i have the next code:
DatabaseReference ref = FirebaseDatabase.instance.ref();
late DatabaseReference databaseReference;
final data = FirebaseDatabase.instance.ref();
var medsValues;
_activateListeners() {
data.get().then((snapshot) {
var medsDescription = snapshot.value;
setState(() {
medsValues = medsDescription;
});
});
}
ListView.builder(
itemCount: medsValues.length,
itemBuilder: (BuildContext context, int index) {
return ListTile(
leading: Icon(Icons.medication),
title: medsValues[index].forEach((key, value) {
key == "username" ? Text(value.toString()) : null;
}),
);
},
)
But if I change the Text() widget with a print() and print the value in console without the .toString(), this shows correctly, Can you help me please?
thanks for your help in advance
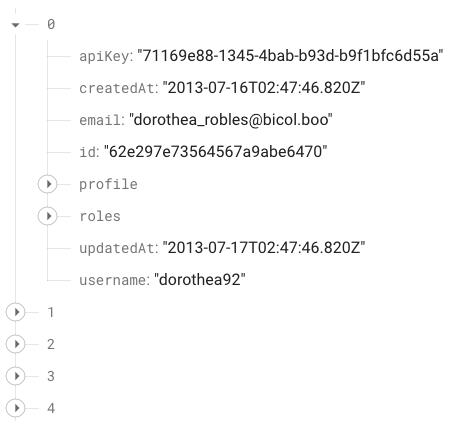
this is my DB in firebase Database:

CodePudding user response:
it's just a guess, but I believe you're missing adding typing to your variables, try declaring
Object medsValues;
Object medsDescription = snapshot.value
instead of
var medsValues;
var medsDescription = snapshot.value
Or try to create a class that represents your object and override the toString or access the attribute you want to display in Text()
CodePudding user response:
I did not understand your question completely, also your code is not clean enough so please take a look at firebase documentations on how to retrieve snapshots from database. you should also await for your get() method to complete, for that consider using a StreamBuilder or FutureBuilder to get your snapshot(s) from the database.
_activateListeners() async{
await data.get().then((snapshot) {
var medsDescription = snapshot.value;
setState(() {
medsValues = medsDescription;
});
});
}
