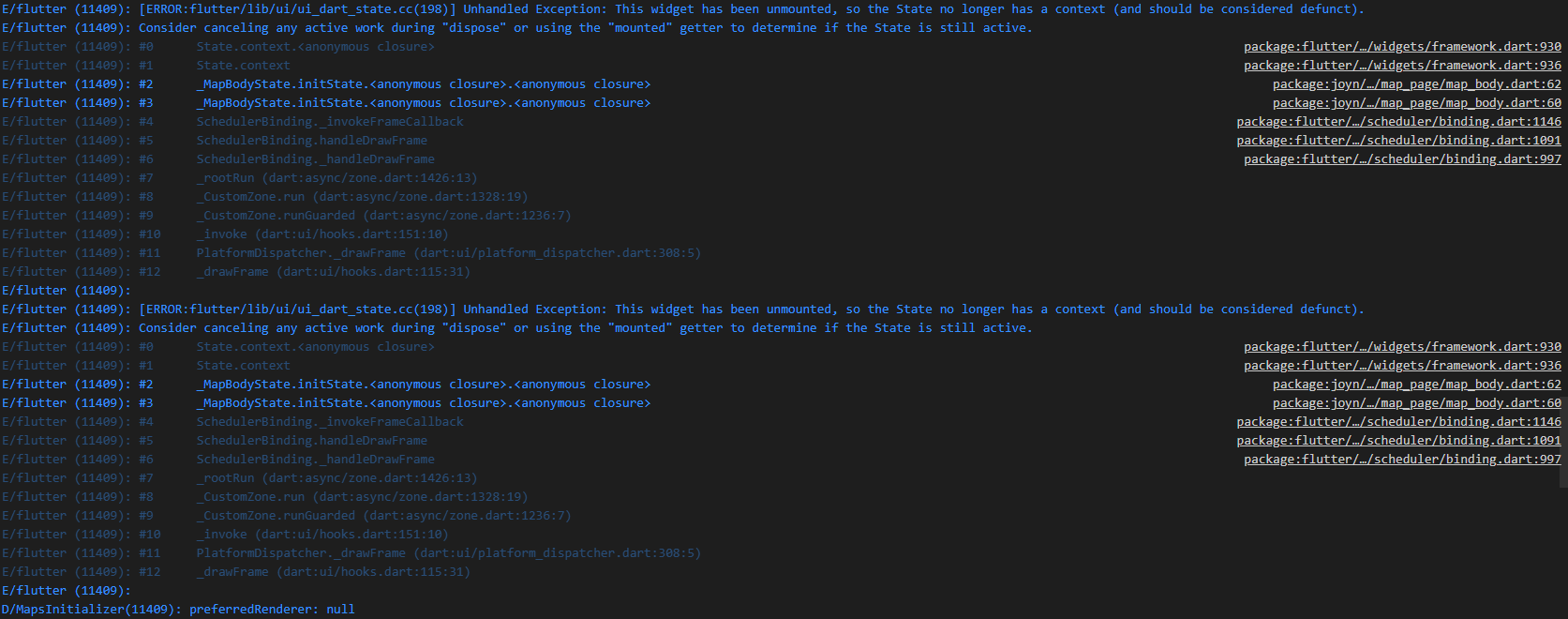
In the initState() method, I use requests to the server when the page is opened, and there is also an addListener method that listens for changes to the variable and calls methods if it has changed. But I encountered a small error that appears in the terminal when addListener works for me, the application continues to work but a warning constantly appears (I attached a screenshot below). Can you tell me how to get rid of this warning and this is an error, most likely because I do not close addListener?
@override
void initState() {
final appState = Provider.of<AppState>(context, listen: false);
final ProfileCubit cubit = BlocProvider.of<ProfileCubit>(context);
final CurrentEmailCubit currentEmailCubit =
BlocProvider.of<CurrentEmailCubit>(context);
myNotifier.addListener(() {
if (myNotifier.value?.code != null) {
SchedulerBinding.instance.addPostFrameCallback((_) async {
final CurrentEmailCubit currentEmailCubit =
BlocProvider.of<CurrentEmailCubit>(context);
await currentEmailCubit.getCurrentEmail();
currentEmailCubit
.confirmEmail(
code: myNotifier.value?.code ?? '',
email: currentEmailCubit.currentEmail)
.then((value) {
CodeEmailVerif.code = null;
myNotifier.value = CodeVerif(value: null);
if (value) {
cubit.fetchProfile(context).then((value) {
final profileState = cubit.state;
if (profileState is ProfileLoaded) {
appState.isEmailVerif = profileState.user!.isEmailConfirmed;
if (appState.isEmailVerif) {
_emailSuccessVerifDialog();
}
}
});
}
});
});
}
});
if (CodeEmailVerif.code != null) {
final CurrentEmailCubit currentEmailCubit =
BlocProvider.of<CurrentEmailCubit>(context);
await currentEmailCubit.getCurrentEmail();
currentEmailCubit
.confirmEmail(
code: CodeEmailVerif.code ?? '',
email: currentEmailCubit.currentEmail)
.then((value) {
CodeEmailVerif.code = null;
myNotifier.value = CodeVerif(value: null);
if (value) {
cubit.fetchProfile(context).then((value) {
final profileState = cubit.state;
if (profileState is ProfileLoaded) {
appState.isEmailVerif = profileState.user!.isEmailConfirmed;
if (appState.isEmailVerif) {
_emailSuccessVerifDialog();
}
}
});
}
});
});
} else {
SchedulerBinding.instance.addPostFrameCallback((_) async {
await currentEmailCubit.getCurrentEmail();
await cubit.fetchProfile(context).then((value) {
final profileState = cubit.state;
if (profileState is ProfileLoaded) {
appState.isEmailVerif = profileState.user!.isEmailConfirmed;
if (!appState.isEmailVerif) {
_emailDialog();
}
}
});
});
}
initConnectivity();
_connectivitySubscription =
_connectivity.onConnectivityChanged.listen(_updateConnectionStatus);
super.initState();
}
@override
void dispose() {
_connectivitySubscription.cancel();
super.dispose();
}
CodePudding user response:
Add mounted check between async operation and updating ui. Because your widget can be already disposed during async operation.
await myAsyncFunction();
if (mounted) {
updateUI();
}