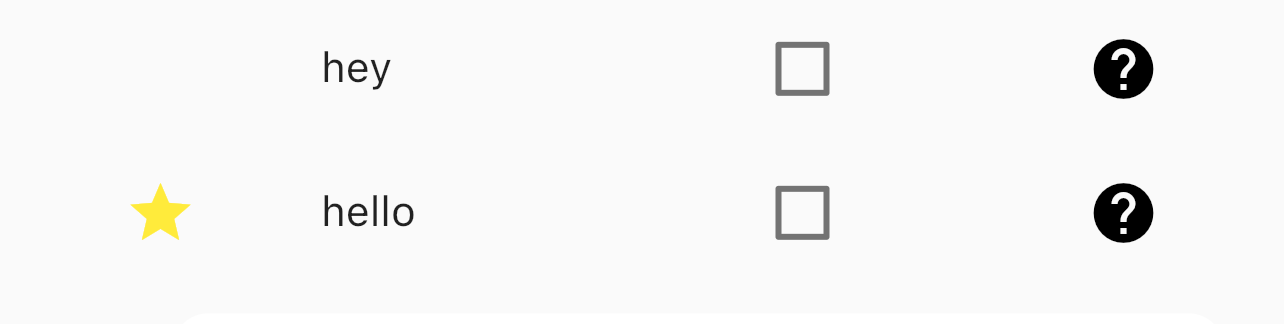
 Here is what it looks like right now , first row is text, check, then tooltips, the other row has an Icon too for premium. I want the checkboxes & tooltip to be aligned perfectly vertically What is the best way to align these? I've played around with axisalignment but it doesn't work. Here is the general structure of my code.
Here is what it looks like right now , first row is text, check, then tooltips, the other row has an Icon too for premium. I want the checkboxes & tooltip to be aligned perfectly vertically What is the best way to align these? I've played around with axisalignment but it doesn't work. Here is the general structure of my code.
Column(mainAxisAlignment: MainAxisAlignment.center, children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
"hey"),
Checkbox(),
const Tooltip(
padding: EdgeInsets.all(8.0),
margin: EdgeInsets.only(top: 8.0),
child: Icon(Icons.help)),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Icon(
Icons.star,
color: Colors.yellow,
),
Text("hello "),
Checkbox(),
const Tooltip(
padding: EdgeInsets.all(8.0),
margin: EdgeInsets.only(top: 8.0),
child: Icon(Icons.help))
],
)])
CodePudding user response:
You can use Expanded to fix them in a row and same position but there is a widget different between these rows. I gave a Text widget to fix them. You can try in your own with expanded.
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Expanded(child: Text('')),
const Expanded(child: Text("hey")),
Expanded(child: Checkbox(onChanged: (bool? value) { }, value: false,)),
const Expanded(
child: Tooltip(
message: '',
padding: EdgeInsets.all(8.0),
margin: EdgeInsets.only(top: 8.0),
child: Icon(Icons.help)),
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Expanded(
child: Icon(
Icons.star,
color: Colors.yellow,
),
),
const Expanded(child: Text("hello ")),
Expanded(child: Checkbox(onChanged: (bool? value) { }, value: false,)),
const Expanded(
child: Tooltip(
message: '',
padding: EdgeInsets.all(8.0),
margin: EdgeInsets.only(top: 8.0),
child: Icon(Icons.help)),
)
],
)
]),