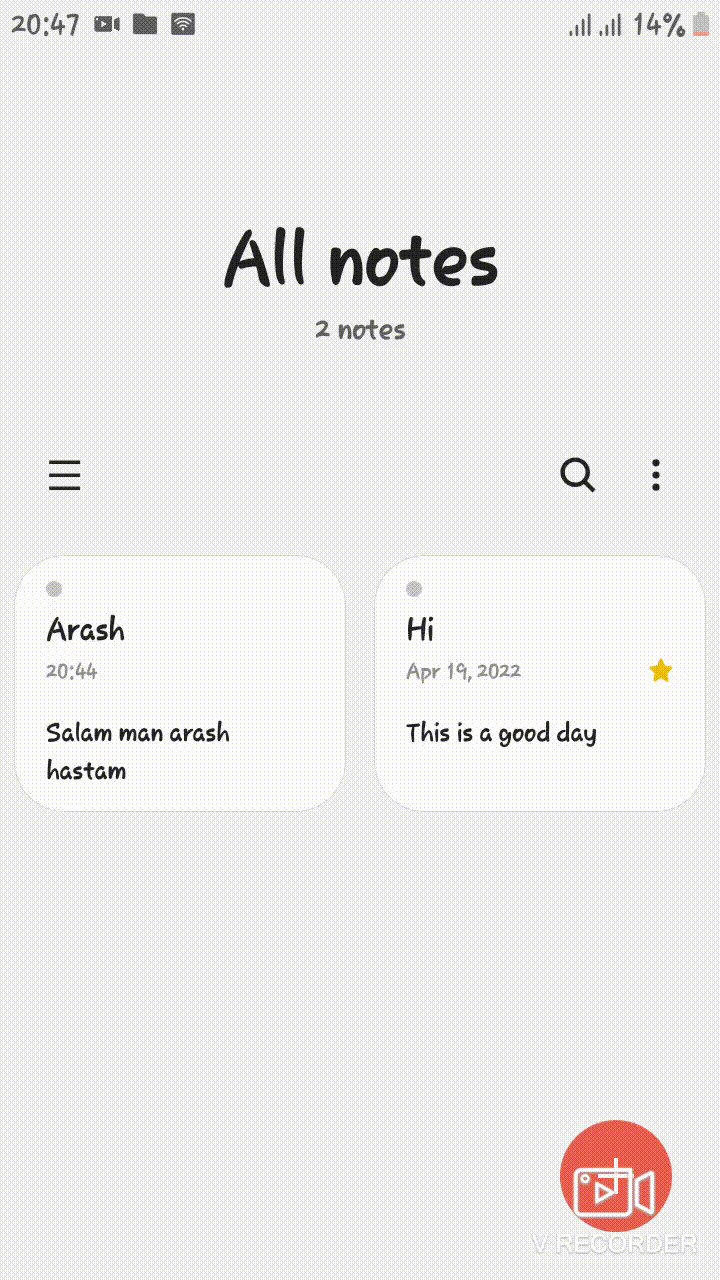
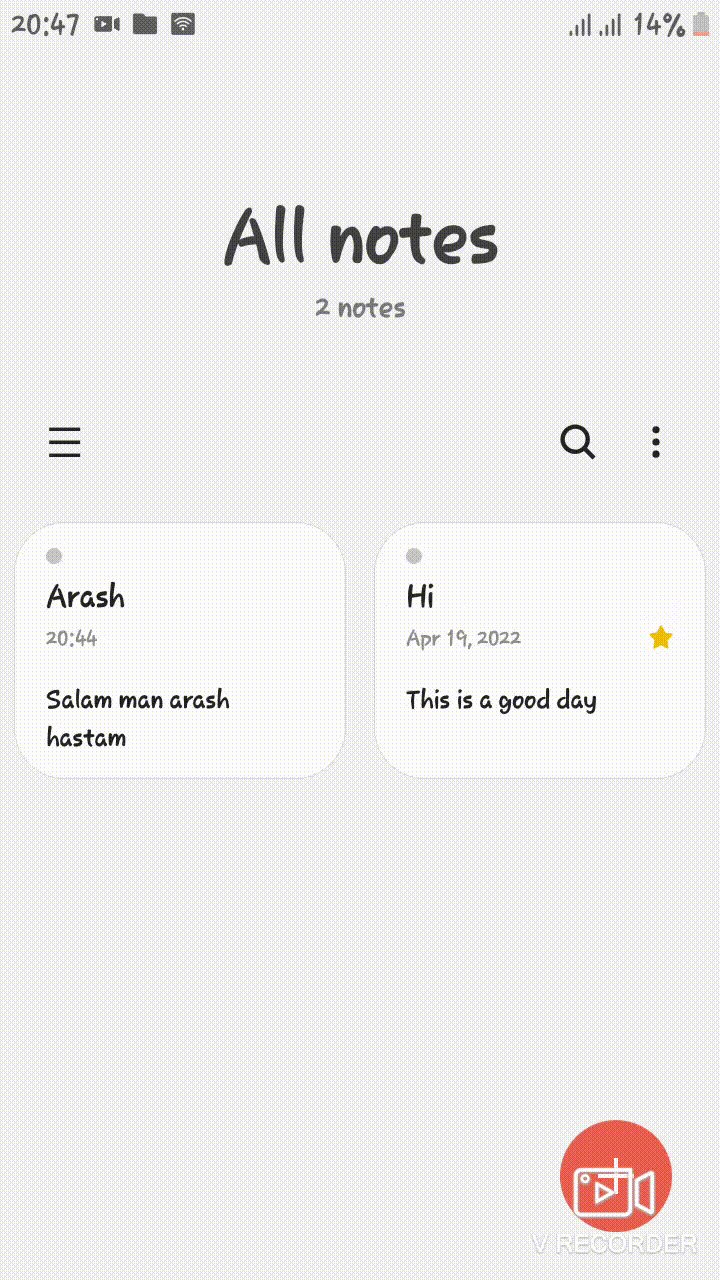
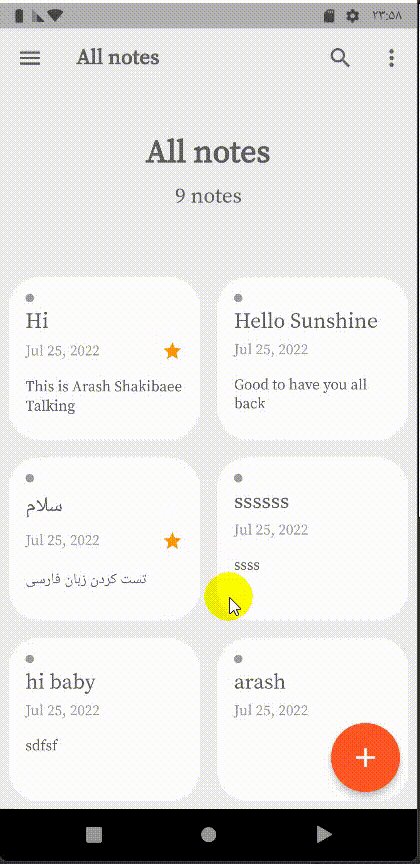
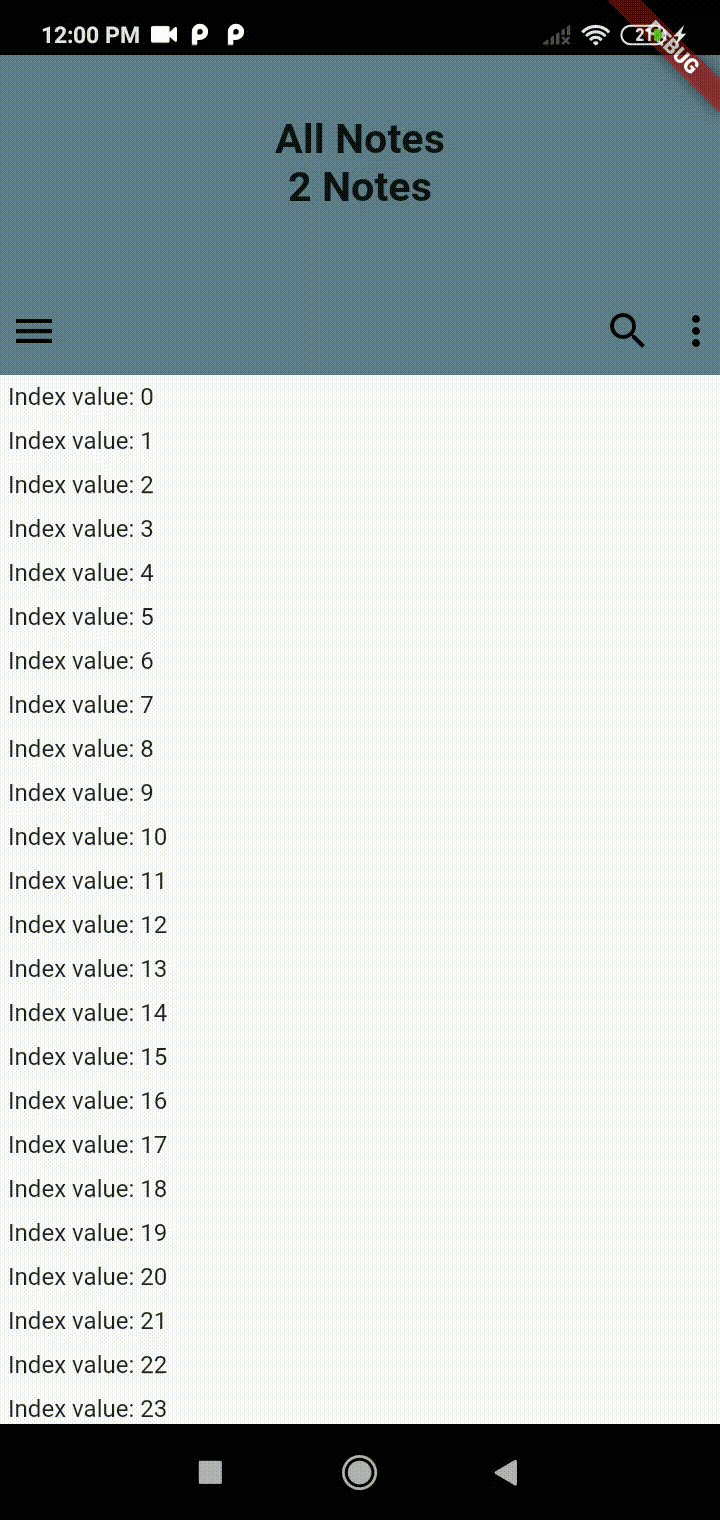
Hi Guys I locking for create app bar Like this with SliverAppBar() widget Like this :
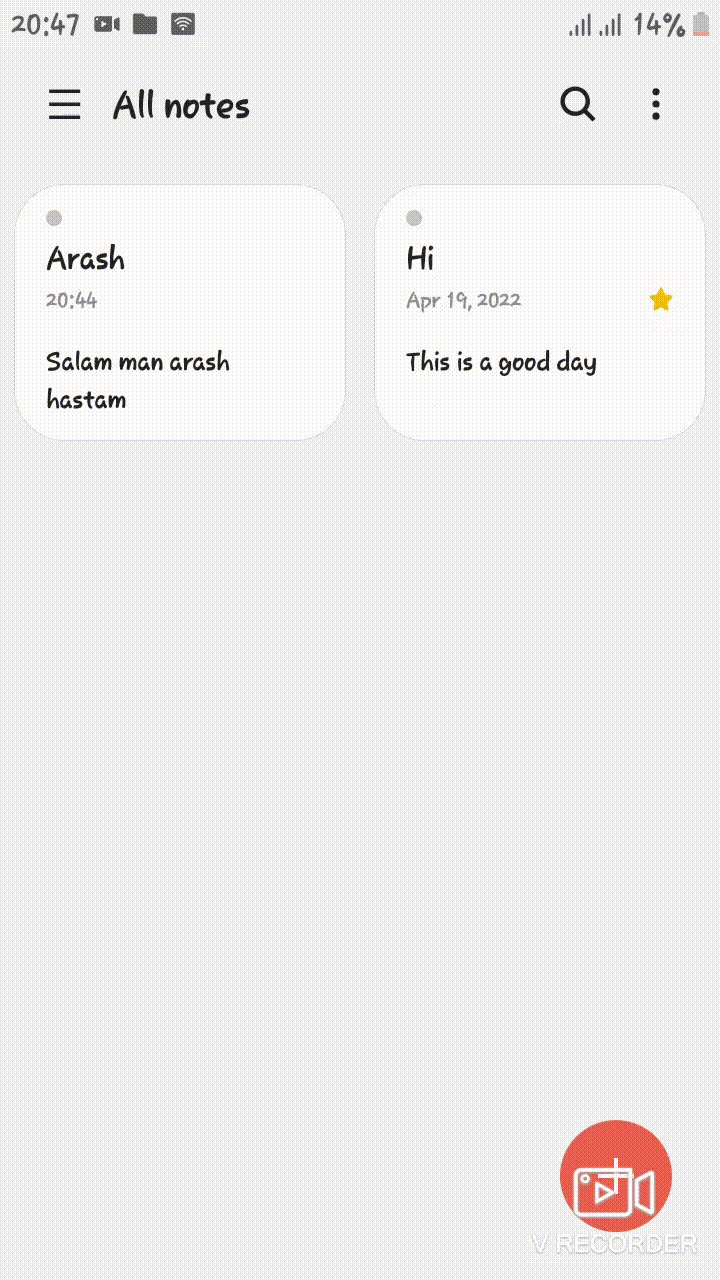
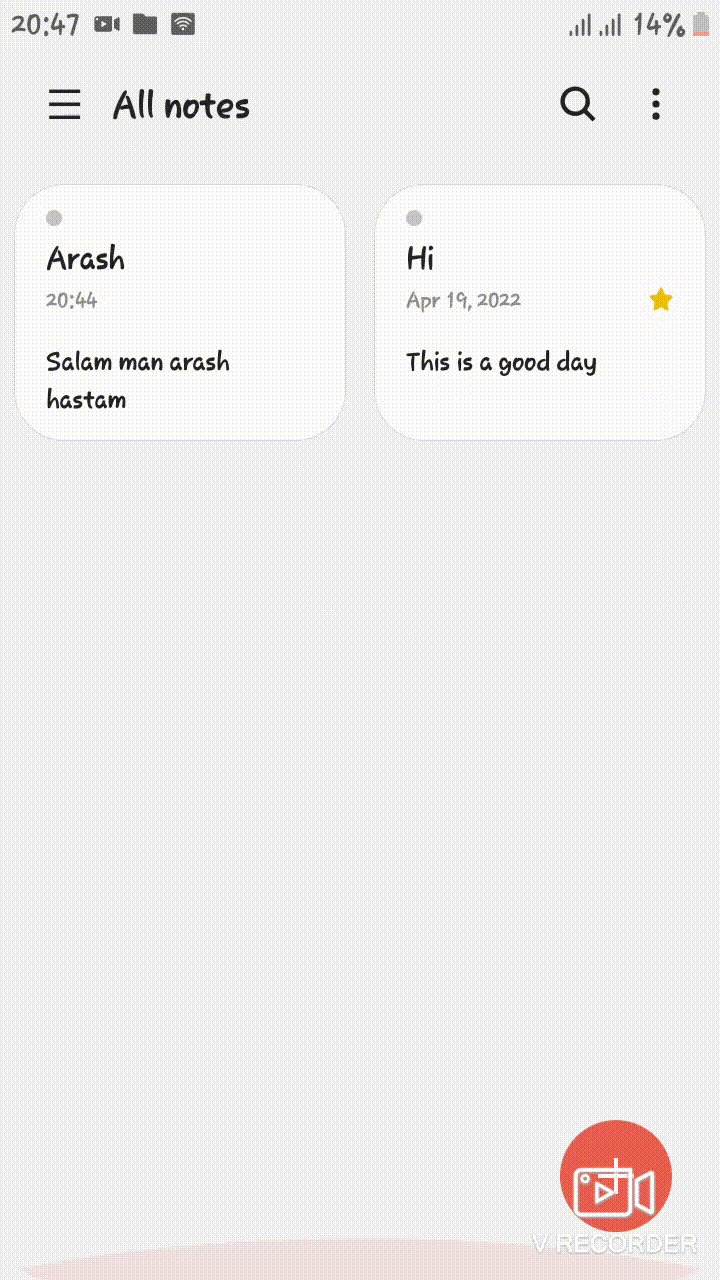
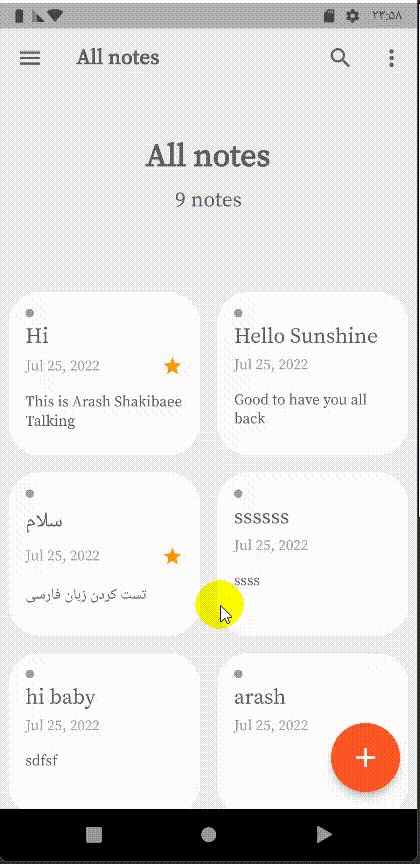
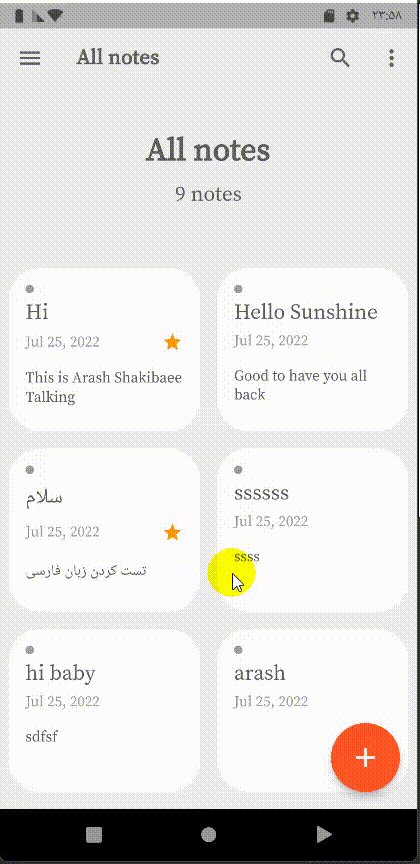
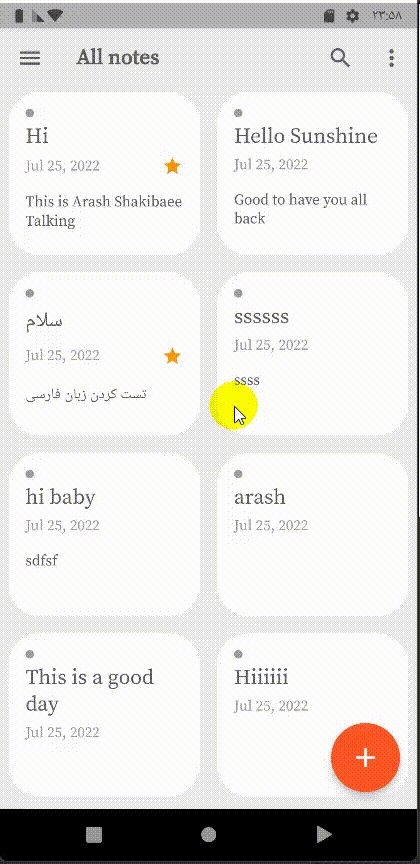
