I am trying to create a submit function on a button. But when I build the application, a typing error appears. I tried different approaches but I don't understand how to solve the error.
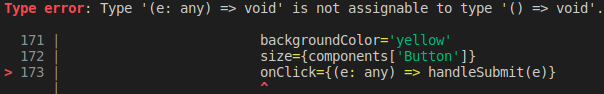
This is the error:
I simplified the submit function which still returns the error.
const handleSubmit = ({e}: any) => {
e.preventDefault();
};
#another try
const handleSubmit = (e: any) => {
e.preventDefault();
};
<Button onClick={(e: any) => handleSubmit(e)} />
#another try
<Button onClick={handleSubmit} />
CodePudding user response:
Considering my comment above, something like this should work:
const handleSubmit = () => {
...
// Your handler code
};
<Button onClick={handleSubmit} />
CodePudding user response:
According to the type that you have set for 'e' in fact you did not use the typescript and you create a trick to handle typeScript error and warning so you can write like below:
const handleSubmit = (e) => {
e.preventDefault();
};
<Button onClick={handleSubmit} />