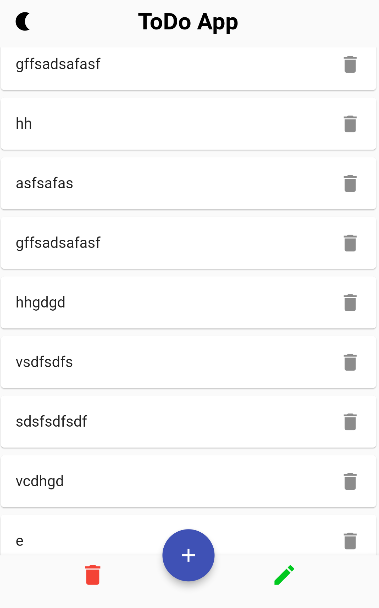
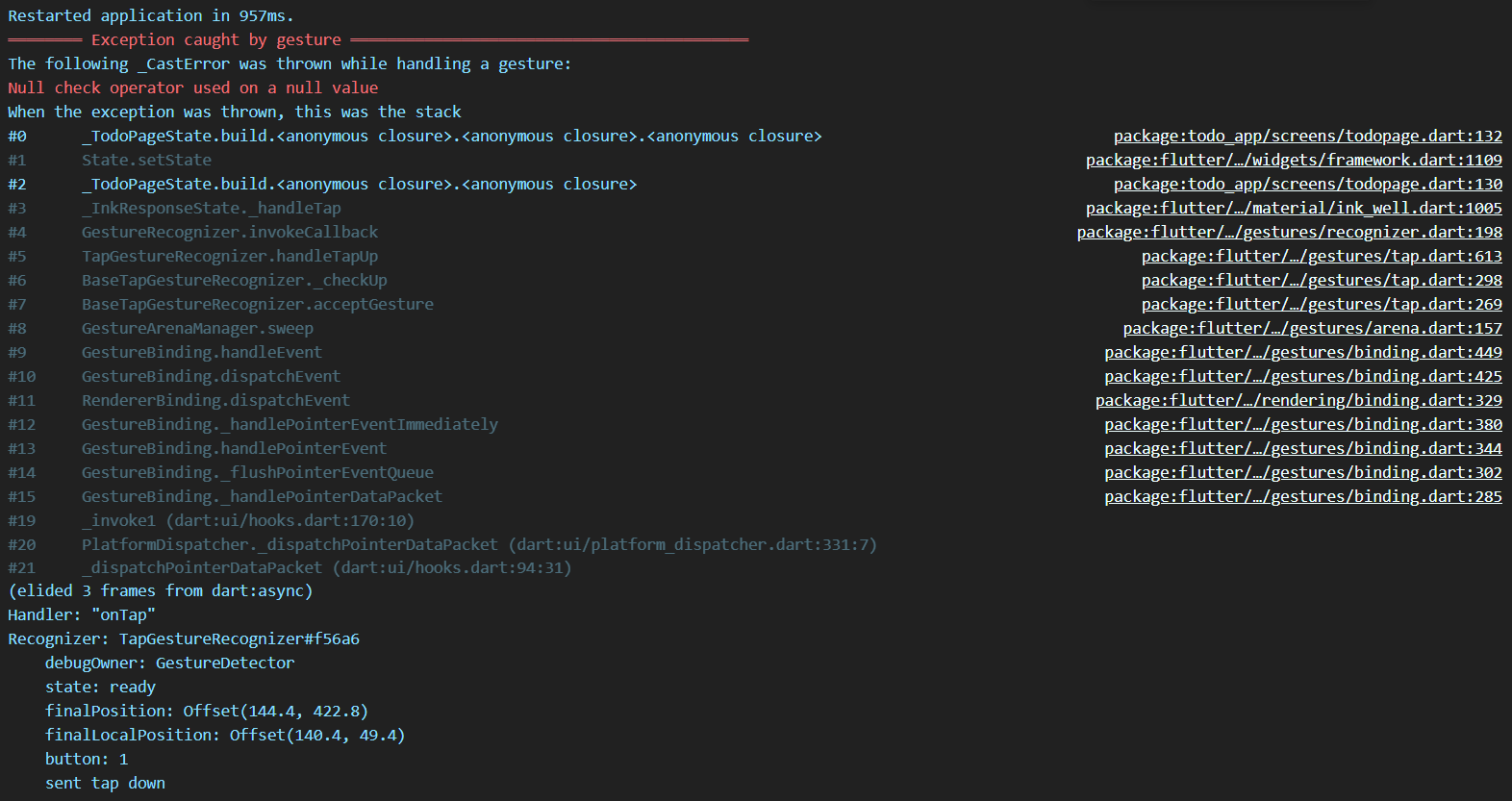
I'm trying to make a to-do app. I create objects in card view, but when I press the delete icon on them when I first start the application, they do not delete the objects, they act as if I clicked the card and it gives this error. In the later ones, only the short text in red
Expanded(
child: ListView.builder(
itemCount: allTodo.length,
itemBuilder: (context, index) {
return Card(
child: ListTile(
onTap: () {
setState(() {
_controllerTitle.text = allTodo[index].title;
clickedTodoID = allTodo[index].ID!;
});
},
title: Text(allTodo[index].title),
trailing: GestureDetector(
onTap: () {
_deleteTodo(allTodo[index].ID!, index);
},
child: Icon(Icons.delete),
),
),
);
},
),
),
CodePudding user response:
Show me this function that you used.
_deleteTodo(allTodo[index].ID!, index);
CodePudding user response:
Most likely allTodo[index].ID is null here.
Try
onTap: () {
if (allTodo[index].ID == null) {
return;
}
setState(() {
_controllerTitle.text = allTodo[index].title;
clickedTodoID = allTodo[index].ID!;
});
},
Use this snippet
return Card(
child: ListTile(
onTap: () {
if (allTodo[index].ID == null) {
print("id is null, cant perform add operation");
return;
}
_controllerTitle.text = allTodo[index].title;
clickedTodoID = allTodo[index].ID!;
setState(() {});
},
title: Text(allTodo[index].title),
trailing: GestureDetector(
onTap: () {
if (allTodo[index].ID != null) {
_deleteTodo(allTodo[index].ID!, index);
setState(() {});
} else {
print("id is null, cant perform Delete operation");
}
},
child: Icon(Icons.delete),
),
),
);