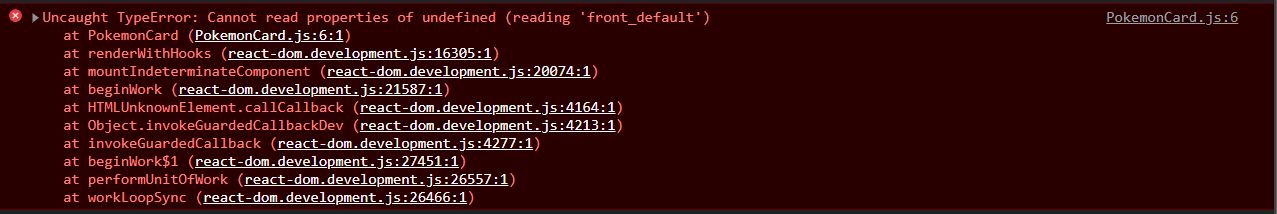
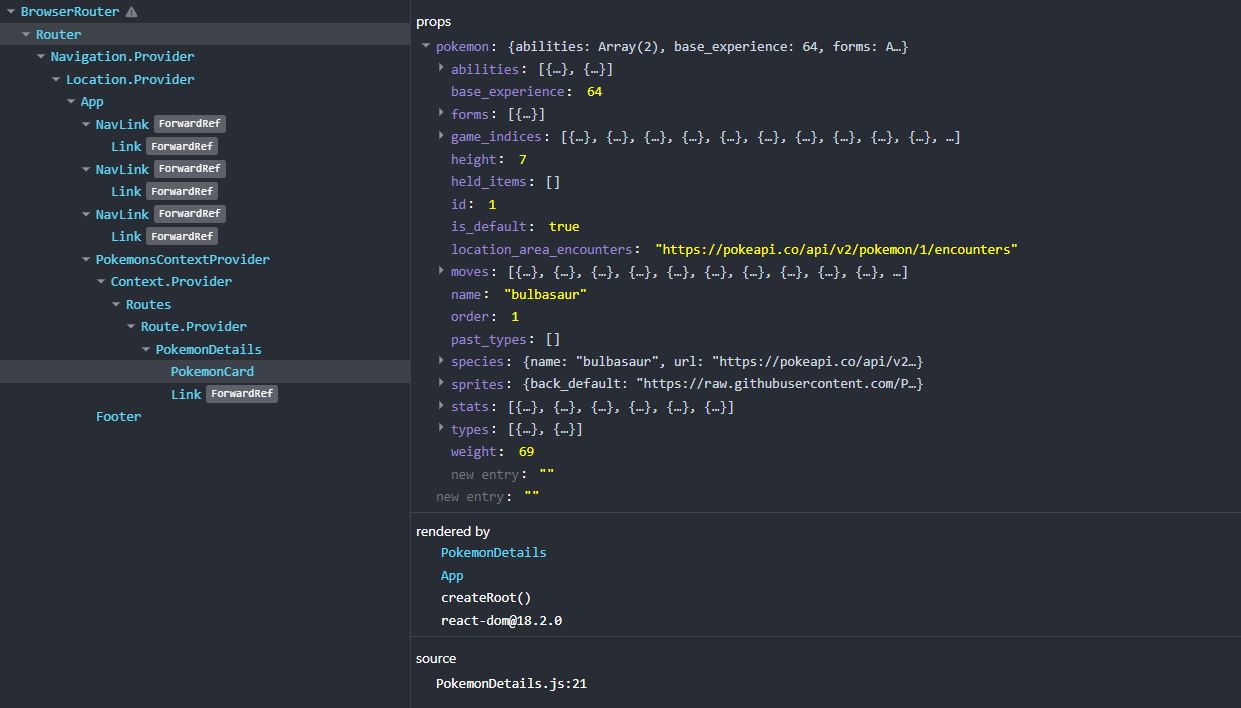
The data is correctly displayed when I console log it, so, I don't know why I'm having this error. If I inspect the React Dev Tools the data is in the component!
CodePudding user response:
The PokemonCard.js component is being rendered before the result of the request.
You can resolve this problem checking if there is a pokemon before use his props.
const PokemonCard = ({ pokemon }) => {
return pokemon && (
<div className="card text-center bg-primary">
<img className="card-img-top" src={pokemon.sprites?.front_default} alt="Card image cap" />
<div className="card-body">
<h5 className="card-title">{pokemon.name}</h5>
</div>
<ul className="list-group list-group-flush">
<li className="list-group-item">Weight: {pokemon.weight}</li>
<li className="list-group-item">Height: {pokemon.height}</li>
</ul>
</div>
);
};
export default PokemonCard;