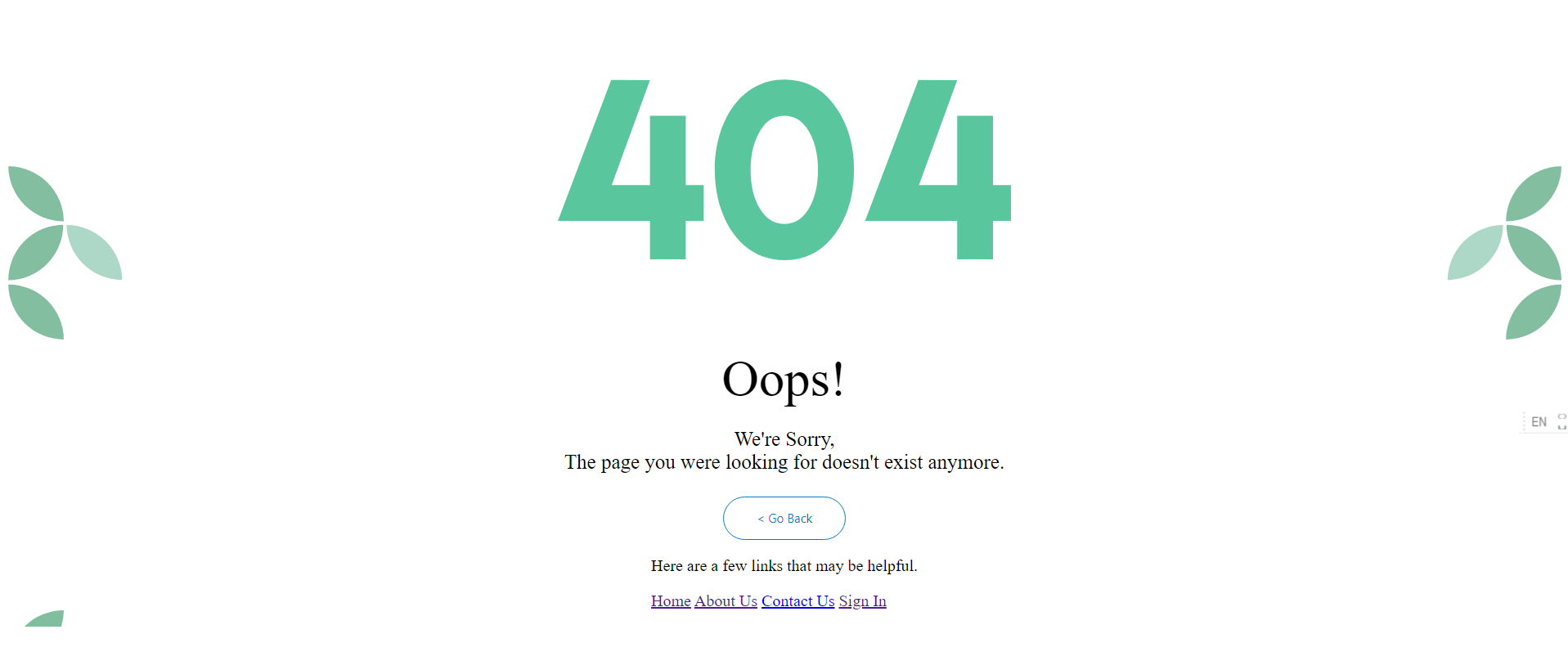
I am new to HTML. I'm trying to create a page that looks exactly like what I designed in XD, I created this using the language HTML & it is a Django project error page in HTML
The problem I'm having right now is that the margin and the placement of the elements are not matched and I found it difficult to align them accordingly. I need help and suggestion to make the spacing looks neater, text alignment, and the CSS thingy. The text font family wont override and what cause the issues.
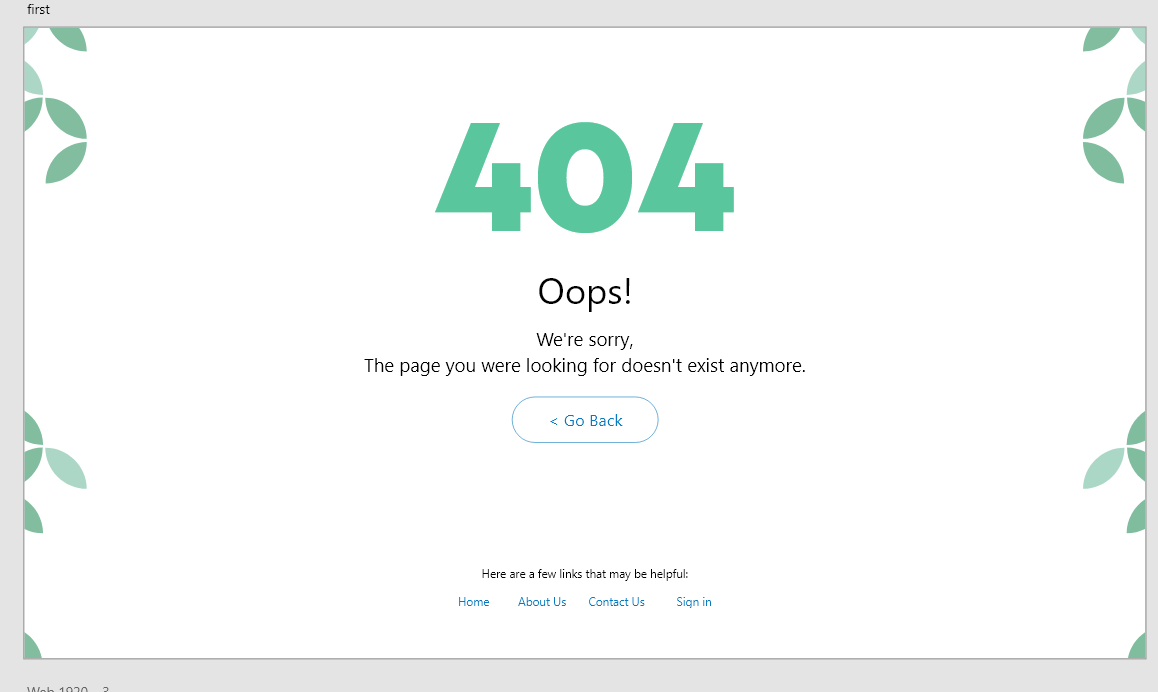
 the Second pic shows the design I wanted to do actually.