And I Tried to make it With SliverAppBar() But The output is like this :
Here is Code :
Scaffold(
drawer: const Drawer(),
body: CustomScrollView(
slivers: [
SliverAppBar(
pinned: true,
elevation: 0,
backgroundColor: Colors.grey.shade200,
title: Text(
"All notes",
style: AppStyle.normalTextStyle
.copyWith(fontWeight: FontWeight.w600),
),
actions: [
IconButton(
onPressed: () => Get.to(() => SearchBar(notes: notes)),
icon: const Icon(Icons.search)),
IconButton(
onPressed: () {},
icon: const Icon(Icons.more_vert_outlined))
],
expandedHeight: 200,
flexibleSpace: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const SizedBox(height: 80),
Text(
"All notes",
style: AppStyle.largeTextStyle
.copyWith(fontWeight: FontWeight.w600),
),
const SizedBox(height: 10),
Text(
"${notes.length} notes",
style: AppStyle.smallTextStyle
.copyWith(fontWeight: FontWeight.w400),
),
],
),
),
SliverToBoxAdapter(
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 16),
child: GridView.builder(
scrollDirection: Axis.vertical,
shrinkWrap: true,
primary: false,
gridDelegate:
const SliverGridDelegateWithFixedCrossAxisCount(
mainAxisExtent: 170,
crossAxisCount: 2,
),
itemCount: notes.length,
itemBuilder: (context, index) {
final note = notes[index];
return GestureDetector(
onTap: () =>
Get.to(() => DetailsScreen(id: note.id)),
child: BaseContainer(note: note));
},
)),
),
],
),
floatingActionButton: SizedBox(
height: 65,
width: 65,
child: FloatingActionButton(
tooltip: 'Add note',
child: const Icon(
Icons.add,
size: 30,
),
onPressed: () => Get.to(() => const AddScreen()),
),
),
);
So how can I reverse SliverAppBar() when it's scrolling just like a first video ?
and second question is how can I remove that All notes text when it's scrolling and replace it with Large one just like first Video ..
if it possible to create that appBar like the first video (Samsung notes appBar) except SliverAppBar() please let me know .
