I am using in the React. This defines a date picker. This date picker is working in my components. Now my problem is how to separate time and date into two different input types?
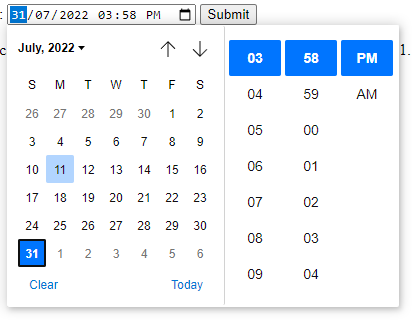
For example datetime-local show the date picker below:
But now I want to separate the date and time into 2 input types.
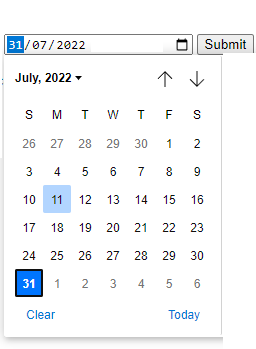
For example, I want to show the only date in the input type like below:
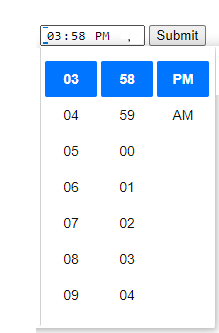
For example, I want to show the only time in the input type like below:
This one is my existing coding show the datetime picker in the react:
<Form.Control
type="datetime-local"
name="appointmentDate"
value={selectedDate}
min={newDateValue}
onChange={(e) => handleDateChange(e.target.value)}
format={SAASDateTimeFormat}
/>
Reasons:
Why do I want to use the datetime-local input type to separate time and date? Because I want to standardize to the same UI for all Date & Time on the webpage, some pages use dateime-local input type to show the date picker with time, some pages only use time input type, some pages only use date input. So I want to try to use datetime-local type to separate date and time.
May I know if is it possible to separate date and time in the datetime-local type? Hope someone can guide me on how to solve these problems. Thanks.
CodePudding user response:
You can just define the date and time in your input type.
For example:
Time-
type="time"
Date-
type="date"