the Second pic shows the design I wanted to do actually.
 The code is implemented in Django/HTML.
The code is implemented in Django/HTML.
/* Error Page */
@import url('http://fonts.cdnfonts.com/css/lemonmilk');
.body {
color: #666;
text-align: center;
font-family: "Segoe UI", sans-serif;
margin: auto;
}
.status-error-code {
text-align: center;
font-size: 222px;
color: #5AC69D;
font-family: 'Lemon/Milk', sans-serif;
}
.content-first-message{
margin: auto;
text-align: center;
font-size: 50px;
font-weight: 400;
}
.content-middle-message{
margin: auto;
text-align: center;
font-size: 20px;
font-weight: 350;
}
.button-previouspage {
font-family: "Segoe UI", sans-serif;
align-items: center;
appearance: none;
background-color: #fff;
border: 1px solid #0A79BD;
border-radius: 200px;
box-shadow: none;
box-sizing: border-box;
color: #0A79BD;
cursor: pointer;
display: inline-flex;
font-size: 12px;
height: 0.25em;
width: 10em;
justify-content: center;
padding: 20px 20px 20px 20px;
position: relative;
text-align: center;
user-select: none;
-webkit-user-select: none;
touch-action: manipulation;
white-space: nowrap;
}
.button-previouspage:active {
border-color: #0A79BD;
outline: 0;
}
.button-previouspage:focus {
border-color: #05456C;
outline: 0;
}
.button-previouspage:hover {
border-color: #34CAE1;
}
.button-previouspage:focus:not(:active) {
box-shadow: rgba(72, 95, 199, .25) 0 0 0 .125em;
}
.footer {
margin-top: 5em;
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
.footer .links {
display: flex;
flex-direction: row;
gap: 2em;
}<head>
<!-- Character Encoding and Viewport Meta Tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Website Title -->
<title> 404 error </title>
<!-- Fonts & Backgrounds & CSS -->
<link href="http://fonts.cdnfonts.com/css/lemonmilk" rel="stylesheet">
<link href="{% static 'landing/css/gotani.css' %}" rel="stylesheet">
<link href="{% static 'landing/css/errorpage.css' %}" rel="stylesheet">
<!-- Website Favicon/Icon -->
<link rel="icon" href="{% static 'landing/images/logo/favicon-96x96.png' %}">
</head>
<body>
<div >
<a > 404 </a><br>
<a >
We're Sorry, <br> The page you're looking is not found! <br><br>
</a>
<button type="button" onclick="history.back()"> < Go Back </button>
<footer>
<p>Here are a few links that may be helpful.</p>
<p >
<a href="{% url 'index' %}">Home</a>
<a href="{% url 'about_us' %}">About Us</a>
<a href="{% url 'contact_us' %}">Contact Us</a>
<a href="{% url 'login' %}">Sign In</a>
</p>
</footer>
</div>
</div>
</body>CodePudding user response:
Maybe body {text-align: center;} ?