CodePudding user response:
Please refer to the below code
class _AnimatedAppBarState extends State<AnimatedAppBar>
with TickerProviderStateMixin {
final TextEditingController stateController = TextEditingController();
final FocusNode stateFocus = FocusNode();
var animation;
var controller;
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
body: NestedScrollView(
headerSliverBuilder:
(BuildContext context, bool innnerBoxIsScrolled) {
if (innnerBoxIsScrolled) {
/* Animation */
controller = AnimationController(
vsync: this,
duration: Duration(
seconds: 1,
),
);
animation = Tween(
begin: 0.0,
end: 1.0,
).animate(controller);
/* Animation */
controller.forward();
}
return <Widget>[
SliverAppBar(
expandedHeight: 120.0,
floating: false,
pinned: true,
backgroundColor: Colors.blueGrey,
automaticallyImplyLeading: false,
titleSpacing: 0.0,
toolbarHeight:
(innnerBoxIsScrolled != null && innnerBoxIsScrolled == true)
? 60.0
: 160.0,
centerTitle: false,
elevation: 0.0,
leadingWidth: 0.0,
title: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
if (innnerBoxIsScrolled != null &&
innnerBoxIsScrolled == true)
FadeTransition(
opacity: animation,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
height: 5.0,
),
Row(
children: [
SizedBox(
width: 5.0,
),
Icon(
Icons.menu,
color: Colors.black,
),
SizedBox(
width: 10.0,
),
Text(
"All Notes",
style: TextStyle(
color: Colors.black,
),
),
Spacer(),
Icon(
Icons.search,
color: Colors.black,
),
SizedBox(
width: 10.0,
),
Icon(
Icons.more_vert,
color: Colors.black,
),
],
),
],
),
),
],
),
flexibleSpace: FlexibleSpaceBar(
background: Container(
width: MediaQuery.of(context).size.width,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
height: 30.0,
),
Text(
"All Notes",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 24.0,
),
),
Text(
"2 Notes",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 24.0,
),
),
Spacer(),
Row(
children: [
SizedBox(
width: 5.0,
),
Icon(
Icons.menu,
color: Colors.black,
),
Spacer(),
Icon(
Icons.search,
color: Colors.black,
),
SizedBox(
width: 10.0,
),
Icon(
Icons.more_vert,
color: Colors.black,
),
],
),
SizedBox(
height: 10.0,
)
],
),
),
),
),
];
},
body: Builder(
builder: (BuildContext context) {
return SingleChildScrollView(
child: Column(
children: [
ListView.builder(
itemCount: 100,
physics: NeverScrollableScrollPhysics(),
shrinkWrap: true,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.all(4.0),
child: Text("Index value: $index"),
);
},
)
],
),
);
},
),
),
),
);
}
}
CodePudding user response:
import "package:flutter/material.dart";
void main()=>runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "SliverAppBar",
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.red,
),
home: Home(),
);
}
}
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
bool x=true;
bool y=true;
bool z=true;
void xxx(){
setState(() {
x=!x;
});
}
void yyy(){
setState(() {
y=!y;
});
}
void zzz(){
setState(() {
z=!z;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: CustomScrollView(
slivers: <Widget>[
SliverAppBar(
centerTitle: z,
pinned: x,
floating: y,
expandedHeight: 150.0,
flexibleSpace: FlexibleSpaceBar(
title: Text("CodeCave"),
),
actions: <Widget>[
IconButton(icon: Icon(Icons.fiber_pin),tooltip: "Pinned",onPressed: xxx,),
IconButton(icon: Icon(Icons.flare),tooltip: "Floating",onPressed: yyy,),
IconButton(icon: Icon(Icons.center_focus_strong),tooltip: "Center Text",onPressed: zzz,),
],
),
SliverFillRemaining(
child: Center(
child: Text("DEMO"),
),
),
],
),
);
}
}