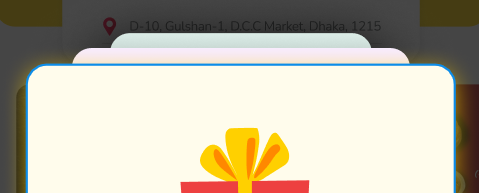
Basically I'm new to Flutter and trying to make a design like this -
So I Tried Stack for this but couldn't make it perfect. Here is my code and image
Stack(
children: [
Positioned(
child: Container(
height: 150,
width: 150,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.0),
color: Colors.yellow,
),
),
),
Positioned(
child: Container(
height: 250,
width: 250,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.0),
color: Colors.red,
),
),
top: 10,
left: 5,
right: 5,
),
],),
CodePudding user response:
Rather then achieve it with Stack widget you can try this with Column widget like below
Column(
children: [
Container(
height: 20,
width: MediaQuery.of(context).size.width - 150,
decoration: BoxDecoration(/*as-per-your-requirement*/),
),
Container(
height: 20,
width: MediaQuery.of(context).size.width - 100,
decoration: BoxDecoration(/*as-per-your-requirement*/),
),
Container(
///this will be your main layout that user can completely see
width: MediaQuery.of(context).size.width - 50,
decoration: BoxDecoration(/*as-per-your-requirement*/),
child: /*as-per-your-requirement*/,
),
],
)
CodePudding user response:
Stack(
children: [
Positioned(
top: -52.h,
left: -22.w,
child: Text(
"$position",
style: TextStyle(
fontWeight: FontWeight.w700,
fontSize: 200.sp,
color: Color(0x2007B4CF)),
)),
Positioned(
child: SvgPicture.asset(Res.ic_plan_lock),
top: 20.h,
right: 20.w,
),
Positioned(
top: 46.h,
left: 13.w,
right: 13.w,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SvgPicture.asset(Res.ic_plan_secured),
SizedBox(
height: 10.h,
),
Text(
offer.offerName,
style: TextStyle(
fontWeight: FontWeight.w600,
fontSize: 14.sp,
color: ColorUtil.of(context).primaryDark),
),
SizedBox(
height: 12.h,
),
Text(
offer.offerText,
textAlign: TextAlign.center,
style: TextStyle(
fontWeight: FontWeight.w600,
fontSize: 14.sp,
color: Colors.black),
),
],
),
),
Positioned(
bottom: 20.h,
left: 20.h,
right: 20.h,
child: GestureDetector(
behavior: getDefaultGestureDetectorBehaviour(),
onTap: () {
onCtaClicked();
},
child: Container(
height: 31.h,
width: 159.w,
alignment: Alignment.center,
decoration: BoxDecoration(
color: Color(0xFF2D2D3D),
borderRadius: BorderRadius.circular(10.h)),
child: Text(
offer.route,
style: TextStyle(
color: ColorUtil.of(context).colorPrimaryLight,
fontSize: 14.sp,
fontWeight: FontWeight.w500),
),
),
))
],
),