Good day developers Im trying to retrieve a local image from my assets folder and display it on my new Notification object generated by Web Notification API, but cant receive the image.
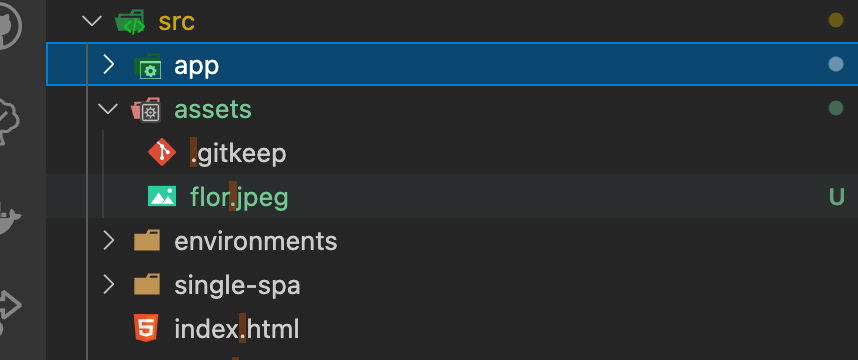
In my assets folder i have a image with extension jpeg
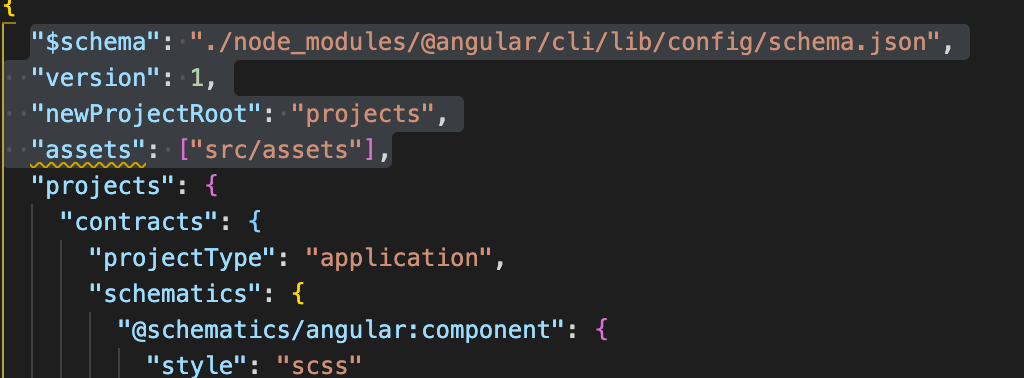
Also was suggested to add this configuration to my angular.json file

then on my method for showing notifications i exposed this:
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root',
})
export class NotificationService {
public grantesPermission: boolean;
constructor() {
this.grantesPermission = false;
}
public async result()...
public showError()...
public showNotification(): void {
const notification = new Notification('', {
body: 'This is a JavaScript Notification API demo',
icon: '../../assets/flor.jpeg',========>. Here the problem
OR
icon:'/assets/flor.jpeg'
});
setTimeout(() => {
notification.close();
}, 1000000000000 * 1000);
}
}
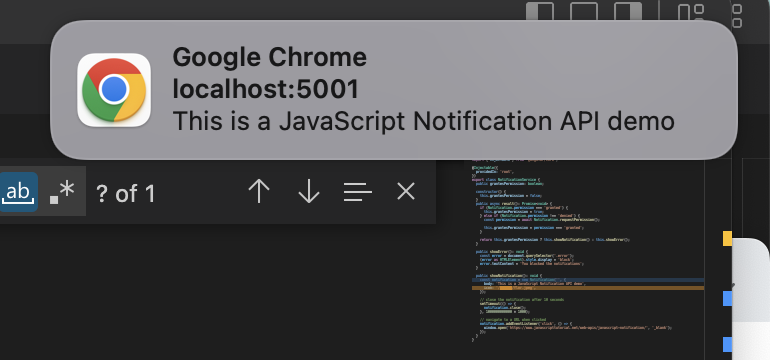
the notification shows up ,without the image of the icon path And in console i receive this error

GET http://localhost:5001/assets/flor.jpeg 404 (Not Found)
How could i improve this situation ?
CodePudding user response:
try this
icon: '/assets/flor.jpeg'
CodePudding user response:
Please verify that you have src/assets path inside assets in angular.json file.
This could be the problem. If not I don't see any problem with the code. The exact code works for me.