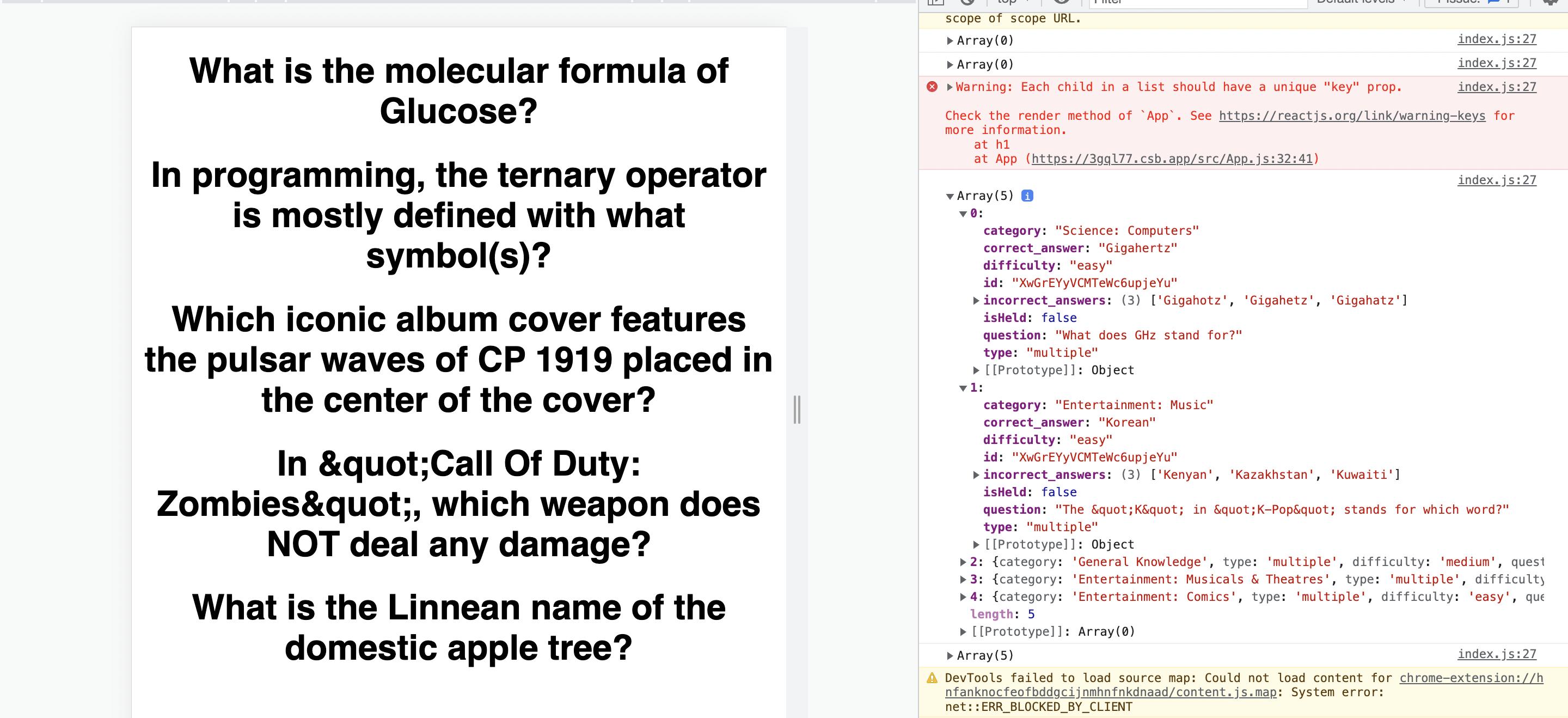
the data from the API has no id when I try I add an Id property the whole of the objects take same id, how to make a unique id for every object of the array? here is my code and a screenshot from the console shows all the objects taking the same id
import "./styles.css";
import { useState, useEffect } from "react";
import { nanoid } from "nanoid";
export default function App() {
const [tasks, setTasks] = useState([]);
const getTasks = () => {
fetch("https://opentdb.com/api.php?amount=5&type=multiple")
.then((response) => response.json())
.then((json) => {
let allTasks = json.results;
const id = nanoid();
allTasks = allTasks.map((currentTask) => {
return { ...currentTask, isHeld: false, id: id };
});
setTasks(allTasks);
});
};
useEffect(() => {
getTasks();
}, []);
useEffect(() => {
console.log(tasks);
}, [tasks]);
return (
<div className="App">
{tasks &&
tasks.map((task) => {
return <h1> {task.question}</h1>;
})}
</div>
);
}CodePudding user response:
You are creating a constant value for id, and setting the same for every entry of the array.
You can change your code, for something like this:
const getTasks = () => {
fetch("https://opentdb.com/api.php?amount=5&type=multiple")
.then((response) => response.json())
.then((json) => {
let allTasks = json.results;
allTasks = allTasks.map((currentTask) => {
const id = nanoid(); // <--- This way every iteration of the map will create a new value to id
return { ...currentTask, isHeld: false, id: id };
});
setTasks(allTasks);
});
};
CodePudding user response:
You need to create the ID inside the map function as such:
import "./styles.css";
import { useState, useEffect } from "react";
import { nanoid } from "nanoid";
export default function App() {
const [tasks, setTasks] = useState([]);
const getTasks = () => {
fetch("https://opentdb.com/api.php?amount=5&type=multiple")
.then((response) => response.json())
.then((json) => {
let allTasks = json.results;
allTasks = allTasks.map((currentTask) => {
return { ...currentTask, isHeld: false, id: nanoid() };
});
setTasks(allTasks);
});
};
useEffect(() => {
getTasks();
}, []);
useEffect(() => {
console.log(tasks);
}, [tasks]);
return (
<div className="App">
{tasks &&
tasks.map((task) => {
return <h1> {task.question}</h1>;
})}
</div>
);
}CodePudding user response:
You need to create id inside map, like this
import "./styles.css";
import { useState, useEffect } from "react";
import { nanoid } from "nanoid";
export default function App() {
const [tasks, setTasks] = useState([]);
const getTasks = () => {
fetch("https://opentdb.com/api.php?amount=5&type=multiple")
.then((response) => response.json())
.then((json) => {
let allTasks = json.results;
allTasks = allTasks.map((currentTask) => {
return { ...currentTask, isHeld: false, id: nanoid() };
});
setTasks(allTasks);
});
};
useEffect(() => {
getTasks();
}, []);
useEffect(() => {
console.log(tasks);
}, [tasks]);
return (
<div className="App">
{tasks &&
tasks.map((task) => {
return <h1> {task.question}</h1>;
})}
</div>
);
}CodePudding user response:
The problem with your code is that you create a unique id only once and then assign it to every object in the collection. You need to move a call to nanoid() inside the .map(cb) callback function.
allTasks = allTasks.map((currentTask) => {
const id = nanoid();
return { ...currentTask, isHeld: false, id: id };
});