i'm having a diffculty with Access Token. And i'm new in web dev, taking a role in front-end.
So far, my web site is connected with server for log in API, and i can verify user infomation after logged in at console.
However, i'm wondering the way to get access to Access Token which is issued from the server. So, the logic is as follows,
- When i sucess logged in with correct user information, AccessToken and Refresh Tokens are issued.
- I needed a code to access to Access Token, so if i have, i can access to prevented pages (such as, MyPage)
- The Access Token has 30min of expires, so after logged in 30min,the issued Access Token must be expired and lost its access rigth to private pages.
Summary !
- I'm wondering the way to code the AccessToken in Client side to server side after logged in. Found some of informations that saying include Access Token in headers request in Client side.
- How can i code whether the Access Token is expired after 30 min and reqesting again to issue the access-token when i access to private pages with access-token expired state.
- Then, if server can find there is a refresh-token in Client side, then issues access token very easily.
- Wondering should i put all of the pages that check wether AccessToken is alive?
CodePudding user response:
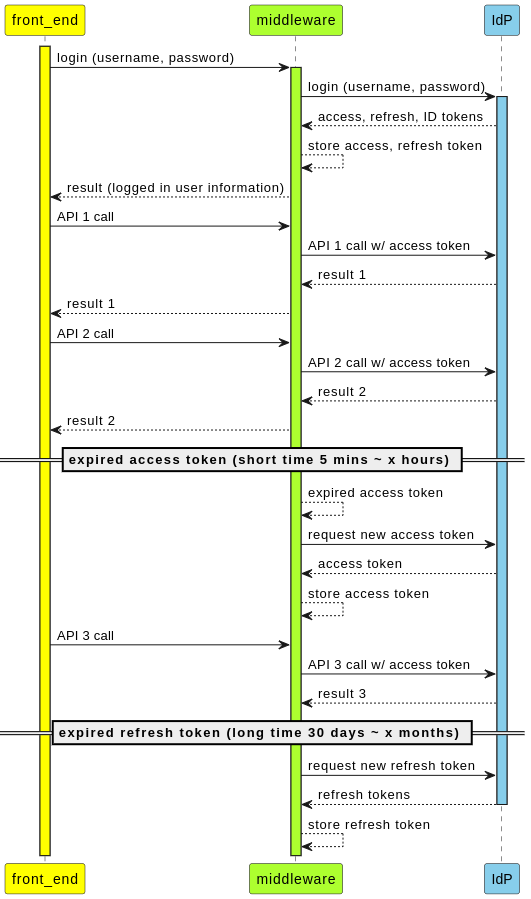
Normally, it handle by token middle-ware between front-end to IdP(ID provider) server. It automatically refresh the access token by refresh-token.
The middle-ware's roles
- refresh token together with the access token when the user login is processed.
- access token and refresh token are re-issued when the refresh is executed
- saved the access token and refresh token into local storage (usually called cookies)
- If an access token is expired when you execute an API, it will be able to execute the API with a new access token if a refresh token is valid
- If an refresh token is expired when you execute an API, it will be able to execute the API with a new access token if a refresh token is expired after got new refresh token.
Popular IdP is Keycloak provides middle-ware for multiple languages. Java, Javascript, Python, Spring Boot, Angular, React
sorry, I missed your question
- I'm wondering the way to code the AccessToken in Client side to server side after logged in. Found some of informations that saying include Access Token in headers request in Client side.
The front-end access an access token and decode it for getting user's information, role and expires time
- How can i code whether the Access Token is expired after 30 min and reqesting again to issue the access-token when i access to private pages with access-token expired state.
middle-ware takes care the life time of access token
- Then, if server can find there is a refresh-token in Client side, then issues access token very easily.
Yes,
- Wondering should i put all of the pages that check wether AccessToken is alive?
It stored in local storage in single place and use it from mutiple pages
CodePudding user response:
Do not code a gripped weel. Pick a lib.
Most of it handle:
- redirection to authorization-server for login / logout
- silent access-token refreshing (just before it expires)
- JWT adding as Bearer
Authorizationheader to secured resource-server - etc.