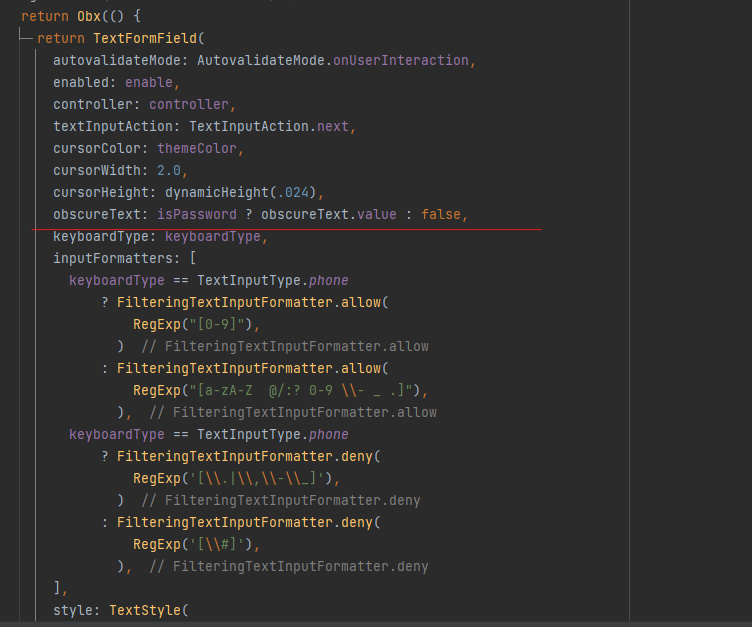
Here is my code of TextFormField in which I have used getx to change the obscure value in case of the password field.
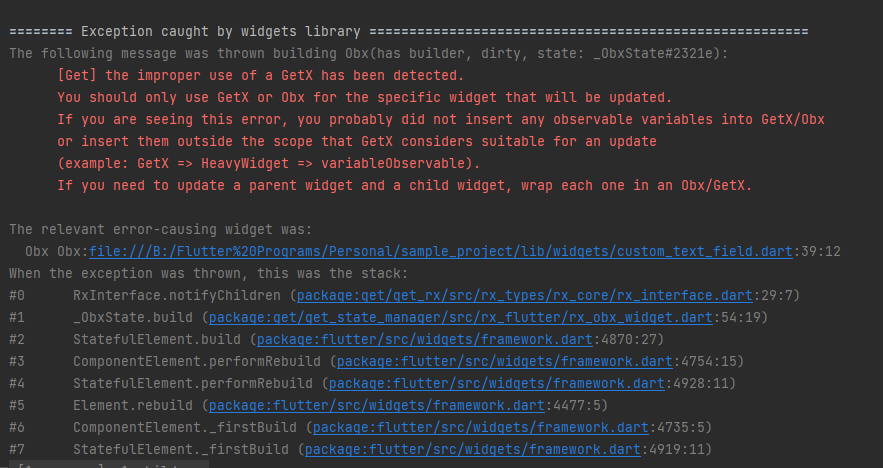
and here is the error I received.
Here is the complete code
class CustomTextField extends StatelessWidget {
final TextEditingController? controller;
final String label;
final String hintText;
final TextInputType keyboardType;
final bool isPassword;
final bool enable;
final Widget suffixIcon;
final bool hasSuffix;
final bool hasPrefix;
final VoidCallback? suffixIconFunction;
final Widget prefixIcon;
final Color themeColor;
final VoidCallback? prefixIconFunction;
final String? Function(String?)? function;
const CustomTextField({
Key? key,
required this.controller,
required this.label,
required this.hintText,
required this.keyboardType,
this.isPassword = false,
this.enable = true,
required this.suffixIcon,
required this.prefixIcon,
this.suffixIconFunction,
this.prefixIconFunction,
this.function,
this.hasSuffix = true,
this.hasPrefix = true,
this.themeColor = KColors.kWhite,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Obx(() {
return TextFormField(
autovalidateMode: AutovalidateMode.onUserInteraction,
enabled: enable,
controller: controller,
textInputAction: TextInputAction.next,
cursorColor: themeColor,
cursorWidth: 2.0,
cursorHeight: dynamicHeight(.024),
obscureText: isPassword ? obscureText.value : false,
keyboardType: keyboardType,
inputFormatters: [
keyboardType == TextInputType.phone
? FilteringTextInputFormatter.allow(
RegExp("[0-9]"),
)
: FilteringTextInputFormatter.allow(
RegExp("[a-zA-Z @/:? 0-9 \\- _ .]"),
),
keyboardType == TextInputType.phone
? FilteringTextInputFormatter.deny(
RegExp('[\\.|\\,\\-\\_]'),
)
: FilteringTextInputFormatter.deny(
RegExp('[\\#]'),
),
],
style: TextStyle(
color: themeColor,
fontSize: dynamicWidth(.04),
),
validator: function,
decoration: InputDecoration(
suffixIcon: hasSuffix
? InkWell(
onTap: isPassword
? () {
obscureText.value = !obscureText.value;
}
: suffixIconFunction,
child: suffixIcon,
)
: null,
isDense: true,
prefixIcon: hasPrefix
? InkWell(
onTap: prefixIconFunction,
child: prefixIcon,
)
: null,
label: Text(label),
labelStyle: TextStyle(color: themeColor),
hintText: hintText,
hintStyle: TextStyle(color: themeColor.withOpacity(.4)),
disabledBorder: InputBorder.none,
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(
dynamicWidth(.04),
),
borderSide: BorderSide(
width: 2,
color: themeColor,
),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(
dynamicWidth(.04),
),
borderSide: BorderSide(
width: 2,
color: themeColor,
),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(
dynamicWidth(.04),
),
borderSide: BorderSide(
width: 2,
color: themeColor,
),
),
),
);
});
}
}Here above is the code of the custom TestFormField so that I can use it dynamically in my project everywhere I want to use it.
CodePudding user response:
It's happening because when the isPassword is false there's a normal value, not an RX that's why it's throwing an error.
Obx/Get needs at least one RX/Observable value inside.
In your case you can create one default Rx bool like
above return obx
RxBool defaultBool = false.obs;
return Obx(() {
..... Your code
obscureText: isPassword ? obscureText.value : defaultBool.value,
.... your code
CodePudding user response:
You can try to always check for the observed value and not only when isPassword is true. Maybe like
@override
Widget build(BuildContext context) {
return Obx(() {
bool obscure = obscureText.value;
return TextFormField(
autovalidateMode: AutovalidateMode.onUserInteraction,
enabled: enable,
controller: controller,
textInputAction: TextInputAction.next,
cursorColor: themeColor,
cursorWidth: 2.0,
cursorHeight: dynamicHeight(.024),
obscureText: isPassword ? obscure : false,
...