I want to make a tab style so the bottom of the tab doesn't have an underline. To do this I thought I could set bottom border color of tab and then make child menu go underneath.
I am not sure if that is possible though.
This excerpt is taken from site, it is done like this as the child menu is usually shown on hover.
body {
background-color: #000;
}
.desktop-menu {
color: #fff;
list-style: none;
}
.desktop-menu a {
color: #fff;
text-decoration: none;
}
.desktop-menu > li {
background-color: blue;
width: 60px;
margin-left: 25px;
border: 1px solid #fff;
border-bottom-color: blue;
padding: 10px;
position: relative;
z-index: 20;
}
.desktop-menu ul {
background-color: blue;
z-index: 10;
width: 200px;
display: flex;
position: absolute;
top: 100%;
left: -1px;
flex-direction: column;
list-style: none;
margin: 0;
padding: 10px 20px;
padding-top: 15px;
border: 1px solid #fff;
background-color: darkblue li;
padding-bottom: 15px;
}
.desktop-menu .has-sub:hover {
border: 1px solid #fff;
}
.desktop-menu .has-sub:hover ul {
display: flex;
}<ul >
<li ><a href="#">Products</a>
<ul>
<li><a href="#">Product name 1</a></li>
<li><a href="#">Prod name 2</a></li>
</ul>
</li>
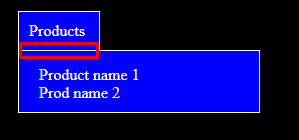
</ul>I am trying to remove this white line:
What is best method to achieve this?
CodePudding user response:
Just a hack but it works.
.desktop-menu > li {
position: relative;
// ...
}
.desktop-menu > li::after {
content: "";
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 1px;
width: 100%;
background-color: blue;
}
.desktop-menu ul {
display: none;
transform: translateY(-1px);
// ...
}
.desktop-menu .has-sub:hover ul {
display: flex;
}
See result in codesandbox.
Note: not suitable if you are working with transparent backgrounds. Edit: updated the sandbox to proof it works with the hover effect.