Hi I am trying to make a speedometer with gradient colours. My current code gets gradient colours, but its left to right.

CodePudding user response:
This can be achieved using conic-gradient: https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/conic-gradient
.conic-gradient {
width: 150px;
height: 150px;
background: conic-gradient(from 180deg, blue, green, yellow, orange, red);
border-radius: 100%;
}<div >
<div>You need to tweak it to your needs.
CodePudding user response:
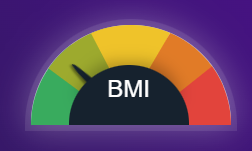
A mix of radial and conic gradients might also do, here a possible example:
.gauge {
font-family: Arial, Helvetica, sans-serif;
background:
/*black part */radial-gradient( circle at bottom center, black 59px, #5555 , transparent 65px),
/*pizza's pieces*/conic-gradient( from 4.7rad at 50% 100%, #39ab5e 0deg 36deg, #9ca92e 36deg 72deg, #eec22a 72deg 108deg, #e07b27 108deg 144deg, #e2443c 144deg);
box-shadow: 0 0 0 6px rgba(255, 255, 255, 0.09), 0 0 35px 5px rgba(255, 255, 255, 0.29);
width: 200px;
height: 100px;
border-radius: 100px 100px 0 0;
position: relative;
overflow: hidden;
/* safari fix */
-webkit-transform-style: flat;
-webkit-transform: translateZ(0px);
}
/* demo purpose*/
html {
min-height: 100vh;
display: grid;
}
body {
background: #3D1873;
margin: auto;
}
.gauge {
color: white;
display: grid;
align-items: end;
justify-content: center;
font-size: 1.7em;
line-height:2.75
}<div >BIM</div>