/* Error Page */
@import url('http://fonts.cdnfonts.com/css/lemonmilk');
.body {
color: #666;
text-align: center;
font-family: "Segoe UI", sans-serif;
margin: auto;
}
.status-error-code {
text-align: center;
font-size: 222px;
color: #5AC69D;
font-family: 'Lemon/Milk', sans-serif;
}
.content-first-message {
margin: auto;
text-align: center;
font-size: 50px;
font-weight: 400;
}
.content-middle-message {
margin: auto;
text-align: center;
font-size: 20px;
font-weight: 350;
}
.footer {
margin: auto;
text-align: center;
font-size: 15px;
font-weight: 300;
}
.button-previouspage {
font-family: "Segoe UI", sans-serif;
align-items: center;
appearance: none;
background-color: #fff;
border: 1px solid #0A79BD;
border-radius: 200px;
box-shadow: none;
box-sizing: border-box;
color: #0A79BD;
cursor: pointer;
display: inline-flex;
font-size: 12px;
height: 0.25em;
width: 10em;
justify-content: center;
padding: 20px 20px 20px 20px;
position: relative;
text-align: center;
user-select: none;
-webkit-user-select: none;
touch-action: manipulation;
white-space: nowrap;
}
.button-previouspage:active {
border-color: #0A79BD;
outline: 0;
}
.button-previouspage:focus {
border-color: #05456C;
outline: 0;
}
.button-previouspage:hover {
border-color: #34CAE1;
}
.button-previouspage:focus:not(:active) {
box-shadow: rgba(72, 95, 199, .25) 0 0 0 .125em;
}
.footer {
margin-top: 5em;
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
.footer .links {
display: flex;
flex-direction: row;
gap: 2em;
}
/* we add: */
body {
text-align: center;
}<head>
<!-- Character Encoding and Viewport Meta Tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Website Title -->
<title> 404 error </title>
<!-- Fonts & Backgrounds & CSS -->
<link href="http://fonts.cdnfonts.com/css/lemonmilk" rel="stylesheet">
<link href="{% static 'landing/css/gotani.css' %}" rel="stylesheet">
<link href="{% static 'landing/css/errorpage.css' %}" rel="stylesheet">
<!-- Website Favicon/Icon -->
<link rel="icon" href="{% static 'landing/images/logo/favicon-96x96.png' %}">
</head>
<body>
<div >
<a > 404 </a><br>
<a >
We're Sorry, <br> The page you're looking is not found! <br><br>
</a>
<button type="button" onclick="history.back()"> < Go Back </button>
<footer>
<p>Here are a few links that may be helpful.</p>
<p >
<a href="{% url 'index' %}">Home</a>
<a href="{% url 'about_us' %}">About Us</a>
<a href="{% url 'contact_us' %}">Contact Us</a>
<a href="{% url 'login' %}">Sign In</a>
</p>
</footer>
</div>
</div>
</body>CodePudding user response:
- You can write
text-align: center;
for flex-item-middle-gotani-background class, like this:
.flex-item-middle-gotani-background { text-align: center; }
- The point is that you do not have
footerclass, but you use.footerin your CSS code.
So, try this code:
@import url('http://fonts.cdnfonts.com/css/lemonmilk');
.body {
color: #666;
text-align: center;
font-family: "Segoe UI", sans-serif;
margin: auto;
}
.flex-item-middle-gotani-background{
text-align: center;
}
.status-error-code {
text-align: center;
font-size: 222px;
color: #5AC69D;
font-family: 'Lemon/Milk', sans-serif;
}
.content-first-message{
margin: auto;
text-align: center;
font-size: 50px;
font-weight: 400;
}
.content-middle-message{
margin: auto;
text-align: center;
font-size: 20px;
font-weight: 350;
}
.footer
text-align: center;
font-size: 15px;
font-weight: 300;
}
.button-previouspage {
font-family: "Segoe UI", sans-serif;
align-items: center;
appearance: none;
background-color: #fff;
border: 1px solid #0A79BD;
border-radius: 200px;
box-shadow: none;
box-sizing: border-box;
color: #0A79BD;
cursor: pointer;
display: inline-flex;
font-size: 12px;
height: 0.25em;
width: 10em;
justify-content: center;
padding: 20px 20px 20px 20px;
position: relative;
text-align: center;
user-select: none;
-webkit-user-select: none;
touch-action: manipulation;
white-space: nowrap;
}
.button-previouspage:active {
border-color: #0A79BD;
outline: 0;
}
.button-previouspage:focus {
border-color: #05456C;
outline: 0;
}
.button-previouspage:hover {
border-color: #34CAE1;
}
.button-previouspage:focus:not(:active) {
box-shadow: rgba(72, 95, 199, .25) 0 0 0 .125em;
}
.footer {
margin-top: 5em;
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
.footer .links {
display: flex;
flex-direction: row;
gap: 2em;
}<head>
<!-- Character Encoding and Viewport Meta Tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Website Title -->
<title> 404 error </title>
<!-- Fonts & Backgrounds & CSS -->
<link href="http://fonts.cdnfonts.com/css/lemonmilk" rel="stylesheet">
<link href="{% static 'landing/css/gotani.css' %}" rel="stylesheet">
<link href="{% static 'landing/css/errorpage.css' %}" rel="stylesheet">
<!-- Website Favicon/Icon -->
<link rel="icon" href="{% static 'landing/images/logo/favicon-96x96.png' %}">
</head>
<body>
<div >
<a > 404 </a><br>
<a >
We're Sorry, <br> The page you're looking is not found! <br><br>
</a>
<button type="button" onclick="history.back()"> < Go Back </button>
<footer >
<p>Here are a few links that may be helpful.</p>
<p >
<a href="{% url 'index' %}">Home</a>
<a href="{% url 'about_us' %}">About Us</a>
<a href="{% url 'contact_us' %}">Contact Us</a>
<a href="{% url 'login' %}">Sign In</a>
</p>
</footer>
</div>
</div>
</body>Good luck
