the Text placed on it.

I have used the Stack widget to position the Text at the bottom left of the Container, but the problem is that the Text goes in one line beyond the Stack boundary, instead of breaking into the second line. For simplicity sake, I have written a simpler code as following:
@override
Widget build(BuildContext context) {
return Center(
child: Stack(
children: [
Container(
width: 150,
height: 150,
color: Colors.teal.shade300,
),
const Positioned(
left: 16,
bottom: 16,
child: Text(
"A very looooooooooooooooong teeeeeeeext",
maxLines: 2,
softWrap: true,
),
),
],
),
);
}
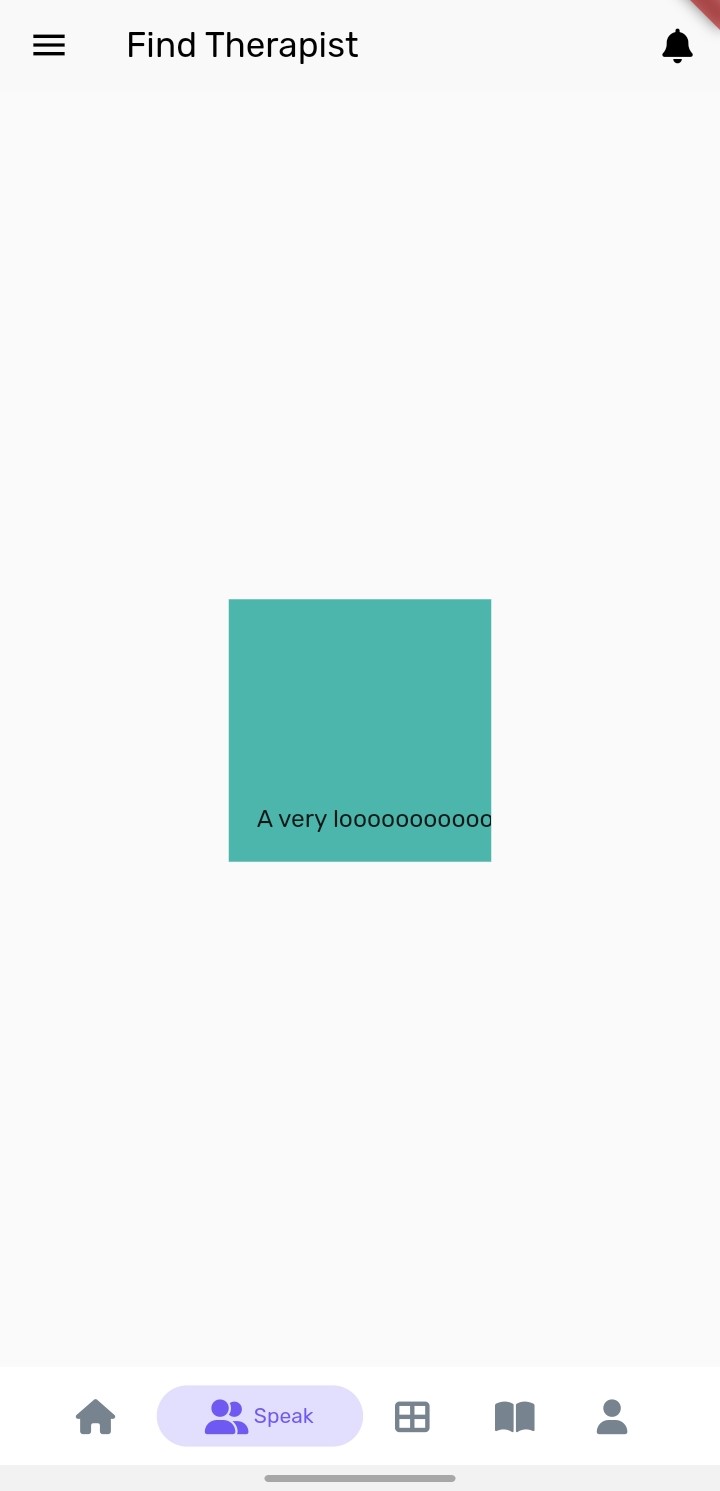
And the result is:
So how can I break the Text into the second line (not by using \n character), in this scenario. Or, if there is another solution other than using Stack, please tell me. Thanks.
CodePudding user response:
You can use align inside the container instead of using stack
@override
Widget build(BuildContext context) {
return Center(
child: Container(
width: 150,
height: 150,
color: Colors.teal.shade300,
child: const Align(
alignment: Alignment.bottomLeft,
child: Text(
"A very looooooooooooooooong teeeeeeeext",
maxLines: 2,
softWrap: true,
),
),
),
);
}
CodePudding user response:
You can use GridView to implement the following design. Like this:
GridView(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
mainAxisSpacing: 16.0,
crossAxisSpacing: 16.0,
),
children: [
Container(
width: 150,
height: 150,
color: Colors.teal.shade300,
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('title1'),
Text('21222222222222222222222222222')
],
),
),
Container(
width: 150,
height: 150,
color: Colors.teal.shade300,
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('title1'),
Text('21222222222222222222222222222')
],
),
),
Container(
width: 150,
height: 150,
color: Colors.teal.shade300,
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('title1'),
Text('21222222222222222222222222222')
],
),
),
Container(
width: 150,
height: 150,
color: Colors.teal.shade300,
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('title1'),
Text('21222222222222222222222222222')
],
),
),
],
)
Or you can use GridView.builder.
CodePudding user response:
Wrap text widget into container and give container height and width
@override
Widget build(BuildContext context) {
return Center(
child: Stack(
children: [
Container(
width: 150,
height: 150,
color: Colors.teal.shade300,
),
Positioned(
left: 16,
bottom: 16,
child: Container(
width: 120,
height: 55,
child: Text(
"A very looo oooo ooo oo ooo oong teee eee eext",
maxLines: 3,
style: TextStyle(
overflow: TextOverflow.ellipsis
),
),
),
],
),
);
}