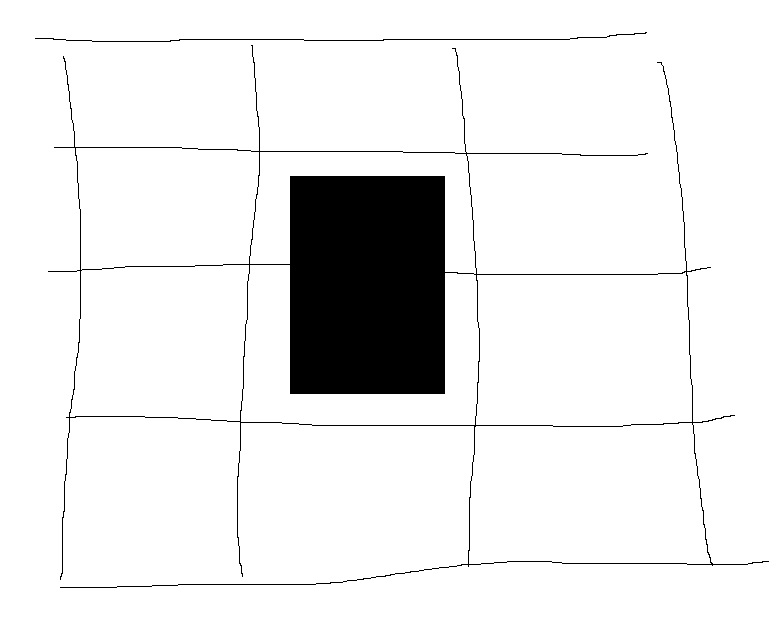
like this picture, I want to place black div between two cells vertically.
If I use rowspan, the border between cells will disappear. I don't want border to disappear. Should I use css grid and div?
CodePudding user response:
You could make td elements position: relative then place a div in the top-most td you want it to appear in. The div would be something like position: absolute; height: 100%; top: 50%; width: 70%; left: 15%; background: #000'.
CodePudding user response:
Perhaps a way to create 2 divs at the bottom and top of the cells is suitable