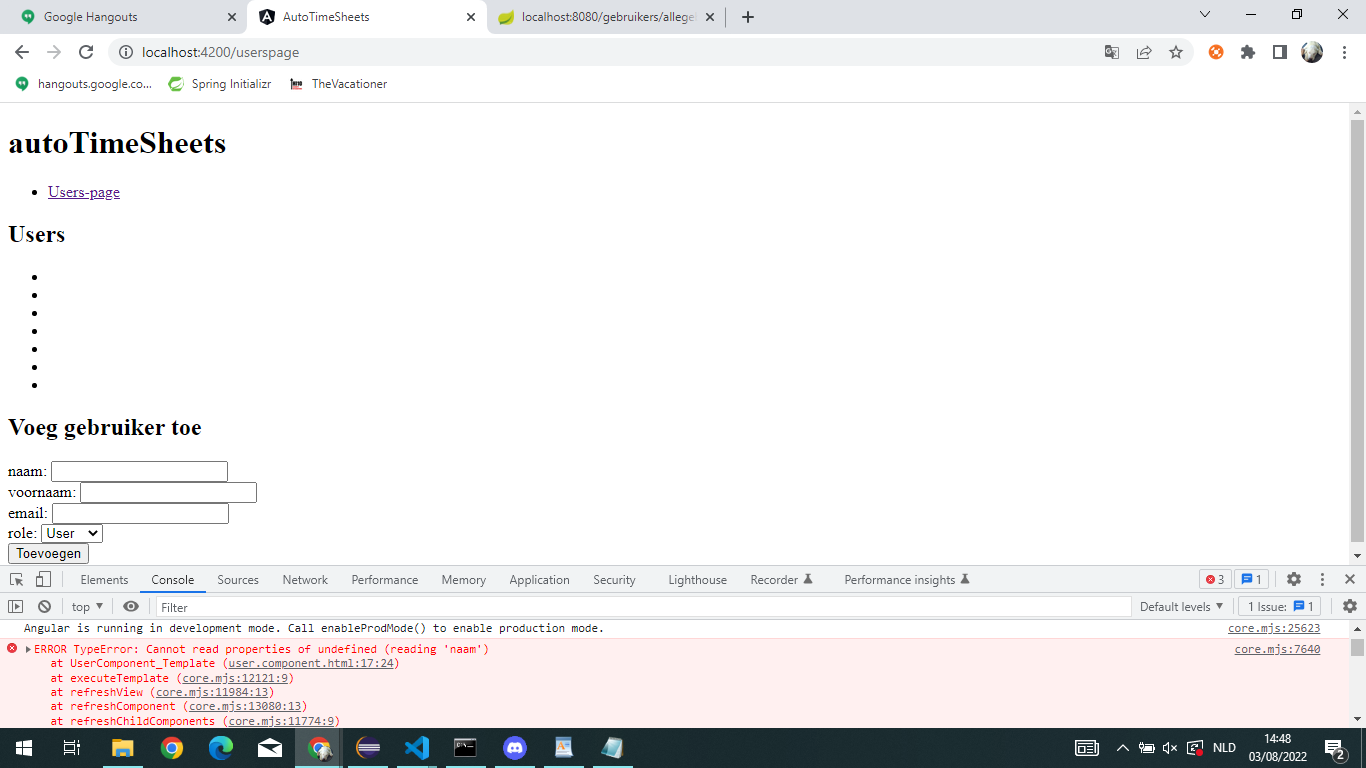
I have a page to maintain all the users of the application. In this application you first see a list of all user. When you click on the user you see details and have the option to change/delete. This works fine. Than I add an extra part to add users 'voeg gebruiker toe'. This contains a form. When I added the form, suddenly the pag is unable to read the properties of users. Though it is still taking them in, which you can see by the correct number of bulletpoints that are created. I have found 2 topics which had a similar error:

Below you can find my html en component:
component:
import { Component, OnInit } from '@angular/core'; import { UserZnPass } from 'src/app/model/UserZnPass'; import { User } from '../../model/User'; import { UserService } from '../../services/user.service'; @Component({ selector: 'app-user', templateUrl: './user.component.html', styleUrls: ['./user.component.css'] }) export class UserComponent implements OnInit { users!:User[]; selectedUser!: User; newUser!: UserZnPass; onClick(user:User): void { this.selectedUser = user; } constructor(private userService:UserService) { } ngOnInit(): void { this.userService.getAllUsers().subscribe(user => { this.users = user}); } add(): void { if(! this.newUser.naam.trim() || this.newUser.voornaam.trim() || this.newUser.email.trim() || this.newUser.role.trim()) { return;} this.userService.addUser({ naam: this.newUser.naam, voornaam: this.newUser.voornaam, email: this.newUser.email, role: "ROLE_" this.newUser.role.toUpperCase() } as UserZnPass) .subscribe(user => { this.users.push(user); this.newUser = {} as User; }); } }html
<h1>Users</h1> <ul> <li *ngFor="let user of users" (click)="onClick(user)">{{user.naam}} {{user.voornaam}} </li> </ul> <app-user-detail [user]="selectedUser"></app-user-detail> <h2>Voeg gebruiker toe</h2> <div> <form> <div > <label>naam: <input [(ngModel)]="newUser.naam" name="userNaam"> </label> </div> <div > <label>voornaam: <input [(ngModel)]="newUser.voornaam" name="userVoornaam"> </label> </div> <div > <label>email: <input [(ngModel)]="newUser.email" name="userEmail"> </label> </div> <div > <label>role: <select> <option [(ngModel)]="newUser.role" value="USER">User</option> <option [(ngModel)]="newUser.role" value="ADMIN">Admin</option> </select> </label> </div> <button (click)="add()">Toevoegen</button> </form> </div>CodePudding user response:
You have to initialize the
newUser:constructor(private userService:UserService) { this.newUser = new UserZnPass(); }Inside html you can check if newUser is null:
*ngIf="newUser"
