I have a Grid with two GridSplitters:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" MinWidth="200" />
<ColumnDefinition Width="5" />
<ColumnDefinition Width="Auto" MinWidth="200" />
<ColumnDefinition Width="5" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<!-- Financials -->
<Border Grid.Column="0" Grid.Row="0" HorizontalAlignment="Stretch">
<ScrollViewer HorizontalScrollBarVisibility="Disabled" VerticalScrollBarVisibility="Auto"
HorizontalAlignment="Stretch">
<ItemsControl ItemsSource="{Binding Financials}" HorizontalAlignment="Stretch">
<!-- ... -->
</ItemsControl>
</ScrollViewer>
</Border>
<!-- Splitter -->
<GridSplitter Grid.Column="1" VerticalAlignment="Stretch" Width="5" />
<!-- Actions -->
<Border Grid.Column="2" Grid.Row="0" Background="Red"
HorizontalAlignment="Stretch"/>
<!--
<ScrollViewer Grid.Column="2" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<ItemsControl />
</ScrollViewer>
-->
<!-- Splitter -->
<GridSplitter Grid.Column="3" VerticalAlignment="Stretch" Width="5" />
<!-- Simulation -->
<ScrollViewer Grid.Column="4" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<ItemsControl />
</ScrollViewer>
</Grid>
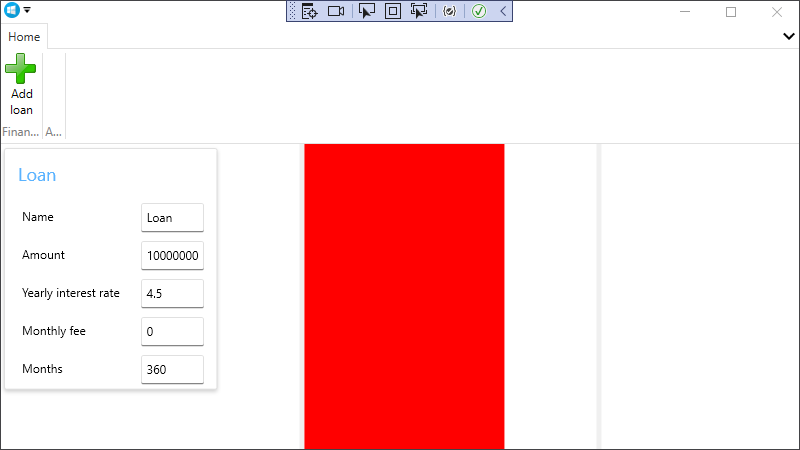
However, regardless of how do I configure items inside the grid, I cannot make them stretch horizontally:
What am I doing wrong? The live property inspector shows, that both root Borders have HorizontalAlignment set to Stretch, yet neither is actually stretched in its column.
CodePudding user response:
Add a HorizontalAlignment other than the default Stretch to the GridSplitter declarations:
<GridSplitter Grid.Column="1" Width="5" HorizontalAlignment="Center"/>
...
<GridSplitter Grid.Column="3" Width="5" HorizontalAlignment="Center"/>