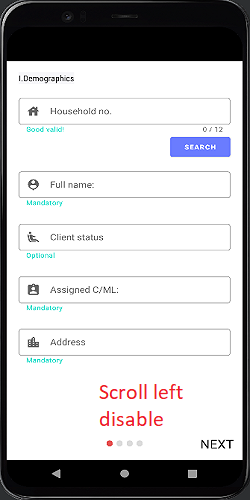
I know this is common to ask but still I'm confused how can I disable scroll to left from ViewPager, What I'm trying to do is when the input field/household field is empty you cannot procced to the next part, currently it works on the button when I'm trying to click next button it will pops Toast, but when I scroll using my finger it didn't work since I didn't applied it yet, can anyone explain or how can I achieve this? I'm struggling with this one.
OnBoardingScreen - Java
private TextView tvNext, tvSkip;
private ViewPager viewPager;
private LinearLayout layoutDots;
private IntroPref introPref;
private int[] layouts;
private TextView[] dots;
private MyViewPagerAdapter viewPagerAdapter;
EditText edt_hh;
tvNext.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
edt_hh = findViewById(R.id.edt_hh_no);
household = edt_hh.getText().toString();
int current = getItem( 1);
//
if (household.matches("")){
Toasty.error(getApplicationContext(),"Required", Toasty.LENGTH_SHORT).show();
}
else if (current < layouts.length) {
viewPager.setCurrentItem(current);
}
else {
launchHomeScreen();
}
}
});
ViewPager.OnPageChangeListener onPageChangeListener = new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
addBottomDots(position);
edt_hh = findViewById(R.id.edt_hh_no);
household = edt_hh.getText().toString();
if (household.matches("")){
Toasty.error(getApplicationContext(),"Required", Toasty.LENGTH_SHORT).show();
}
else if (position == layouts.length - 1) {
tvNext.setText("SCAN");
} else {
tvNext.setText("NEXT");
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
};
private void addBottomDots(int currentPage) {
dots = new TextView[layouts.length];
int[] activeColors = getResources().getIntArray(R.array.active);
int[] inActiveColors = getResources().getIntArray(R.array.inactive);
layoutDots.removeAllViews();
for (int i = 0; i < dots.length; i ) {
dots[i] = new TextView(this);
dots[i].setText(Html.fromHtml("•"));
dots[i].setTextSize(50);
dots[i].setTextColor(inActiveColors[currentPage]);
layoutDots.addView(dots[i]);
}
if (dots.length > 0) {
dots[currentPage].setTextColor(activeColors[currentPage]);
}
}
public class MyViewPagerAdapter extends PagerAdapter {
LayoutInflater layoutInflater;
public MyViewPagerAdapter() {
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
layoutInflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = layoutInflater.inflate(layouts[position], container, false);
container.addView(view);
return view;
}
@Override
public int getCount() {
return layouts.length;
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object;
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
View view = (View) object;
container.removeView(view);
}
}
private int getItem(int i) {
return viewPager.getCurrentItem() 1;
}
private void launchHomeScreen() {
showImageImportDialog();
}
private void changeStatusBarColor() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
}
}
xml
<androidx.viewpager.widget.ViewPager
android:id="@ id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
CodePudding user response:
Now it is possible to enable-disable swiping viewpager2
https://developer.android.com/guide/navigation/navigation-swipe-view-2
Note: If your app already uses ViewPager, see Migrate from ViewPager to ViewPager2.
Sample code to disable swiping in viewpager2
myViewPager2.setUserInputEnabled(false);
Sample code to enable swiping in viewpager2
myViewPager2.setUserInputEnabled(true);
CodePudding user response:
You can disable your view pager scroll using custom ViewPager :