I made a class that receives the IDs of data in firebase firestore and shows the contents using Listview.builder. I confirmed that the class correctly gets data from previous class and I cannot see any error message, but the result shows nothing.
class list_topic extends StatefulWidget{
const list_topic({Key? key, required this.topic_send}) : super(key: key);
final List<dynamic> topic_send ;
@override
_list_topicState createState() => _list_topicState();
}
class _list_topicState extends State<list_topic> {
void initState() {
super.initState();
getData();
}
List<dynamic> topicAll = [];
List<String> topicTitle = [];
List<String> topicId = [];
List<String> topicAbstract = [];
List<String> topicWriter = [];
List<int> topicVoteLeft = [];
List<int> topicVoteRight = [];
Future<void> getData() async {
List<dynamic> topicReceived = widget.topic_send;
for (int i = 0; i < topicReceived.length; i ) {
FirebaseFirestore.instance
.collection('topic')
.doc(topicReceived[i].toString())
.get()
.then((DocumentSnapshot doc) {
final data_ = doc.data() as Map<String, dynamic>;
// Future.delayed(Duration(milliseconds : 0),(){
String abs = data_['abstract'];
String title = data_['title'];
String writer = data_['writer'];
int vl = data_['vote_left'];
int vr = data_['vote_right'];
topicId.add(topicReceived[i]);
topicTitle.add(title);
topicAbstract.add(abs);
topicWriter.add(writer);
topicVoteLeft.add(vl);
topicVoteRight.add(vr);
topicAll.add(topicTitle);
topicAll.add(topicAbstract);
topicAll.add(topicWriter);
topicAll.add(topicVoteLeft);
topicAll.add(topicVoteRight);
print('313131313131');
print(topicId.length);
print(topicTitle.length);
print(topicAbstract.length);
print('24242424242424');
// });
});
}
//return topicAll;
}
@override
Widget build(BuildContext context) {
// getData();
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.white,
toolbarHeight: 1.0,
),
body:
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Align(
alignment: Alignment.topLeft,
child:SizedBox(
height:30,
width:20,
child:
TextButton(onPressed: (){
Navigator.of(context).pop();
},
style: TextButton.styleFrom( primary: Colors.brown,),
child: Icon(Icons.arrow_back)
),
),
),
Padding(padding: EdgeInsets.symmetric(vertical: 10)),
TextField(
//focusNode: _focus,
keyboardType: TextInputType.text,
onChanged: (text){
// _streamSearch.add(text);
},
decoration: InputDecoration(
//hintText: lang(0),
border: InputBorder.none,
icon: Padding(
padding: EdgeInsets.only(left: 13),
child: Icon(Icons.search))),
),
SizedBox(
height:MediaQuery.of(context).size.height*0.77,
width:MediaQuery.of(context).size.width*0.8,
child: ListView.builder(
shrinkWrap: true,
physics: BouncingScrollPhysics(),
scrollDirection: Axis.vertical,
itemCount: topicTitle.length,
itemBuilder: (context,index){
return GestureDetector(
onTap: (){
navi_to_debates(context,topicId[index]);
},
child:customCardCategory_topic(context, topicTitle[index], topicAbstract[index], Icons.topic_outlined, '22.PNG',topicVoteLeft[index],topicVoteRight[index])
)
;
},
),
)
],
),
);
}
}
The result screen is shown in below :
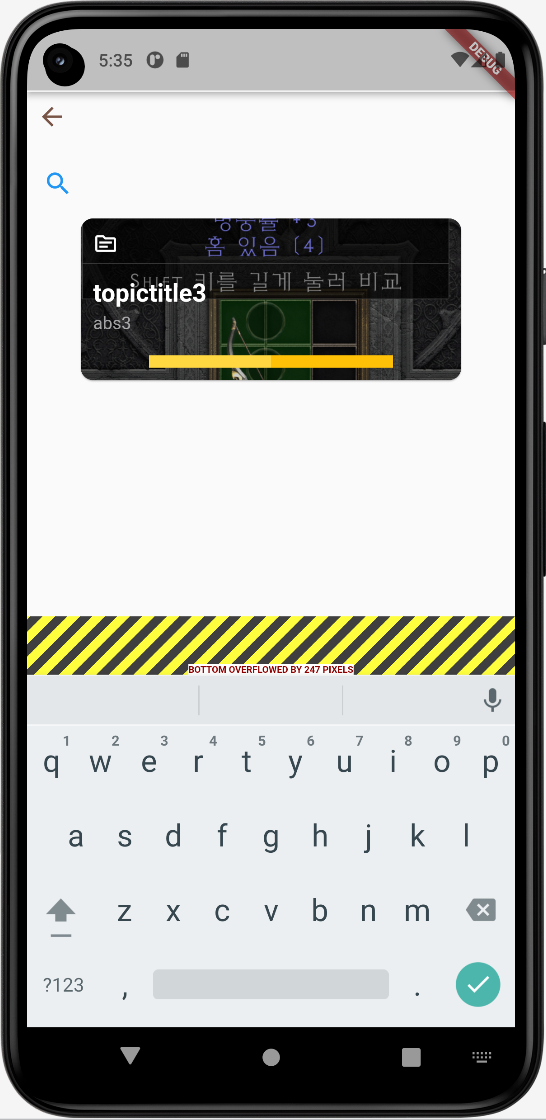
However, If I click the Textfield for searching, the Listview suddenly works.
Since Im very new to flutter I cannot even understand why this happens and why no error message appears. Can anybody tell my what I did wrong ?
CodePudding user response:
You need to call setState to update the UI. You can do
@override
void initState() {
super.initState();
getData().then((value) => setState((){}));
}
Or
Future<void> getData() async {
....
setState(() {});
}
And use
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: true,
appBar: AppBar(
backgroundColor: Colors.white,
toolbarHeight: 1.0,
),
body: SingleChildScrollView(
child: Column(