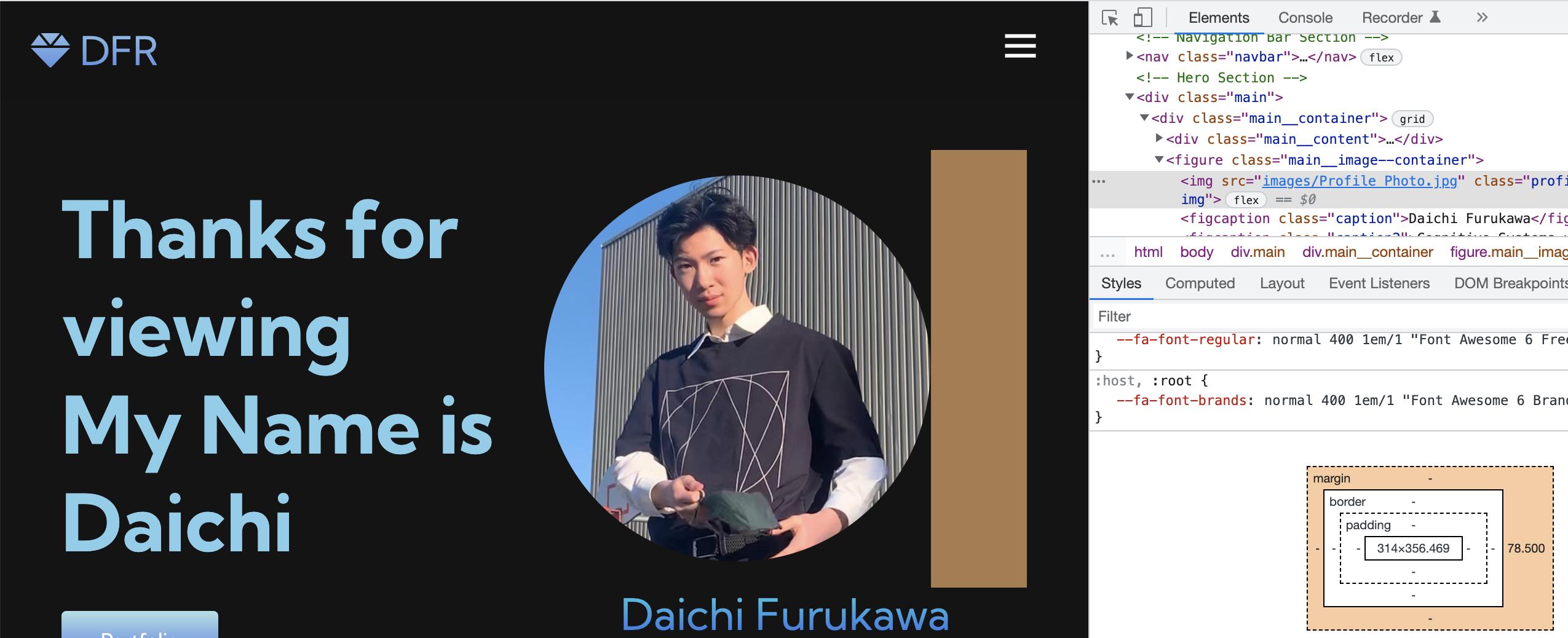
I'm trying to create my portfolio website and I'm not sure where the 78.500 margin on the right side of the image is coming from?
I set my container of that image and the caption underneath in html as:
.main__img--container {
text-align: center;
box-sizing: border-box;
margin: 0;
margin-right: auto;
padding: 0;
}
#main__img {
height: 80%;
width: 80%;
display: flex;
clip-path: circle();
}
.caption {
text-align: center;
font-size: 35px;
display: block;
background-color: #87CEEB;
background-image: linear-gradient(to top, #4169E1 0%, #33cee2 100%);
background-size: 100%;
-webkit-background-clip: text;
-moz-background-clip: text;
-webkit-text-fill-color: transparent;
-moz-text-fill-color: transparent;
}
.caption2 {
text-align: center;
font-size: 20px;
display: block;
align-items: center;
background-color: #87CEEB;
background-image: linear-gradient(to top, #4169E1 0%, #33cee2 100%);
background-size: 100%;
-webkit-background-clip: text;
-moz-background-clip: text;
-webkit-text-fill-color: transparent;
-moz-text-fill-color: transparent;
}<figure >
<img src="images/Profile Photo.jpg" alt="pic" id="main__img">
<figcaption >Daichi Furukawa</figcaption>
<figcaption >Cognitive Systems under Computer Science at UBC</figcaption>
</figure>I played around the margin in #main__img, but it didn't change anything.
I would like to get rid of the 78.500 margin so I can put my image more on the right side of the page.
Even when I change the width from % to px, it still creates the margin on the right side of the page...
CodePudding user response:
This margin is generated when you applied width to your image
#main__img {
height: 80%;
width: 80%;
display: flex;
clip-path: circle();
}
Use some other property to achieve the results you're looking for.
CodePudding user response:
The code given in your question is far from complete to really get a reliable answer, but I see that your image has 80% width inside its parent element .main__img--container. So most likely that "margin" is the empty 20% which are left of the container's width. (Also the centered position of the caption in the screenshot you posted would fit to that)