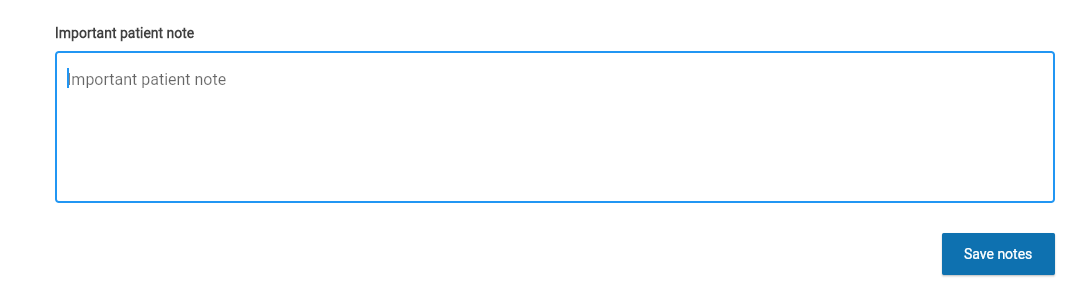
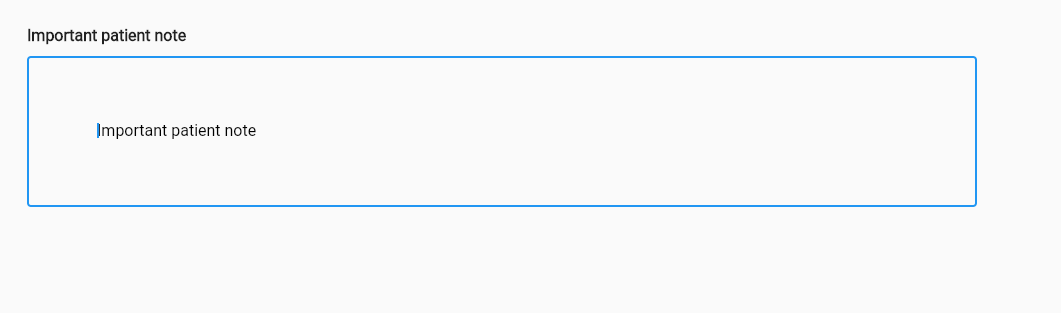
I am new to using flutter. I want to ask for an opinion on how to make text in the textformfield at what position according to the design I want. I try to use contentPadding: EdgeInsets.symmetric(vertical: 40), and height in textformfield style but still can't solve my problem. Please advise from stack overflow.
This is my code:
Container(
width: double.infinity,
margin: EdgeInsets.fromLTRB(10, 0, 10, 10),
padding: EdgeInsets.all(15),
decoration: BoxDecoration(
border: Border.all(
color: Colors.transparent,
width: 1.0,
),
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
height: 30,
child: Text(
'Important patient note',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16),
),
),
SizedBox(
width: 950,
child: TextFormField(
textAlign: TextAlign.start,
style: const TextStyle(color: Colors.black),
controller: importantNotes,
onSaved: (String? value) {
importantNotes.text = value!;
},
decoration: const InputDecoration(
contentPadding: EdgeInsets.all(70.0),
border: OutlineInputBorder(),
hintText: 'Important patient note',
hintStyle: TextStyle(
color: Colors.black, fontSize: 16,),
),
),
)
],
))
CodePudding user response:
Just remove contentPadding: EdgeInsets.all(70.0),
SizedBox(
width: 950,
child: TextFormField(
textAlign: TextAlign.start,
maxLines : 5, // add this
style: const TextStyle(color: Colors.black),
controller: importantNotes,
onSaved: (String? value) {
importantNotes.text = value!;
},
decoration: const InputDecoration(
contentPadding: EdgeInsets.all(70.0), // remove or set it to 0
border: OutlineInputBorder(),
hintText: 'Important patient note',
hintStyle: TextStyle(
color: Colors.black, fontSize: 16,),
),
)),
CodePudding user response:
try this one
Widget textfield(
String hint, TextEditingController _controller, bool obsecurtext) {
return Container(
width: MediaQuery.of(context).size.width - 70,
height: 60,
child: TextFormField(
obscureText: obsecurtext,
controller: _controller,
decoration: InputDecoration(
labelStyle: TextStyle(fontSize: 15),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(21),
borderSide:
BorderSide(width: 1, color: Color.fromARGB(255, 226, 135, 230)),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(21),
borderSide:
BorderSide(width: 1, color: Color.fromARGB(255, 231, 127, 127)),
),
hintText: hint,
),
),
);
}
usage textfield("Email", _email, false)