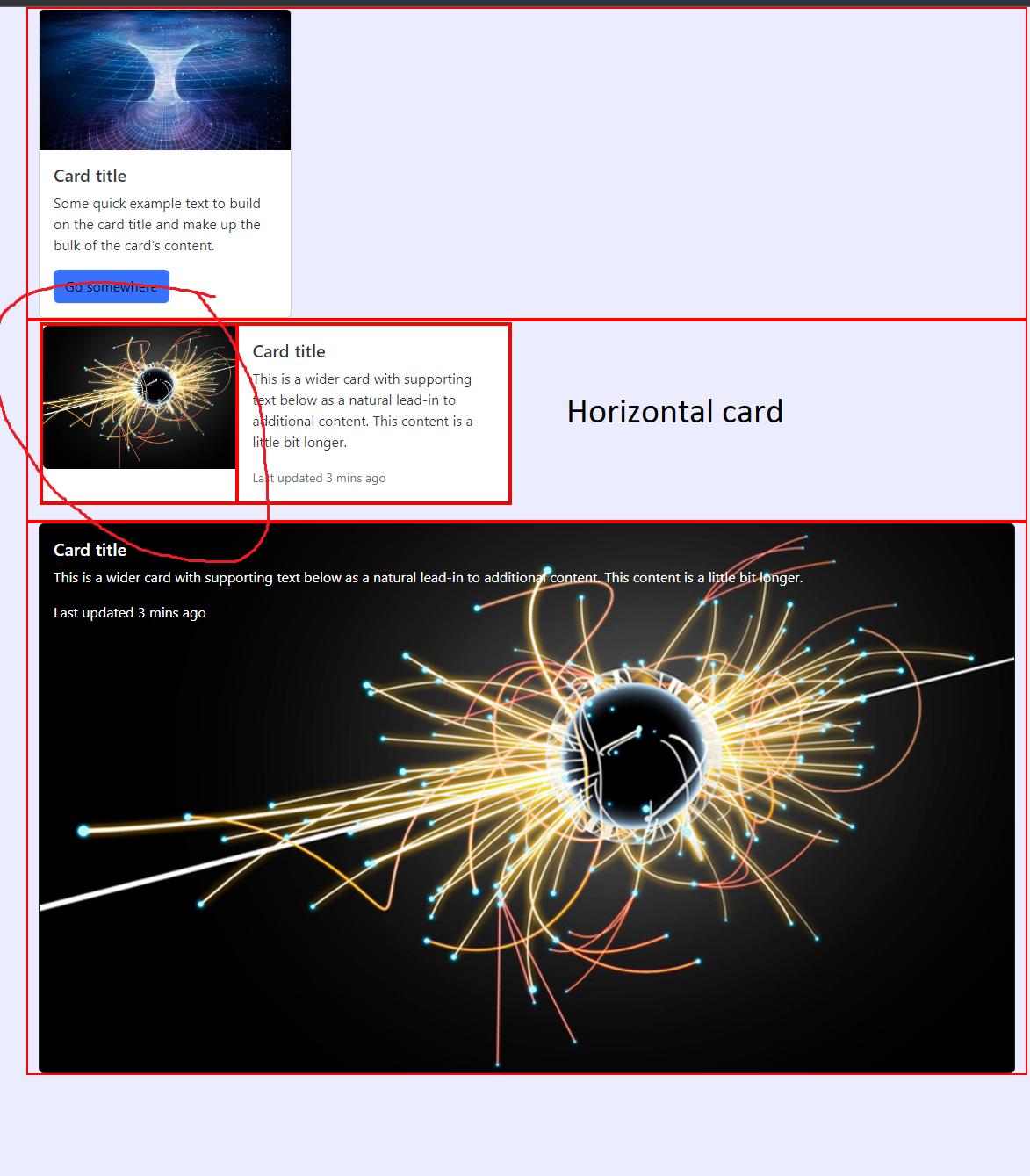
I am trying to fit some images to a horizontal cards made with Bootstrap-5 but i can't fill up the div entirely. I use a main.scss to manage bootstrap css and I have used a some of the classes of bootstrap like 'img-fluid' and 'img-responsive' (doesn't work)
I am testing in a card template extracted from boostrap.

CodePudding user response:
Try to give your img a class and set a custom height / width and set object-fit:cover.
CodePudding user response:
Add height 100% in the image:
.img-fluid {
height: 100%;
}
