I started using cypress nowadays to learn better and deeper. I am faced with a problem that I can't handle. The problem is some kind of GUI effect working with mouse hover. While hovering my mouse on the element I can't see any information change into DOM. There are just ::before and ::after words appearing. I think I have to solve that problem with some javascript tricks. unfortunately, I am new to javascript and I don't have any idea if you help me I would be very happy. Thank you! (I want to assert in some way that grey background and plus icon is shown or not)
generically look like that
after the mouse hovers this grey background and plus icon comes
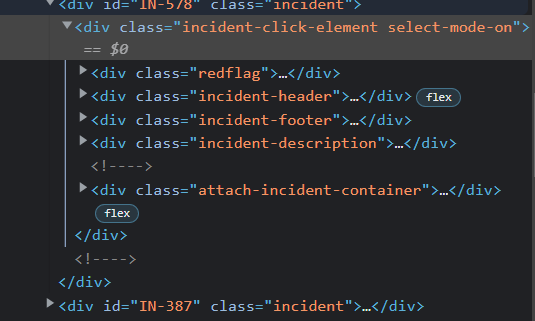
you can see elements DOM here
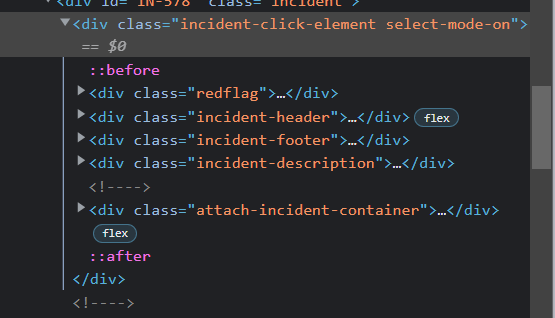
you can see the changes after the mouse hovers element
CodePudding user response:
You can use the cypress-real-events plugin. To install use the command:
npm i cypress-real-events
Then inside your cypress/support/e2e.{js,ts}, write:
import "cypress-real-events/support";
And in your code you can directly write:
cy.get("selector").realHover('mouse')
//Add assertions
Note: Since the above plugin uses Chrome DevTools Protocols to simulate native events, hence this will only work with Chromium-based browsers, so no firefox.
CodePudding user response:
Into cypress' test try to use the method cy.wait("time here") following hover command.
This is very simple but for visual test this is so useful.